„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
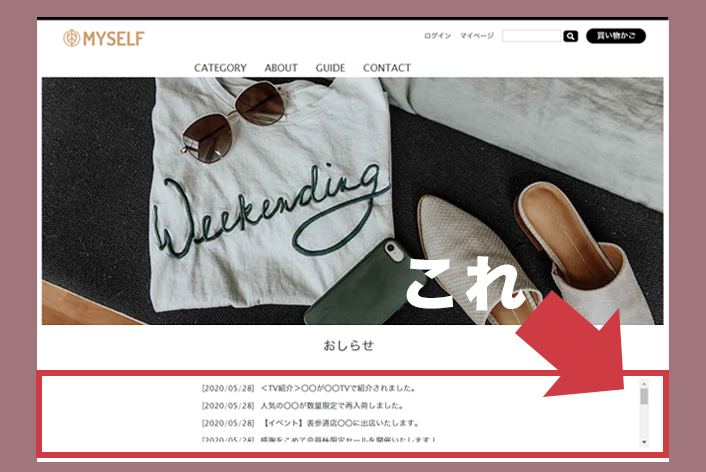
šĽ•ŚČć„ÄĀPC„Āģ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„āą„ĀÜÔľĀ„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀšĽäŚõě„ĀĮ„ĀäÁü•„āČ„Āõ„ĀģŤ°®Á§ļ„ĀęÁł¶„Āģ„āĻ„āĮ„É≠„Éľ„Éę„Éź„Éľ„āí„Ā§„ĀĎ„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„ĀäÁü•„āČ„Āõ„ĀĮŤ°®Á§ļ„Āē„Āõ„Āü„ĀĄ„ĀĎ„Ā©„ÄĀ„Āā„Āĺ„āä„āĻ„Éö„Éľ„āĻ„āí„Ā®„āä„Āü„ĀŹ„Ā™„ĀĄ
„ÉĽ„āĻ„āĮ„É≠„Éľ„Éę„Āó„Ā¶ťĀéŚéĽ„Āģ„ĀäÁü•„āČ„Āõ„āāŤ¶č„āČ„āĆ„āč„āą„ĀÜ„Āę„Āó„Āü„ĀĄ
„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āģ„ĀäÁü•„āČ„ĀõŤ°®Á§ļ„Āę"Áł¶„āĻ„āĮ„É≠„Éľ„Éę„Éź„Éľ"„āí„Ā§„ĀĎ„āčśĖĻś≥ē
„ĀäÁü•„āČ„Āõ„ĀĮ„ÄĀ3ÔĹě10šĽ∂„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āꍰ®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠Śģö„Äć
„ĀäÁü•„āČ„ĀõŤ°®Á§ļśēį„ā팧ö„āĀ„Āꍰ®Á§ļ„Āó„Āü„ĀĄ„ĀĎ„Ā©„ÄĀÁĒĽťĚĘ„ĀģŚĻÖ„āíŚļÉ„ĀŹšĹŅ„ĀĄ„Āô„Āé„Āü„ĀŹ„Ā™„ĀĄŚ†īŚźą„ÄĀÁł¶„āĻ„āĮ„É≠„Éľ„Éę„Éź„Éľ„āí„Ā§„ĀĎ„Ā¶Ť°®Á§ļ„Āô„āčśĖĻś≥ē„ĀĆ„Āā„āä„Āĺ„ĀôÔľĀ
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀśó©ťÄü„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
„Äź1„ÄĎdiv„Āߌõ≤„āÄ
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
šłčŤ®ė„Āģ„āą„ĀÜ„Āę„ÄĆ„ĀäÁü•„āČ„Āõ„Äć„Āģ„āŅ„āį„āídiv„Āߌõ≤„ĀĄ„Āĺ„Āô„Äā
|
1 2 3 4 |
<div class="section index-news"> <h2>„Āä„Āó„āČ„Āõ</h2> [NEWSEVENT2N] </div> |
‚Üď
|
1 2 3 4 |
<div class="section index-news"> <h2>„Āä„Āó„āČ„Āõ</h2> <div id="newsevent">[NEWSEVENT2N]</div> </div> |
„Äź2„ÄĎCSS„āíŤŅŌ䆄Āô„āč
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āĻ„āŅ„ā§„ÉęśĆáŚģö„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 4 |
#newsevent { height: 120px;/*„āĻ„āĮ„É≠„Éľ„Éę„Āģťęė„Āē*/ overflow-y: scroll; } |
„ÉĽ„āĻ„āĮ„É≠„Éľ„Éę„Āģťęė„Āē„ĀģśēįŚÄ§„ĀĮ„Ā䌕ńĀŅ„Āߌ§Čśõī„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ÉĽCSS„āíŤŅĹŤ®ė„Āô„ā茆īśČÄ„ĀĮÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄŚ†īśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
„ÉĽ„Äź„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥„ÄĎ„Äź„Éó„ɨ„Éľ„É≥„ÄĎ„Äź„āĶ„Éč„Éľ„ÉĚ„ÉÉ„Éó„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ĀĮ„ÄĀś¨°„ĀģŤ®≠ŚģöśĖĻś≥ē„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
ŚģĆšļÜ
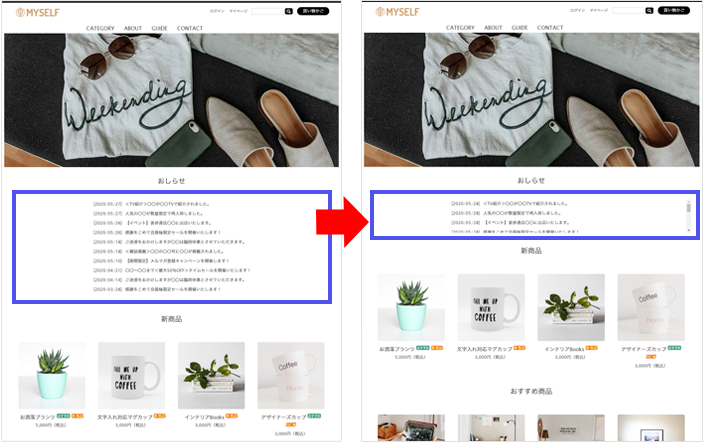
„ÄźFashion„ÄĎ„ĀĒŚą©ÁĒ®„Āß„ĀäÁü•„āČ„Āõ„ĀģŚŹ≥ŚĀī„ĀęÁł¶„āĻ„āĮ„É≠„Éľ„Éę„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āó„ĀüÔľĀ

„Äź„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥„ÄĎ„Äź„Éó„ɨ„Éľ„É≥„ÄĎ„Äź„āĶ„Éč„Éľ„ÉĚ„ÉÉ„Éó„ÄĎ„ĀģŤ®≠ŚģöśĖĻś≥ēÔľĀ
Ť®≠ŚģöśĖĻś≥ē
„Äź1„ÄĎHTML„āíÁ∑®ťõÜ„Āô„āč
„Äź„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥„ÄĎ„Äź„Éó„ɨ„Éľ„É≥„ÄĎ„Äź„āĶ„Éč„Éľ„ÉĚ„ÉÉ„Éó„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ĀĮ„ÄĀ„ÄĆ„ĀäÁü•„āČ„Āõ„Äć„Āģ„āŅ„ā§„Éą„ÉęÁĒĽŚÉŹ„āāšłÄÁ∑í„Āę„āĻ„āĮ„É≠„Éľ„Éę„Āó„Ā¶„Āó„Āĺ„ĀÜ„Āģ„Āß„ÄĀ„āŅ„ā§„Éą„Éę„ĀĮ„āĻ„āĮ„É≠„Éľ„Éę„Āô„āčdiv„ĀģŚ§Ė„ĀęŚáļ„Āó„Ā¶Ť®ėŤľČ„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
šłčŤ®ė„Āģ„āą„ĀÜ„Āę„āĹ„Éľ„āĻ„ā팧Ȝõī„Āó„Āĺ„Āô„Äā
|
1 2 3 |
<div class="section" id="r_news"> [NEWSEVENT2] </div> |
‚Üď
|
1 2 3 4 5 6 |
<div class="section"> <img src="/design/shopID/newstitle.gif" alt="„ĀäÁü•„āČ„Āõ"> <div id="r_news" > [NEWSEVENT2N] </div> </div> |
„ÉĽ„ĀäÁü•„āČ„Āõ„ĀģŚ§Čśēį„āŅ„āį[NEWSEVENT2]„ĀģśúęŚįĺ„ĀęNÔľą„āŅ„ā§„Éą„ÉęÁĒĽŚÉŹ„Ā™„ĀóԾȄāíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
„ÉĽ„Äź„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥„ÄĎ„ĀĮ„ÄĀ[NEWSEVENT4]„Ā®Ť®ėŤľČ„Āē„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀ[NEWSEVENT4N]„Ā®„Āó„Āĺ„Āô„Äā
„Äź2„ÄĎCSS„āíÁ∑®ťõÜ„Āô„āč
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
šłčŤ®ė„Āģ„āą„ĀÜ„Āę„āĻ„āŅ„ā§„ÉęśĆáŚģö„ā팧Ȝõī„Āó„Āĺ„Āô„Äā
|
1 2 3 |
#r_news{ margin-top:30px; } |
‚Üď
|
1 2 3 4 5 |
#r_news { margin-top: 5px; height: 90px;/*„āĻ„āĮ„É≠„Éľ„Éę„Āģťęė„Āē*/ overflow-y: scroll; } |
„ÉĽ„āĻ„āĮ„É≠„Éľ„Éę„Āģťęė„Āē„ĀģśēįŚÄ§„ĀĮ„Ā䌕ńĀŅ„Āߌ§Čśõī„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
ŚģĆšļÜ
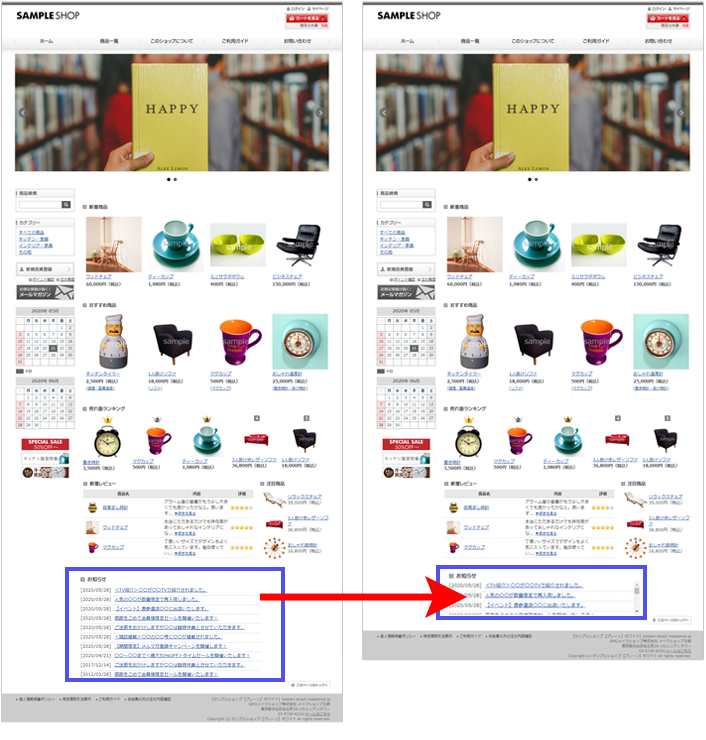
„Äź„Éó„ɨ„Éľ„É≥„ÄĎ„ĀĒŚą©ÁĒ®„Āß„ĀäÁü•„āČ„Āõ„ĀģŚŹ≥ŚĀī„ĀęÁł¶„āĻ„āĮ„É≠„Éľ„Éę„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āó„ĀüÔľĀ

ťĖĘťÄ£Ť®ėšļčÔľöPC„Āģ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āß„ĀäÁü•„āČ„Āõ„āíšłÄÁē™šłä„Āꍰ®Á§ļ„Āó„Āü„ĀĄÔľąŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„Éą: „Éó„ɨ„Éľ„É≥ÔľŹ„āĶ„Éč„Éľ„ÉĚ„ÉÉ„ÉóԾȄāāŚźą„āŹ„Āõ„Ā¶„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„ā∑„Éß„ÉÉ„Éó„Āę„Āā„Ā£„ĀüŤ°®Á§ļśĖĻś≥ē„Āß„ĀäÁü•„āČ„Āõ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Ā¶„ĀŅ„Ā¶„ĀĮ„ĀĄ„Āč„ĀĆ„Āß„Āó„āá„ĀÜ„Āč„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ