„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮŚēÜŚďĀ„Āģ„ÄéŤ≤©Ś£≤šĺ°ś†ľ„ÄŹ„āí„ÄĆÁ®éśäú„Äćšĺ°ś†ľ„Āߍ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„ā∑„Éß„ÉÉ„ÉóśßėśĖĻŚźĎ„ĀĎ„Āę„ÄĆÁ®éŤĺľ„Äć„ĀģÁ∑Źť°ć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
‚ÄĽ„Āď„ĀģŤ®ėšļč„ĀĮ„ÄĆś∂ąŤ≤ĽÁ®é„ĀģŤ®≠Śģö„ÄćŚēÜŚďĀšĺ°ś†ľ„ĀģŤ®≠Śģö„āí„ÄĆÁ®éśäú„Äć„Āꍮ≠Śģö„Āó„Ā¶„ĀĄ„āč„ā∑„Éß„ÉÉ„Éóśßė„ĀĆŚĮĺŤĪ°„Āß„Āô„Äā
„Äé2021ŚĻī4śúą„Āč„āČŚēÜŚďĀ„ĀģÁ∑Źť°ćŤ°®Á§ļ„ĀĆÁĺ©ŚčôŚĆĖ„ÄŹ
2021/4/1Ôľąśú®ÔľČ„āą„āä„ÄĀŤ≥ľŚÖ•ŤÄÖ„ĀĆ„āŹ„Āč„āä„āĄ„Āô„ĀĄ„āą„ĀÜ„Āę„ÄĀÁ®éŤĺľ„ĀģŤ≤©Ś£≤šĺ°ś†ľÔľąŚēÜŚďĀ„āĄ„āĶ„Éľ„Éď„āĻ„Āģšĺ°ś†ľ„Āęś∂ąŤ≤ĽÁ®éŚąÜ„āíŚä†„Āą„Āüšĺ°ś†ľÔľČ„ā퍰®Á§ļ„Āô„āč„ÄĆÁ∑Źť°ćŤ°®Á§ļ„Äć„ĀĆÁĺ©ŚčôŚĆĖ„Āē„āĆ„Āĺ„Āô„Äā
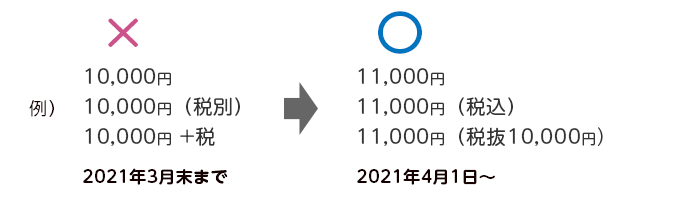
Ť≤©Ś£≤šĺ°ś†ľ„āí„ÄĀÁ®éśäúšĺ°ś†ľ„Āģ„ĀŅŤ°®Á§ļ„Āó„Ā¶„ĀĄ„āč„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ„ÄĀŚŅÖ„Āö2021/3/31ÔľąśįīԾȄĀĺ„Āß„ĀęÁ®éŤĺľšĺ°ś†ľ„ĀģÁ∑Źť°ćŤ°®Á§ļ„ĀꌧȜõī„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
ŚŹāÁÖßÔľöŚõĹÁ®éŚļĀ„ÄĆ„ÄĆÁ∑Źť°ćŤ°®Á§ļ„Äć„ĀģÁĺ©ŚčôšĽė„ĀĎ„Äć

śó©ťÄüŤ®≠ŚģöśĖĻś≥ē„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Á®éŤĺľ„ĀģÁ∑Źť°ćšĺ°ś†ľ„ā퍰®Á§ļ„Āó„āą„ĀÜ
šĺ°ś†ľŤ°®Ť®ė„ā퍮≠Śģö„Āô„āč„ÄźŚŅÖ„Āö„ĀĒŚĮĺŚŅú„ĀŹ„Ā†„Āē„ĀĄ„ÄĎ
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„ÄźśĪļśłą„ÉĽś≥®śĖáťĖĘťÄ£„ĀģŤ®≠Śģö„ÄĎ>„Äźś∂ąŤ≤ĽÁ®é„ĀģŤ®≠Śģö„ÄĎ
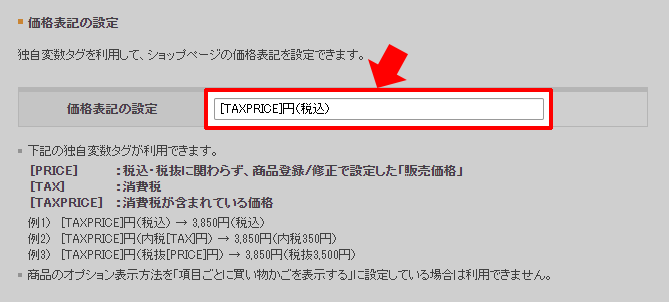
„ÄĆšĺ°ś†ľŤ°®Ť®ė„ĀģŤ®≠Śģö„Äć„ĀęÁ®éŤĺľšĺ°ś†ľ„ĀĆŤ°®Á§ļ„Āē„āĆ„āč„āŅ„āį[TAXPRICE]„āíŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
ŚÖ•Śäõšĺč„ā팏āŤÄÉ„Āꍮ≠Śģö„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆś∂ąŤ≤ĽÁ®é„ĀģŤ®≠Śģö„Äć
‚ĖľŚÖ•Śäõšĺč
|
1 |
[TAXPRICE]ŚÜÜ |
‚Üí 11,000ŚÜÜ
|
1 |
[TAXPRICE]ŚÜÜ(Á®éŤĺľ) |
‚Üí 11,000ŚÜÜ(Á®éŤĺľ)
|
1 |
[TAXPRICE]ŚÜÜ(ŚÜÖÁ®é[TAX]ŚÜÜ) |
‚Üí 11,000ŚÜÜ(ŚÜÖÁ®é1,000ŚÜÜ)
|
1 |
[TAXPRICE]ŚÜÜ(Á®éśäú[PRICE]ŚÜÜ) |
‚Üí 11,000ŚÜÜ(Á®éśäú10,000ŚÜÜ)
„ÉĽ„ā™„Éó„ā∑„Éß„É≥„ĀĒ„Ā®„Āęšĺ°ś†ľ„ā퍮≠Śģö„Āó„Ā¶„ĀĄ„ā茆īŚźą
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠Śģö„ÄĎ
„ÄĆŚēÜŚďĀ„Āģ„ā™„Éó„ā∑„Éß„É≥šĺ°ś†ľ„ĀģŤ°®Á§ļŤ®≠Śģö„Äć„Āę„āāŚŅÖ„ĀöÁ®éŤĺľšĺ°ś†ľ„ā퍰®Á§ļ„Āô„āč„āŅ„āį[TAXPRICE]„āíŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā‚ÄĽ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ÉĽś§úÁīĘÁĶźśěú„Éö„Éľ„āł„Āꌏćśė†„Āē„āĆ„Āĺ„Āô„Äā
ŚÖ•ŚäõšĺčԾȄÄéÔľĽTAXPRICE]ŚÜÜÔľąÁ®éŤĺľÔľČ„Āč„āČ„ÄŹ
„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠Śģö„Äć
ŚģĆšļÜ
„Éá„ā∂„ā§„É≥„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ÄĀ„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąÔľą„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ/„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ)„Āģ„āĹ„Éľ„āĻ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Ā¶„ĀĄ„Ā™„ĀĄ„Āߍ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ„ÄĀšĽ•šłä„Āߍ®≠ŚģöŚģĆšļÜ„Āß„ĀôÔľĀ
„Ā©„Āģ„Éö„Éľ„āł„āāÁ®éŤĺľšĺ°ś†ľ„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„ĀčÁĘļŤ™ć„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
šĺ°ś†ľŤ°®Á§ļ„Éá„ā∂„ā§„É≥„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ
„Āď„Āď„Āč„āČ„ĀĮ„ÄĀšĺ°ś†ľŤ°®Á§ļ„Āģ„Éá„ā∂„ā§„É≥„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„āč„Éö„Éľ„āłÔľąšłÄťÉ®„Āģ„Éö„Éľ„āł„Āģ„ĀŅԾȄĀģŚ§ČśõīŚÖ•Śäõšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„Äā
‚ÄĽ„Éá„ā∂„ā§„É≥Á∑®ťõÜ„āí„Āô„āčťöõ„ĀĮ„ÄĀ„āĹ„Éľ„āĻ„āíŚÄ茹•„ĀęšŅĚŚ≠ė„Āó„Āü„āä„Éź„ÉÉ„āĮ„āĘ„ÉÉ„Éó„Āó„Ā¶„Āč„āČšĹúś•≠„Āô„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„Āģ1Ôľé„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľąPCÔľČ
„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľąPCԾȄĀß„ĀĮ„ÄĀ„Éą„ÉÉ„Éó„Éö„Éľ„āł„ÄĀ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłÔľąŚēÜŚďĀśÉÖŚ†Ī„āí„Āĺ„Ā®„āĀ„Ā¶Ť°®Á§ļ„Āô„āč[INFO]„āŅ„āį„āíšĹŅ„Ā£„Ā¶Ť°®Á§ļ„Āó„Ā¶„ĀĄ„ā茆īŚźąÔľČ„Āę„ĀĮ„ÄĀ
šłäŤ®ė„Āß„ĀĒś°ąŚÜÖ„Āó„Āü„Äźś∂ąŤ≤ĽÁ®é„ĀģŤ®≠Śģö„ÄĎ„ÄĆšĺ°ś†ľŤ°®Ť®ė„ĀģŤ®≠Śģö„Äć„ĀęŚÖ•Śäõ„Āó„ĀüŚÜÖŚģĻ„ĀĆ„ĀĚ„Āģ„Āĺ„Ā匏ćśė†„Āē„āĆ„Āĺ„Āô„Äā
‚ÄĽŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„āíÔľąŚēÜŚďĀśÉÖŚ†Ī„āí„Āĺ„Ā®„āĀ„Ā¶Ť°®Á§ļ„Āô„āč[INFO]„āŅ„āį„āíšĹŅ„āŹ„Ā™„ĀĄ„Āߍ°®Á§ļ„Āó„Ā¶„ĀĄ„ā茆īŚźąÔľČ„ĀĮ„ÄĀś¨°„Āģ„āą„ĀÜ„ĀęÁõīśé•HTML„āíÁ∑®ťõÜ„Āó„Ā¶šĺ°ś†ľŤ°®Á§ļ„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜI„ÄĎ>„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
‚ĖľŚÖ•Śäõšĺč
|
1 |
[TAXPRICE]ŚÜÜ(Á®éŤĺľ) |
‚Üí11,000ŚÜÜ(Á®éŤĺľ)
|
1 |
[TAXPRICE]ŚÜÜ(ŚÜÖÁ®é[TAX]ŚÜÜ) |
‚Üí11,000ŚÜÜ(ŚÜÖÁ®é1,000ŚÜÜ)
|
1 |
[TAXPRICE]ŚÜÜ(Á®éśäú[PRICE]ŚÜÜ) |
‚Üí11,000ŚÜÜ(Á®éśäú10,000ŚÜÜ)
„ÉĽ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľąPCԾȄĀß„ĀĮ„ÄĀ„Éą„ÉÉ„Éó„Éö„Éľ„āł„ÄĀ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłšĽ•Ś§Ė„ĀĮŤ®≠Śģö„ĀęťĖĘ„āŹ„āČ„ĀöŚÖ®„Ā¶Á®éŤĺľšĺ°ś†ľ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ĀĚ„Āģ2Ôľé„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľą„āĻ„Éě„ÉõÔľČ
„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľą„āĻ„Éě„ÉõԾȄĀß„ĀĮ„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āģ„ĀŅšĺ°ś†ľŤ°®Á§ļ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ÄĎ
‚ĖľHTMLŚąĚśúüŚÄ§
|
1 |
<span id="taxPrice"><{$price}></span>ŚÜÜ(Á®éŤĺľ) |
‚Üí11,000ŚÜÜ(Á®éŤĺľ)
‚ĖľŚ§ČśõīŚÖ•Śäõšĺč
|
1 |
<span id="taxPrice"><{$price}>ŚÜÜ</span>(ŚÜÖÁ®é<span id="onlyTax"><{$tax}></span>ŚÜÜ) |
‚Üí11,000ŚÜÜ(ŚÜÖÁ®é1,000ŚÜÜ)
|
1 |
<span id="taxPrice"><{$price}>ŚÜÜ</span><span id="sellingPrice">(Á®éśäú<{$selling_price}></span>ŚÜÜÔľČ |
‚Üí11,000ŚÜÜ(Á®éśäú10,000ŚÜÜ)
„ÉĽšļąÁīĄŤ≤©Ś£≤„ÄĀŚģöśúüŤ≥ľŚÖ•„ÄĀšľöŚď°ÁČĻŚą•šĺ°ś†ľ„ÄĀ„Āä„āą„Ā≥„Éď„āł„Éć„āĻ„Éó„É©„É≥„ĀĮ„ÄĀšĺ°ś†ľŤ°®Á§ļ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āč„Āď„Ā®„ĀĮ„Āß„Āć„Āĺ„Āõ„āď„Äā
„ÉĽ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľą„āĻ„Éě„ÉõԾȄĀß„ĀĮ„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłšĽ•Ś§Ė„ĀĮŤ®≠Śģö„ĀęťĖĘ„āŹ„āČ„ĀöŚÖ®„Ā¶Á®éŤĺľšĺ°ś†ľ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ĀĚ„Āģ3Ôľé„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ
Ťá™ÁĒĪŚļ¶„ĀĆťęė„ĀŹ„ÄĀŚäĻÁéáÁöĄ„Ā™„Éá„ā∂„ā§„É≥Á∑®ťõÜ„ĀĆŚŹĮŤÉĹ„Ā™„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ĀĮ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„āŅ„āįšłÄŤ¶ß„Āę„Āā„āč„ÄĀ„āŅ„āį„āíÁĶĄ„ĀŅŚźą„āŹ„Āõ„Ā¶Ťá™ÁĒĪ„Āęšĺ°ś†ľŤ°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
šĺč„Āą„Āį„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āģšĺ°ś†ľŤ°®Á§ļ„ĀĮś¨°„Āģ„āą„ĀÜ„ĀęŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Äć
‚ĖľŚÖ•Śäõšĺč
|
1 |
<{$item.price_html}>ŚÜÜ(Á®éŤĺľ) |
‚Üí11,000ŚÜÜ(Á®éŤĺľ)
|
1 |
<{$item.price_html}>ŚÜÜ(ŚÜÖÁ®é<{$item.tax_html}>ŚÜÜ) |
‚Üí11,000ŚÜÜ(ŚÜÖÁ®é1,000ŚÜÜ)
|
1 |
<{$item.price_html}>ŚÜÜ(Á®éśäú<{$item.price_excluded_tax_html}>ŚÜÜÔľČ |
‚Üí11,000ŚÜÜ(Á®éśäú10,000ŚÜÜ)
„ÉĽŚÜÜ„āĄÔŅ•„Ā™„Ā©„ĀģŤ°®Ť®ė„ĀĮ„ÄĀ„Ā䌕ńĀŅ„Āߌ֕Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
ŚźĄ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀģŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„āí„ĀĒŚą©ÁĒ®„Āģ„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ„ÄĀ„Āč„āď„Āü„āď„ĀęÁ®éŤĺľšĺ°ś†ľŤ°®Á§ļ„ĀꌧȜõī„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„ĀôÔľĀ
Á®éśäúšĺ°ś†ľŤ°®Á§ļ„Āę„Éá„ā∂„ā§„É≥šŅģś≠£„Āē„āĆ„Ā¶„ĀĄ„āč„ā∑„Éß„ÉÉ„Éóśßė„āāÁĄ¶„āČ„Āö„ÄĀŚÖ•Śäõšĺč„ā팏āŤÄÉ„Āę3śúąšł≠„ĀęÁ®éŤĺľšĺ°ś†ľ„ā퍰®Á§ļ„Āô„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ