こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はmsメンバー、ささけん&でんぽう(ECアドバイザーチーム)に聞いた、ショップへのアクセスを増やすために、サイトマップ登録の必要性と設定方法をご紹介します!
こんなお悩みありませんか?
・検索サイトにショップページが認識されるようにしたい
・サイトマップを設定したいけどやり方がよくわからない
そもそも、サイトマップって?!
サイト全体のページ構成を記述しているホームページの「設計図」のようなものです。
makeshopの機能でかんたんにサイトマップが作成できます。
Googleの検索エンジンに直接サイトマップを登録することで、より確実にサイトを認識してもらうことができます。
これまで見つけてもらえてなかったページが検索エンジンに登録されたり、新規作成したページが早期に検索ヒットするようになるなど、SEO効果を促進することができるサイトマップの設定は必要な作業です!

SEO対策の基本!サイトマップを設定してGoogle検索からショップへのアクセスを増やそう
設定をはじめる前に事前準備をする
1.Googleアカウントの作成 ※「Google searchconsole」の設定で使用します。
プライベート用ではなく、会社用のアカウントの利用をおすすめします。
(アカウントをお持ちではない方は、Googleアカウントの作成から作成してください)
2.独自ドメイン
(独自ドメインでなくても設定はできますが、独自ドメインがあった方が効果的です)
ここからは設定方法を一緒にみていきましょう!
STEP1:XMLサイトマップを作成
管理画面:ショップ構築 / 設定 / SEO・SNS・マーケティング / SEOの設定 / サイトマップの設定
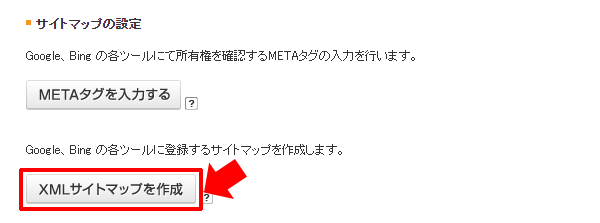
「XMLサイトマップを作成」を開いてください。

【1-1】 「出力コンテンツ」にチェックを入れる
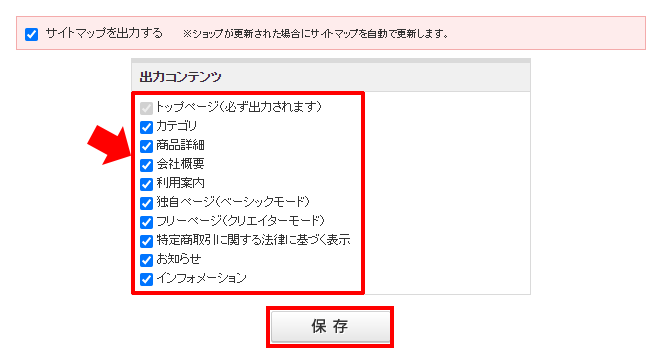
『XMLサイトマップを作成ページ』の「出力コンテンツ」内のチェックボックスにチェックを入れてください。
チェックを入れたらページ下にある『保存』をクリックして反映して下さい。

・必要な項目にだけチェックを入れてもらえれば大丈夫ですが、こだわりが無い場合、すべての項目にチェックを入れてください。
・クリエイターモードを利用していない場合は「フリーページ(クリエイターモード)」にはチェックを入れなくて大丈夫です。
※XMLサイトマップの作成には1日にかかります。
上記の設定をしましたら「XMLサイトマップ」が作成されるのに1日かかるので、翌日以降に次の「STEP2」へと進みます!
STEP2:サイトマップを送信する
【2-1】makeshopの管理画面は開いたまま「Google Search Console」を開く
makeshopの管理画面は開いたまま、ブラウザの別タブで下記URLの「Google Search Console」の画面にGoogleアカウントでログインして開きます。
URL:https://search.google.com/search-console/welcome?hl=ja
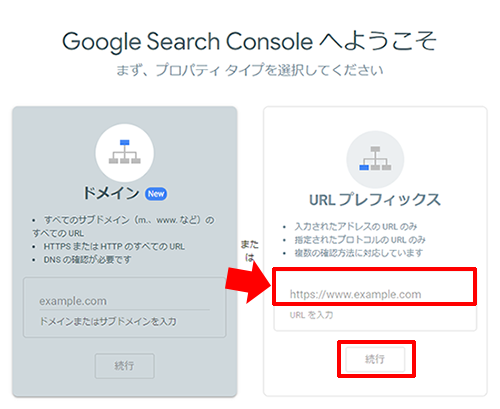
【2-2】「URLプレフィックス」にショップURLを入力する
プロパティタイプの選択画面で「URLプレフィックス」の方にショップTOPページのURLを入力して『続行』をクリックします。

ショップTOPページのURLは「http: or https:~/」まで入力してください。
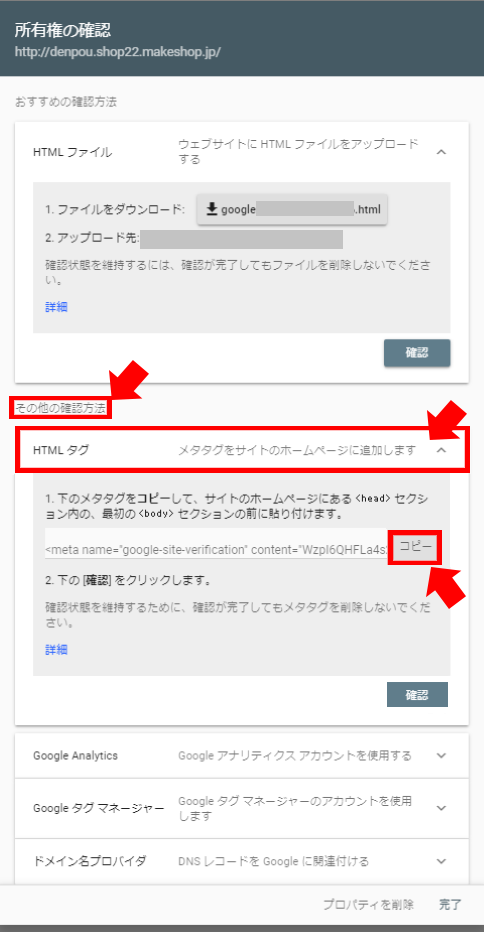
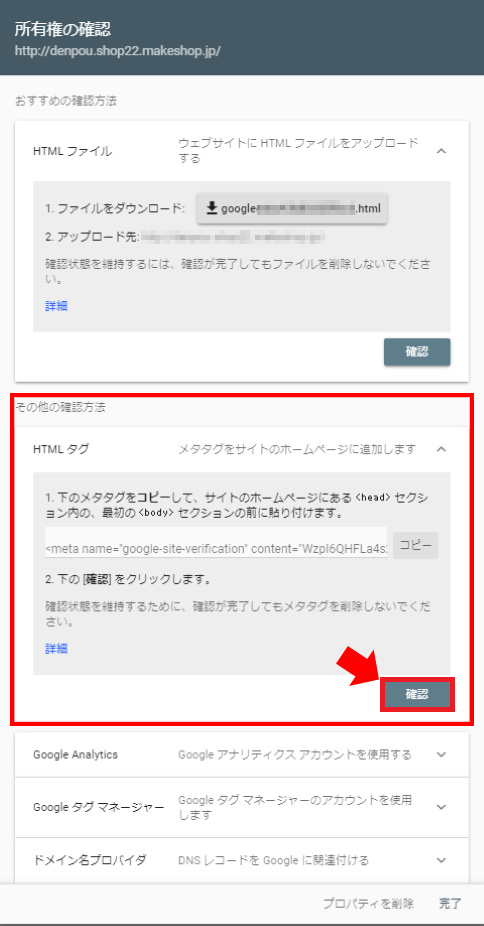
【2-3】『所有権の確認』の画面でMETAタグをコピーする
『所有権の確認』の画面が表示されましたら【その他の確認方法】>【HTMLタグ】をクリックします。下の部分に『コピー』ボタンが出てくるのでクリックしてコピーしてください。

この後の手順がメイクショップのクリエイターモードとベーシックモードで手順が異なります。
ショップデザイン/テンプレート選択・編集よりご利用のデザインモードを確認して設定をお願いします。
【2-4】上記【2-3】の『所有権の確認』の画面でコピーしたMETAタグをmakeshop管理画面に設定する
『クリエイターモードの場合』
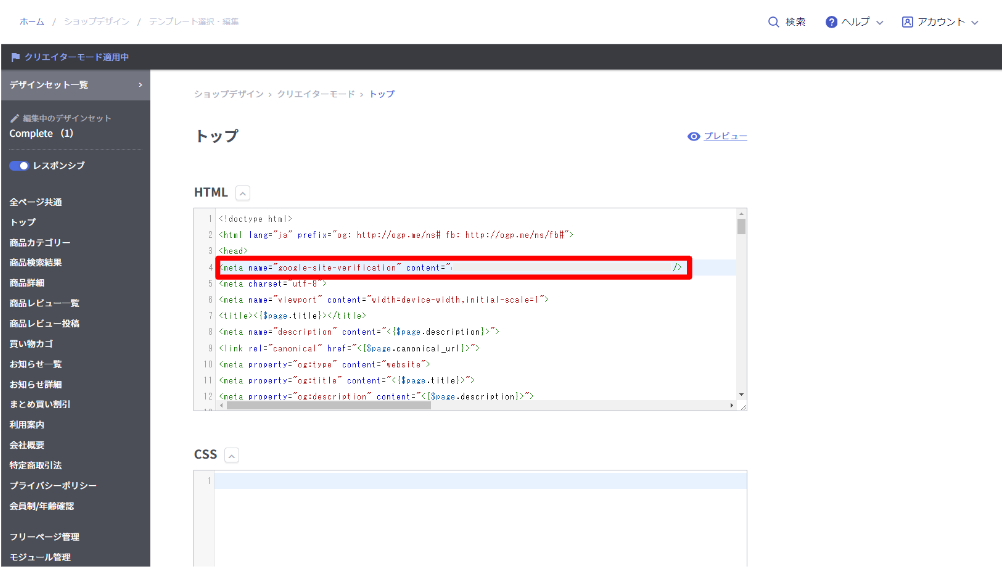
クリエイターモードのHTML欄のheadタグ内に「<meta name=**」部分から直接記述してください。
管理画面:ショップデザイン / テンプレート選択・編集 / クリエイターモード / デザインセット一覧 / トップ 「HTML」

headタグ内への記述箇所に迷った際には3行目の<head>の直下を改行し、4行目への記述がおすすめです。
なお、上記設定方法の詳細やその他HTML/CSSについてのお問い合わせは「デザイン質問掲示板」までお願いいたします。
・2009年9月以前に旧Google ウェブマスターツールでサイト所有権を確認するMETAタグを発行した場合は、「2009年9月以前」に旧Google ウェブマスターツールでコピーしたMETAタグを貼り付けます。
『ベーシックモードの場合』
※「”」や「/」はコピーしないでください。
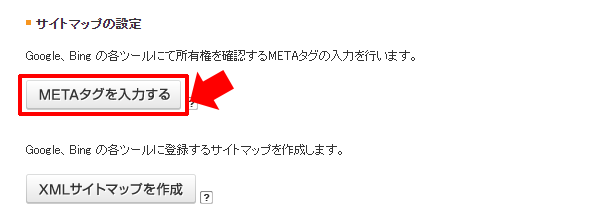
管理画面:ショップ構築 / 設定 / SEO・SNS・マーケティング / SEOの設定 / サイトマップの設定
「METAタグを入力する」を開いてください。

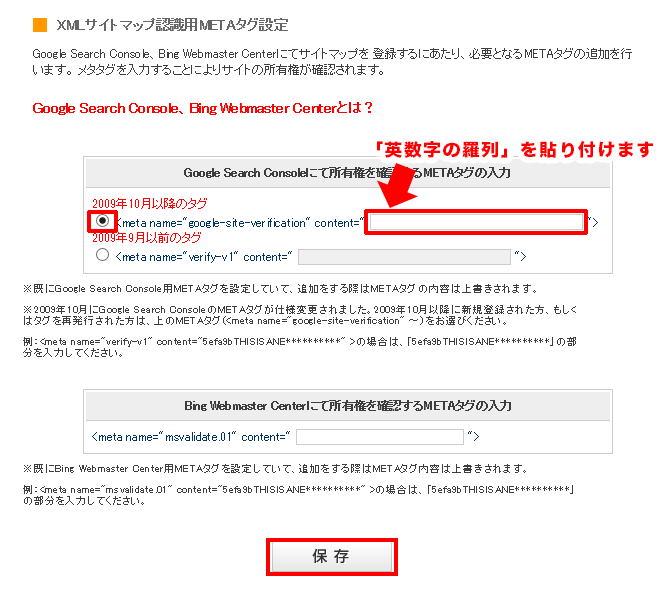
『Google Search Consoleにて所有権を確認するMETAタグの入力』の『2009年10月以降のタグ』の方にコピーした「英数字の羅列」を貼り付けてください。
上記入力が完了しましたらページ下にある『保存』をクリックして反映してください。

【2-5】「Google searchconsole」で『確認』をクリックする
「Google searchconsole」の画面に戻り【その他の確認方法】>【HTMLタグ】内の『コピー』の下にある『確認』をクリックしてください。

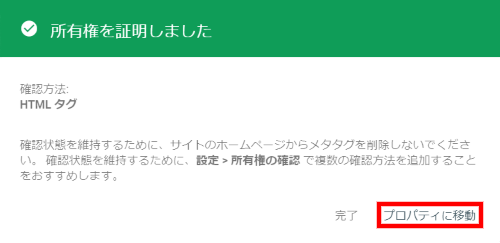
【2-6】「プロパティに移動」をクリックしてURLを確認する
「所有権を証明しました」が表示されたら「プロパティに移動」をクリックしてください。

※次の画面で左上に出ているURLが登録したURLになってるか確認してください。
左側にある登録したURLの下の方を見ると【インデックス】>【サイトマップ】とあるのでクリックします。
【2-7】「サイトマップ」に移動し「sitemap.xml 」を入力する
サイトマップのページに移動し『新しいサイトマップの追加』にある『サイトマップのURLを入力』の部分に 「sitemap.xml」と入力をして『送信』をクリックしてください。

完了
これで、今後ショップページを更新した際にGoogleの検索エンジンに認識してもらいやすくなります。
いかがでしたでしょうか。
よりショップを探してもらいやすくするために、ぜひサイトマップを設定してみましょう。
それではまた!















