こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモード「サブ画像」をサムネイル表示にするソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
サブ画像をサムネイル切り替え表示にするソース例
まずは、どのように表示されるか確認してみましょう。
●通常時:サンプルページ
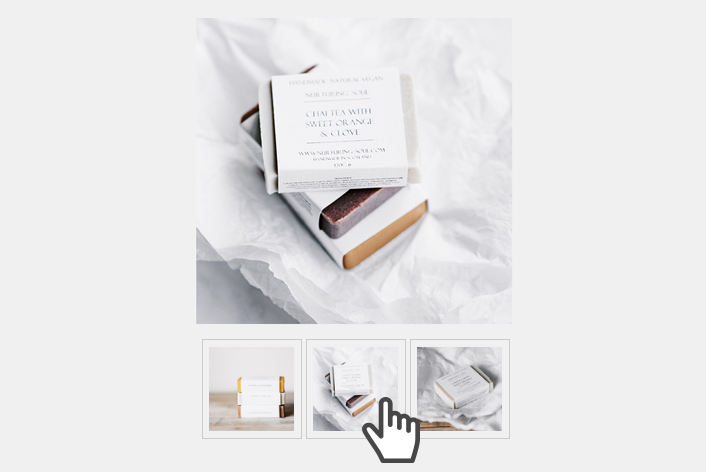
●サムネイル切り替え表示:サンプルページ
サムネイル切り替え表示は、ファーストビューで登録しているサブ画像をスクロールしないで全部見せたい場合におすすめです。
商品詳細ページ
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
▼HTML(19行分)
表示させたい位置に追記してください。
<!-- サブ画像が登録されていたら -->
<{if $item.multi_image.has_item}>
<div class="item-image">
<ul class="item-image-large">
<{section name=i loop=$item.multi_image.list max=1}>
<li class="item-image-list"><img src="<{$item.multi_image.list[i].image_L}>" alt="<{$item.name}>"></li>
<{/section}>
</ul>
<ul class="item-image-small">
<{section name=i loop=$item.multi_image.list}>
<li class="item-image-list"><img src="<{$item.multi_image.list[i].image_L}>" alt="<{$item.name}>"></li>
<{/section}>
</ul>
</div>
<{else}>
<ul class="item-image">
<li class="item-image-list"><img src="<{$item.image_L}>" alt="<{$item.name}>"></li>
</ul>
<{/if}>
▼CSS(30行分)
管理しやすい箇所か、一番下に追記してください。
.item-image {
margin-bottom: 2rem; }
.item-image-list {
margin-bottom: 30px;
line-height: 0;
display: flex;
align-items: center; }
.item-image-list img {
max-width: 100%; }
.item-image-large {
position: relative ;
margin: 0 auto 1rem;
padding-bottom: 100%; }
.item-image-large .item-image-list {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%); }
.item-image-small {
display: flex;
flex-wrap: wrap; }
.item-image-small .item-image-list {
margin: 2px;
padding: 2px;
width: 100px;
height: 100px;
border: solid 1px #ccc; }
▼JavaScript(13行分)
管理しやすい箇所か、一番下に追記してください。
// 商品画像の切り替え
$(function() {
var itemImageContainer = $('.item-image-small');
itemImageContainer.find('.item-image-list img').each(function() {
var itemImage = $(this);
var imageSrc = itemImage.attr('src');
itemImage.hover(
function() {
$('.item-image-large .item-image-list img').attr('src', imageSrc);
}
);
});
});
上記はhoverで切り替えする例ですが、クリックで切り替えたい場合は
itemImage.hover(
の箇所を
itemImage.click(
にご変更ください。
クリエイターモードでサブ画像をサムネイル表示する際にどうぞご参考ください。
それではまた!