„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
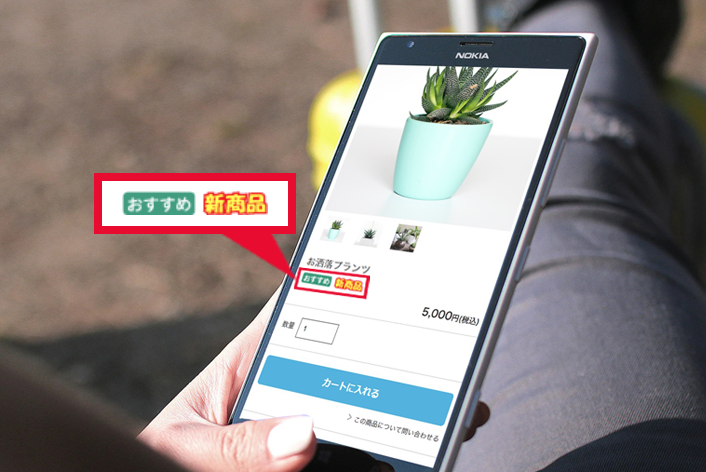
šĽäŚõě„ĀĮ„āĻ„Éě„Éõ„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„ÄĆ„āĘ„ā§„ā≥„É≥„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
‚ÄĽ„Āď„ĀģŤ®ėšļč„ĀĮ„āĻ„Éě„ÉõÔľą„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČԾȄĀß„ĀģŤ°®Á§ļśĖĻś≥ē„āí„ĀĒś°ąŚÜÖ„Āó„Āĺ„Āô„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āģ„āĹ„Éľ„āĻšĺč„ĀĮ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āó„āą„ĀÜ„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„āĻ„Éě„Éõ„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āó„Āü„ĀĄ
„āĻ„Éě„Éõ„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„ÄĆ„āĘ„ā§„ā≥„É≥„Äć„ā퍰®Á§ļ„Āó„āą„ĀÜ
Ť®≠ŚģöśĖĻś≥ē
„ĀĚ„āĆ„Āß„ĀĮśó©ťÄü„ÄĀ„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„ÄÄ„āŅ„āį„āíŤŅĹŚä†
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄÄťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ÄĎ „Āł
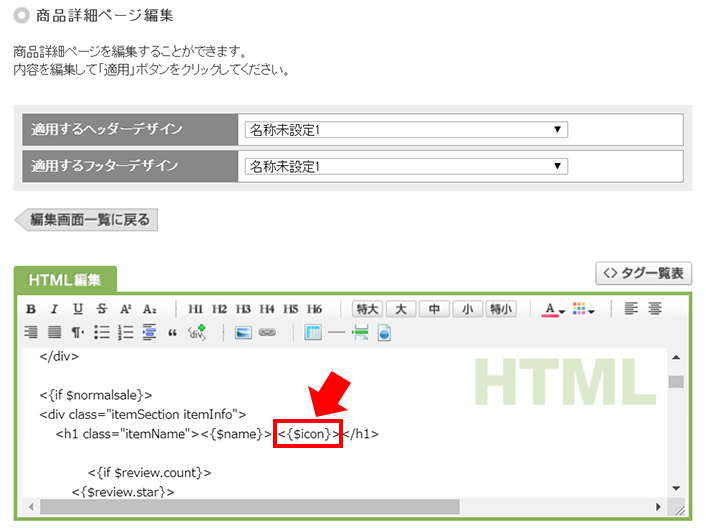
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłÁ∑®ťõÜ„ÄĆHTMLÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„Éľ„ā®„É™„āĘŚÜÖ„Āģ„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āó„Āü„ĀĄšĹćÁĹģ„Āꚳ荮ė„Āģ„āŅ„āį„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 |
<{$icon}> |
‚ĖľÁŹĺŚú®„ÄĀ„āĻ„Éě„Éõ„Éô„Éľ„āĻ„Éá„ā∂„ā§„É≥„ÄźPrimary„ÄĎ„ĀģŚąĚśúüŚÄ§„Āß„ĀĮ„ÄĀ„ÄĆŚēÜŚďĀŚźć„ĀģŚĺĆ„āć„Äć„Āę„āĘ„ā§„ā≥„É≥„ĀĆŤ°®Á§ļ„Āē„āĆ„āč„āą„ĀÜ„Āꚳ荮ė„ĀģšĹćÁĹģ„Āę„āŅ„āį„ĀĆŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā

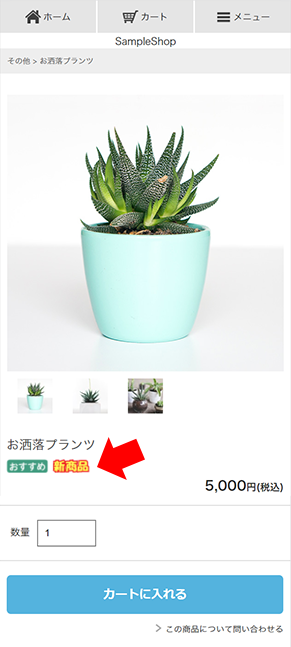
‚Üď„ÄźPrimary„ÄĎ„ĀģŚąĚśúüŚÄ§„Āß„ĀĮ„ÄĀ„Āď„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā

‚Ü팟ƄĀė„āą„ĀÜ„Āꍰ®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀ„ÄźPrimary„ÄĎ„ĀģŚąĚśúüŚÄ§„āíťĀ©ÁĒ®„Āó„Ā¶Ť°®Á§ļ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
ŚģĆšļÜ
šĽēśßė
„āĻ„Éě„ÉõÔľą„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČԾȄĀß„ĀĮ„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„Āģ„ĀŅ„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„ÄāŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłšĽ•Ś§Ė„Āę„āāŤ°®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„āí„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„āĘ„ā§„ā≥„É≥„āŅ„āį„ĀĮ„ÄĀ„Ā䌕ńĀŅ„ĀģšĹćÁĹģ„ĀęŚÖ•ŚäõŚŹĮŤÉĹ„Āß„Āô„Äā
„ÉĽ„ÄźŚēÜŚďĀÁģ°ÁźÜ„ÄĎ>„ÄźŚēÜŚďĀ„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚēÜŚďĀ„ĀģÁôĽťĆ≤„ÄĎ„ÄĆ„āĘ„ā§„ā≥„É≥ťĀłśäě„Äć„Āč„āČŚēÜŚďĀ„ĀĒ„Ā®„Āę„āĘ„ā§„ā≥„É≥„ā퍮≠ÁĹģ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚēÜŚďĀÁôĽťĆ≤„Äć
„ÉĽ„āĘ„ā§„ā≥„É≥„ā횳Ĝ訄ĀßśďćšĹú„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀťĖĘťÄ£Ť®ėšļčÔľöŚēÜŚďĀŚÖ®šĹď„Āģ„āĘ„ā§„ā≥„É≥„ā팹á„āäśõŅ„Āą„āč„Āģ„Āę„Āä„Āô„Āô„āĀÔľĀ„āĘ„ā§„ā≥„É≥„ā횳Ĝ訄ĀßÁôĽťĆ≤„ÉĽŚČäťô§„Āô„āčśĖĻś≥ē„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĻ„Éě„Éõ„Āß„āā„āĘ„ā§„ā≥„É≥„ā퍰®Á§ļ„Āó„Ā¶„ÄĀŚēÜŚďĀ„ĀģÁČĻŚĺī„āĄť≠ÖŚäõ„āí„Āč„āď„Āü„āď„Āꚾ̄Āą„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ