уБУуВУуБлуБбуБпуАБmakeshopуБоуБВуВЙуБДуБзуБЩуАВ
уБДуБдуВВmakeshopуВТуБФхИйчФиуБДуБЯуБауБНуБВуВКуБМуБиуБЖуБФуБЦуБДуБ╛уБЩуАВ
ф╗КхЫЮуБпш┐СуБФуВНшА│уБлуБЩуВЛуБУуБиуБМуБВуВЛ
уГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уБлуБдуБДуБжуБФч┤╣ф╗ЛуБЧуБ╛уБЩя╝Б
уБУуВУуБкуБКцВйуБ┐уБВуВКуБ╛уБЫуВУуБЛя╝Я
уГ╗уГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уБгуБжф╜ХуБауВНуБЖуГ╗уГ╗
уГ╗уГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уВДуБгуБжуБ┐уБЯуБДуБСуБйуАБmakeshopуБзуБйуБЖуВДуВЛуБоя╝Я
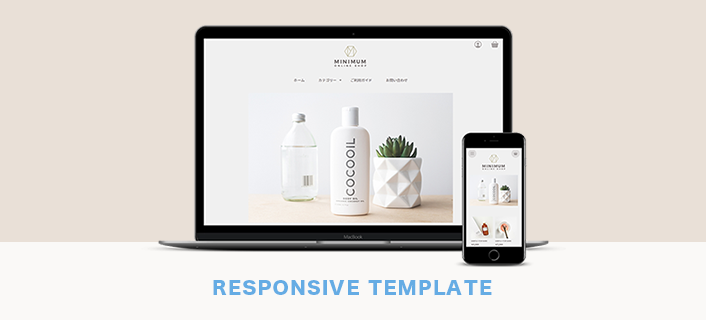
уГмуВ╣уГЭуГ│уВ╖уГЦуГ╗уВжуВзуГЦуГ╗уГЗуВ╢уВдуГ│уБиуБпя╝БmakeshopуБоф╗ХцзШуБдуБДуБж
уГмуВ╣уГЭуГ│уВ╖уГЦуГ╗уВжуВзуГЦуГ╗уГЗуВ╢уВдуГ│уБжя╝Яя╝Б
уБЛуВУуБЯуВУуБлшиАуБЖуБиуАБхРМуБШHTMLуВ╜уГ╝уВ╣уБкуБоуБлуАБCSSуБауБСуБзхИЗуВКцЫ┐уБИуБж
PCуБзшжЛуБЯха┤хРИуБиуАБуВ╣уГЮуГЫуВДуВ┐уГЦуГмуГГуГИуБзшжЛуБЯха┤хРИуБл
уБЭуВМуБЮуВМуБоуГЗуГРуВдуВ╣уБзуАБуГмуВдуВвуВжуГИуВДуГЗуВ╢уВдуГ│уБМщБХуБгуБжшжЛуБИуВЛуВжуВзуГЦуГЗуВ╢уВдуГ│уБоуБУуБиуБзуБЩя╝Б
уБ╛уБЯуАБуВ╣уГЮуГ╝уГИуГХуВйуГ│уВДуВ┐уГЦуГмуГГуГИуБЛуВЙуБоуВвуВпуВ╗уВ╣цХ░уБМхвЧхКауБЧуБжуБДуВЛф╗КуАБуГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уБпуГвуГРуВдуГлхп╛х┐ЬуБлщЭЮх╕╕уБлцЬЙхК╣уБиуБДуБЖуБУуБиуБзцдЬч┤вуВиуГ│уВ╕уГ│уАМGoogleуАНуВВцОихеиуБЧуБжуБДуВЛцКАшбУуБзуБЩуАВ
makeshopуБзуБйуБЖуВДуВЛуБоя╝Я
makeshopуБзуБпуАБуВлуВ╣уВ┐уГЮуВдуВ║цАзуБощлШуБДуГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│хп╛х┐ЬуБоуГЖуГ│уГЧуГмуГ╝уГИуАМуВпуГкуВиуВдуВ┐уГ╝уГвуГ╝уГЙуАНуВТ2019х╣┤3цЬИцЬлуБлуГкуГкуГ╝уВ╣уБЧуБ╛уБЧуБЯя╝Б
уАМуВпуГкуВиуВдуВ┐уГ╝уГвуГ╝уГЙуАНуБоуГЖуГ│уГЧуГмуГ╝уГИуВТщБйчФиуБЩуВЛуБУуБиуБзуАБуБЛуВУуБЯуВУуБлуГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уБохоЯшгЕуБМуБзуБНуБ╛уБЩуАВ

тА╗хоЯщЪЫуБоуВ╡уВдуГИуБпуВпуГкуВиуВдуВ┐уГ╝уГвуГ╝уГЙуВ╡уГ│уГЧуГлуВ╖уГзуГГуГЧф╕АшжзуБЛуВЙчв║шкНуБЩуВЛуБУуБиуБМуБзуБНуБ╛уБЩуАВ
уГ╗уАРуВ╖уГзуГГуГЧуГЗуВ╢уВдуГ│уАС>уАРуВпуГкуВиуВдуВ┐уГ╝уГвуГ╝уГЙуАСуБЛуВЙшинхоЪуБзуБНуБ╛уБЩуАВ
уААхПВшАГя╝ЪуВкуГ│уГйуВдуГ│уГЮуГЛуГеуВвуГлуАМуГЗуВ╢уВдуГ│уВ╗уГГуГИф╕АшжзуАН
уГ╗ф╕АщГицЬкхп╛х┐ЬуБоцйЯшГ╜уВВуБВуВКуБ╛уБЩуБоуБзуАБуВпуГкуВиуВдуВ┐уГ╝уГвуГ╝уГЙуБзхп╛х┐ЬуБЧуБжуБДуБкуБДцйЯшГ╜уБлуБдуБДуБжуВТуБФхПВшАГуБПуБауБХуБДуАВ
makeshopуГЩуГ╝уВ╖уГГуВпуГвуГ╝уГЙуБоф╗ХцзШ
makeshopуБоуАМуГЩуГ╝уВ╖уГГуВпуГвуГ╝уГЙуАНуБзуБпуАБф╕АщГиуБоуГЪуГ╝уВ╕уБзуБоуБ┐уАБуГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уБохоЯшгЕуБМуБзуБНуБ╛уБЩуАВчЛмшЗкуГЪуГ╝уВ╕уБоуАМуГЦуГйуГ│уВпуГЪуГ╝уВ╕Bя╝ИуВ┐уВ░уБошЗкхЛХхЗ║хКЫуБкуБЧя╝ЙуАНуБоуГЪуГ╝уВ╕уВ┐уВдуГЧуВТуБФхИйчФиуБДуБЯуБауБПуБУуБиуБзуАБуБЭуБоуВ┐уВдуГЧуБзф╜ЬцИРуБХуВМуБЯчЛмшЗкуГЪуГ╝уВ╕уБлуБдуБДуБжуБпуАБуГмуВ╣уГЭуГ│уВ╖уГЦуГЗуВ╢уВдуГ│уБлуБЩуВЛуБУуБиуБМхПпшГ╜уБзуБЩуАВ
хПВшАГя╝ЪуВкуГ│уГйуВдуГ│уГЮуГЛуГеуВвуГлуАМчЛмшЗкуГЪуГ╝уВ╕хЕехКЫуАН
уАА
уГ╗ц▒║ц╕ИчФ╗щЭвуБиф╕АщГиуБоSSLчФ╗щЭвуБлуБдуБДуБжуБпуАБуВпуГкуВиуВдуВ┐уГ╝уГвуГ╝уГЙуАБуГЩуГ╝уВ╖уГГуВпуГвуГ╝уГЙуБлщЦвуВПуВЙуБЪуГмуВ╣уГЭуГ│уВ╖уГЦхп╛х┐Ьц╕ИуБ┐уБзуБЩуАВя╝Ич╖ищЫЖф╕НхПпя╝Й
уБДуБЛуБМуБзуБЧуБЯуБзуБЧуВЗуБЖуБЛуАВ
уБЭуВМуБзуБпуБ╛уБЯя╝Б