„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄĆ„āĘ„ā§„ā≥„É≥„Äć„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āô„āč„āŅ„āį
„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āô„āčśôā„ĀĮ„ÄĀšłčŤ®ė„Āģ„āŅ„āį„āíšĹŅ„ĀĄ„Āĺ„Āô„Äā
|
1 |
list[i].icon.has_item <!-- „āĘ„ā§„ā≥„É≥„ĀĆŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āč„Āč„Ā©„ĀÜ„Āč --> |
|
1 |
list[i].icon.list <!-- ťÖ挹ó --> |
|
1 |
list[i].icon„ÄÄlist[j].image_url <!-- „āĘ„ā§„ā≥„É≥ÁĒĽŚÉŹURL --> |
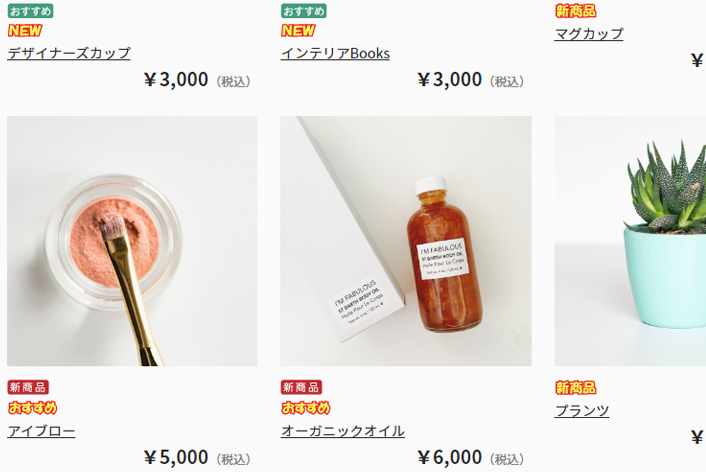
„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč
ŚēÜŚďĀšłÄŤ¶ßÁ≥Ľ„ÉĽŚēÜŚďĀ„āę„ÉÜ„āī„É™„Éľ„ÉĽŚēÜŚďĀś§úÁīĘÁĶźśěú„Éö„Éľ„āł
„āĘ„ā§„ā≥„É≥„ĀģŤ°®Á§ļ„ĀĮ„ÄĀ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„Éó„ÄźComplete„ÄĎ„ĀģŚźĄÁĒĽťĚĘ„ĀßÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Ť°®Á§ļ„Āē„Āõ„Āü„ĀĄÁĒĽťĚĘŚÜÖ„ĀģŚēÜŚďĀŚźć„ĀģŚČć„Āĺ„Āü„ĀĮŚĺĆ„āć„Ā™„Ā©„ÄĀ„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄšĹćÁĹģ„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ĖľHTMLÔľą8Ť°ĆŚąÜÔľČ
|
1 2 3 4 5 6 7 8 |
<!--„āĘ„ā§„ā≥„É≥Ť°®Á§ļ--> <{if ‚óŹ‚óŹ‚óŹ.list[i].icon.has_item}> <ul class="item-list-icon"> <{section name=j loop=‚óŹ‚óŹ‚óŹ.list[i].icon.list}> <li><img src="<{‚óŹ‚óŹ‚óŹ.list[i].icon.list[j].image_url}>" alt=""></li> <{/section}> </ul> <{/if}> |
„ÉĽ‚óŹ‚óŹ‚óŹ„ĀĮ„ÄĀŤ°®Á§ļ„Āó„Āü„ĀĄÁĒĽťĚĘ„Āę„āą„Ā£„Ā¶Áēį„Ā™„āä„Āĺ„Āô„Äā„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„Āē„ĀĄ„Äā
‚ÄĽšĺč„Āą„Āį„ÄĀ‚óŹ‚óŹ‚óŹ„ĀģÁģáśČÄ„ĀĮšłčŤ®ė„Āģ„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āô„Äā
ŚēÜŚďĀšłÄŤ¶ßÁ≥Ľ„ÄĆśĖįŚēÜŚďĀ„Äć„ĀģťÖ挹ó„Āꍰ®Á§ļ„Āó„Āü„ĀĄŚ†īŚźąÔľö„ÄĆ$new_item„Äć
ŚēÜŚďĀšłÄŤ¶ßÁ≥Ľ„ÄĆ„É©„É≥„ā≠„É≥„āį„Äć„ĀģťÖ挹ó„Āꍰ®Á§ļ„Āó„Āü„ĀĄŚ†īŚźąÔľö„ÄĆ$ranking_item„Äć
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āß„Āģ„āĘ„ā§„ā≥„É≥„ĀģŤ°®Á§ļšĺč„ĀĮ„ÄĀ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„Éó„ÄźComplete„ÄĎ„ĀģŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ĀßÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Ä木Ą
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö „É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Ä木Ą
ŚēÜŚďĀŚźć„ĀģŚČć„Āĺ„Āü„ĀĮŚĺĆ„āć„Ā™„Ā©„ÄĀ„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄšĹćÁĹģ„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ĖľHTMLÔľą8Ť°ĆŚąÜÔľČ
|
1 2 3 4 5 6 7 8 |
<!--„āĘ„ā§„ā≥„É≥Ť°®Á§ļ--> <{if $item.icon.has_item}> <ul class="item-icon-list"> <{section name=i loop=$item.icon.list}> <li><img src="<{$item.icon.list[i].image_url}>" alt=""></li> <{/section}> </ul> <{/if}> |
„ÉĽ„āĹ„Éľ„āĻ„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„ÄāŤá™ÁĒĪ„Āę„Éá„ā∂„ā§„É≥„ā퍙Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„āĘ„ā§„ā≥„É≥Ť°®Á§ļ„Āô„āčťöõ„Āę„Ā©„ĀÜ„Āě„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ