„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀPC„Āģ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Äé„ĀäÁü•„āČ„Āõ„ÄŹ„ĀĮÁģ°ÁźÜÁĒĽťĚĘ„Āģ„ÄĆ„ĀäÁü•„āČ„Āõ„ĀģÁģ°ÁźÜ„Äć„Āč„āČŤ®≠Śģö„Āß„Āć„Āĺ„Āô„Äā
Ť®≠ŚģöśĖĻś≥ē„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„ĀäÁü•„āČ„Āõ„ĀģÁģ°ÁźÜ„Äć„āí„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄ
„ÉĽ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āģ„ĀäÁü•„āČ„ĀõŤ°®Á§ļśēį„ā팧Ȝõī„Āó„Āü„ĀĄ„ÉĽ„ÉĽ
‚óÜ„āĻ„Éě„Éõ„Āß„ĀģŤ°®Á§ļśĖĻś≥ē„ĀĮPC„Ā®Áēį„Ā™„āč„Āģ„Āß„ÄĀšłčŤ®ė„āí„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„āĻ„Éě„Éõ„Āę„āā„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄ„ÄźŚüļśú¨Á∑®„ÄĎ
„āĻ„Éě„Éõ„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄ„Äź„āę„āĻ„āŅ„Éě„ā§„āļÁ∑®„ÄĎ
PC„Āģ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„āą„ĀÜÔľĀ
„ÄĆ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„Ä挟Ą„āę„āĻ„āŅ„Éě„ā§„āļ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀģŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„āíťĀ©ÁĒ®„Āô„āč„Āď„Ā®„Āß„ÄĀ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„ÄāÔľą‚ÄĽ„ÄźWIDELY„ÄĎšĽ•Ś§ĖÔľČ
Ťá™ŚąÜ„Āß„Éá„ā∂„ā§„É≥„Āó„Āü„āä„ÄĀ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āíšĹŅ„Ā£„Ā¶„ĀĄ„āč„ĀĎ„Ā©„āĹ„Éľ„āĻ„āíś∂ą„Āó„Ā¶„Āó„Āĺ„Ā£„ĀüŚ†īŚźą„ĀĮ„ÄĀś¨°„Āģ„āŅ„āį„āíŚÖ•Śäõ„Āó„Ā¶„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀäÁü•„āČ„Āõ„Āģ„āŅ„āį„ÄźŚüļśú¨„ÄĎ
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ
ŚÜÖ„Āģ„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄšĹćÁĹģ„Āꚳ荮ė„Āģ„āŅ„āį„ā횳ĄĀ§ŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
|
1 2 |
<!--„ÄĆ„ĀäÁü•„āČ„Āõ„Äć„Ā®„ÄĆśé≤ŤľČśó•„Äć„ā퍰®Á§ļ --> [NEWSEVENT4N] |
|
1 2 |
<!--„ÄĆ„ĀäÁü•„āČ„Āõ„Äć„Ā®„ÄĆśé≤ŤľČśó•„Äć„Ā®„ÄĆ„āŅ„ā§„Éą„ÉęÁĒĽŚÉŹ„Äć„ā퍰®Á§ļ --> [NEWSEVENT4] |
‚ÄĽ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āí„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą[NEWSEVENT‚ÄĽ]„ĀģŚÖ•Śäõ„ĀĆ„Āā„āčÁģáśČÄ„āíśéĘ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„ÄāŤ®ėŤľČ„Āē„āĆ„Ā¶„ĀĄ„āčšĹćÁĹģ„Āę„ĀäÁü•„āČ„Āõ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ÉĽšĽĖ„Āę„āāšĹŅ„Āą„āč„ĀäÁü•„āČ„Āõ„āŅ„āį„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜԾȄÄć„āí„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„āŅ„ā§„Éą„ÉęÁĒĽŚÉŹ„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„āŅ„ā§„Éą„Éę„ā§„É°„Éľ„āłÁģ°ÁźÜ„Äć„ÄĆ„ĀäÁü•„āČ„Āõ„āŅ„ā§„Éą„Éę„Äć„ĀęÁôĽťĆ≤„Āē„āĆ„Ā¶„ĀĄ„āčÁĒĽŚÉŹ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„Äź1„ÄĎ„Éą„ÉÉ„Éó„Éö„Éľ„āł„āí„Éá„ā∂„ā§„É≥„Āô„āč
šĺč„Āą„Āį„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ÄźWIDELY„ÄĎ„āí„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ÄĀś¨°„Āģ„āĹ„Éľ„āĻ„āíŚÖ•Śäõ„Āó„Ā¶„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
‚ĖľHTMLšĺč
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āŅ„āį„ā퍰®Á§ļ„Āó„Āü„ĀĄšĹćÁĹģ„ĀęŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
|
1 2 3 4 |
<div class="section index-news"> <h2>„Āä„Āó„āČ„Āõ</h2> [NEWSEVENT4N] </div> |
„ÉĽŤá™ŚąÜ„Āß„Éá„ā∂„ā§„É≥„Āó„Āü„āä„ÄĀ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀģCSS„āíś∂ą„Āó„Ā¶„Āó„Āĺ„Ā£„ĀüŚ†īŚźą„ĀĮ„ÄĀ
„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ„ĀęCSS„āíŤŅŌ䆄Āó„Ā¶„Éá„ā∂„ā§„É≥Ť™Ņśēī„Āó„Āĺ„Āó„āá„ĀÜ„Äā
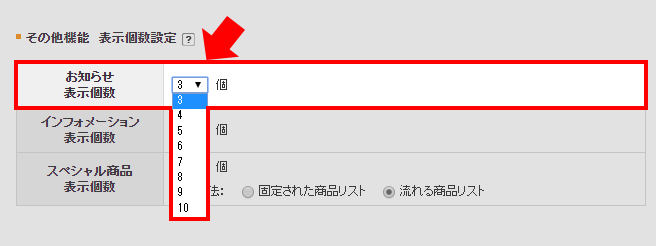
„Äź2„ÄĎ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āģ„ĀäÁü•„āČ„ĀõŤ°®Á§ļśēį„ā퍮≠Śģö„Āô„āč
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠Śģö„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „Éá„ā∂„ā§„É≥Ť®≠Śģö / „Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠Śģö
„ÄĆŤ°®Á§ļŚÄčśēįŤ®≠Śģö„Äć„ĀäÁü•„āČ„ĀõŤ°®Á§ļŚÄčśēį„āí3ÔĹě10šĽ∂„Āč„āČ„ÄĀ„Éó„Éę„ÉÄ„ā¶„É≥„ĀßťĀłśäě„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠Śģö„Äć
ŚģĆšļÜ
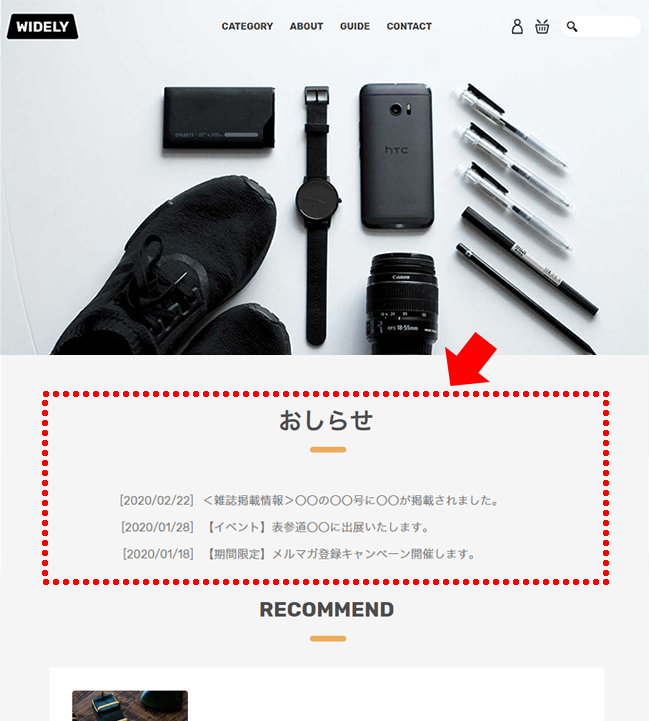
‚Üď„Āď„Āģ„āą„ĀÜ„Āę„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ÄźWIDELY„ÄĎ„ĀßÁôĽťĆ≤śłą„Āģ„ĀäÁü•„āČ„Āõ„ĀĆŤ°®Á§ļ„Āß„Āć„Āĺ„Āó„ĀüÔľĀ

„ÉĽ„ĀäÁü•„āČ„Āõ„Éö„Éľ„āł„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„ĀäÁü•„āČ„Āõ„ÉĽ„ā§„É≥„Éē„ā©„É™„āĻ„Éą„Äć
„ÉĽ„ĀäÁü•„āČ„ĀõšłÄŤ¶ß„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„ĀäÁü•„āČ„Āõ„ÉĽ„ā§„É≥„Éē„ā©Áģ°ÁźÜ„Äć„Āß„Éá„ā∂„ā§„É≥„Āß„Āć„Āĺ„Āô„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
śÄ•„Ā™„Ā䚾τĀŅ„āĄ„ÄĀ„ā§„Éô„É≥„Éą„Āģś°ąŚÜÖ„Ā™„Ā©Ť®™ŚēŹŤÄÖ„Āꚾ̄Āą„Āü„ĀĄ„Āď„Ā®„ĀĆ„Āā„ā茆īŚźą„ĀĮ„ÄĀ„ĀäÁü•„āČ„Āõś©üŤÉĹ„āíśīĽÁĒ®„Āó„Ā¶„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āß„āĘ„ÉĒ„Éľ„Éę„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ












