こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は『販売予告機能』を設定した商品詳細ページを
スマホでも「カートに入れる」ボタンを”販売期間中”にのみ表示する方法をご紹介します!
PCへの『販売予告機能』表示方法は、
関連記事:SNSなどで事前にプロモーションできる!「販売予告機能」で販売前の商品ページを表示してみようをご参照ください。
参考:オンラインマニュアル「商品登録・編集:詳細」販促情報
こんなお悩みありませんか?
・スマホで「カートに入れる」ボタンを”販売期間中”にのみ表示したい
スマホでも「カートに入れる」ボタンを
“販売期間中”にのみ表示する方法
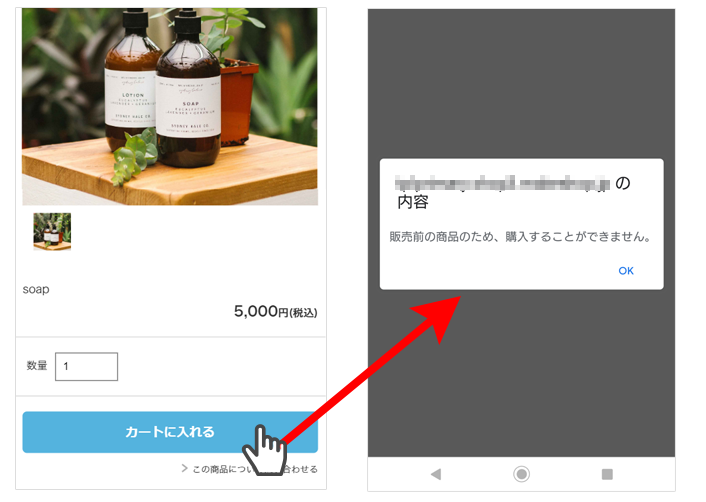
・『掲載期間の設定』で、「期間外の商品を購入不可で表示する」を設定したページでは、下図のように”販売期間外”に「カートに入れる」をクリックするとアラートが表示されます。
販売開始前:「販売前の商品のため、購入することができません。」
販売終了後:「販売期間を過ぎているため、購入することができません。」

スマホで「カートに入れる」ボタンを”販売期間外”に表示させたくない場合は、次の手順にそって、ソースも修正しましょう!
設定方法
【1】タグを追記する
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「商品詳細画面」 へ
商品詳細ページ編集「HTML編集」エディターエリア内に
に下記のタグを使って「カートに入れる」関連のソースを囲みます。
<{if $is_sell_period}>
<!-- 「カートに入れる」ソースなどをここに入力 -->
<{else}>
<!-- 「販売期間外」に表示されるソースをここに入力 -->
<{/if}>
例えばこのように追記します。
(ここでは【Primary】テンプレートのソースを例にしています)
<div class="itemSection itemBtn">
<{if $is_sell_period}><!-- ★追加 -->
<{if $get_basket_url}>
<input type="submit" class="btn btnCart" value="カートに入れる" onclick="<{$get_basket_url}>">
<{elseif $restock_url}>
<input type="button" class="btn btnRestock" value="再入荷のお知らせを受け取る" onclick="<{$restock_url}>">
<{else}>
<p class="soldout">売り切れ</p>
<{/if}>
<{else}><!-- ★追加 -->
<p class="off-sale">販売期間外の商品です</p><!-- ★追加 -->
<{/if}><!-- ★追加 -->
<p class="contactLink"><img src="/smartphone/images/template/5/icon-link.png"><a href="<{$contact_url}>">この商品について問い合わせる</a></p>
</div>
・「販売期間外の商品です」などのテキスト箇所はお好みで自由に変更してください。
【2】CSSを追加する
同じ画面、商品詳細ページ編集「CSS編集」エディターエリアに下記を追記してください。
【1】に入力した「販売期間外の商品です」がボタンにデザインされます。
.off-sale {
padding: 8px 36px;
font-size: 18px;
color: #fff;/*販売期間外のボタンの色*/
border-radius: 6px;/*角丸の指定*/
font-weight: bold;
letter-spacing: 2px;
background-color:#666;/*販売期間外のボタンの色*/
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・ボタンの色などデザインは一例となります。お好みで自由にご調整ください。
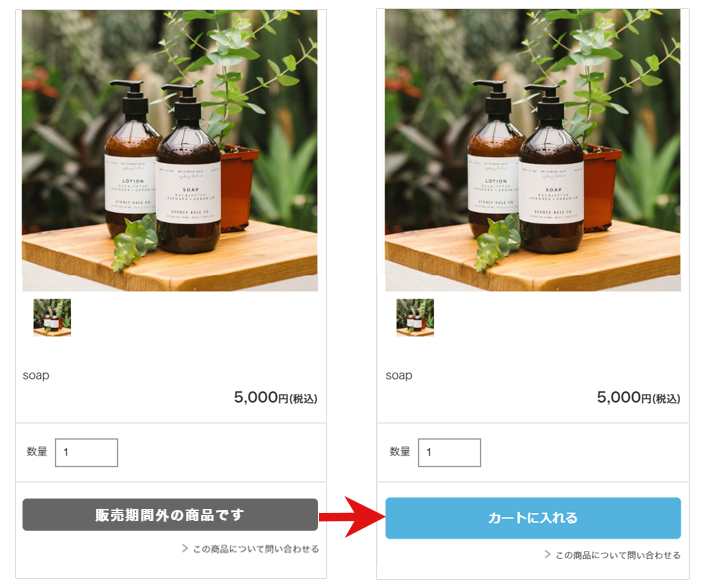
完了
【Primary】テンプレートご利用で、「カートに入れる」ボタンが”掲載期間中”にのみ表示され、掲載開始前と切り替わって表示されました!(設定した日時で自動で切り替わります)

いかがでしたでしょうか。
「販売予告機能」の商品をSNSなどでプロモーションする場合は、スマホの表示も切り替えて表示してみましょう。
それではまた!















