„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
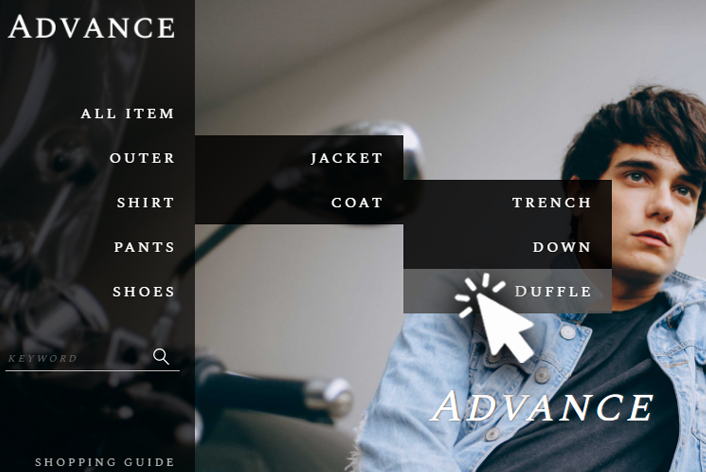
šĽäŚõě„ĀĮ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß"„āę„ÉÜ„āī„É™„Éľ„ÉĄ„É™„Éľ"„āí3ÔĹě5ťöéŚĪ§Áõģ„Āĺ„Āߍ°®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ
"„āę„ÉÜ„āī„É™„Éľ„ÉĄ„É™„Éľ"3„āí3ÔĹě5ťöéŚĪ§Áõģ„Āĺ„Āߍ°®Á§ļ„Āó„Āü„ĀĄ
Ť®≠Śģöšĺč
„Āĺ„Āö„ĀĮ„Āė„āĀ„Āę„ÄĀ„āę„ÉÜ„āī„É™„Éľ„Āģ„āĹ„Éľ„āĻ„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
|
1 |
<{section name=i loop=$category_menu.list}>ÔĹě<{/section}> |
„Āď„Āģ„āĹ„Éľ„āĻ„Āĺ„Āß„ĀĆ„ÄĀÁôĽťĆ≤„Āē„āĆ„Āü„āę„ÉÜ„āī„É™„Éľ„ā퍰®Á§ļ„Āô„āč„Āü„āĀ„ĀģŤ®ėŤŅį„Āß„Āô„Äā
ÔľąloopԾ̄ĀŹ„āä„Āč„Āą„Āó„Ā¶„āę„ÉÜ„āī„É™„Éľ„ā퍰®Á§ļÔľČ
|
1 |
<{if $category_menu.list[i].child_category.has_item}>ÔĹě<{/if}> |
„Āď„Āģ„āĹ„Éľ„āĻ„ĀĮ„ÄĀ„ĀĚ„Āģ„āę„ÉÜ„āī„É™„Éľ„ĀĆŚēÜŚďĀ„āíśĆĀ„Ā£„Ā¶„āčÔľą„āę„ÉÜ„āī„É™„Éľ„ĀęŚēÜŚďĀ„ĀĆÁôĽťĆ≤„Āē„āĆ„Ā¶„ĀĄ„āčԾȜôā„Āę„Ā™„Āč„ĀŅ„ā퍰®Á§ļ„Āó„Āĺ„Āô„Äā
„Āß„Āô„Āģ„Āß„ÄĀ
i=1ťöéŚĪ§Áõģ
j=2ťöéŚĪ§Áõģ
k=3ťöéŚĪ§Áõģ
„ÉĽ„ÉĽ„ÉĽ
„Ā®ŚĎĹŚźć„Āó„ĀüŚ†īŚźą„ÄĀ
|
1 |
$category_menu.list[i].child_category.list[j].child_category.list[k].„ÉĽ„ÉĽ„ÉĽ |
„Āď„Āģ„āą„ĀÜ„ĀꍮėŤŅį„āí„Ā§„Ā™„ĀĄ„ĀßšłčťöéŚĪ§„āíŚĘó„āĄ„Āô„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ÉĽšłäŤ®ė„ĀĮÁ∂ö„Āć„āĘ„Éę„Éē„ā°„Éô„ÉÉ„Éą„ĀߌĎĹŚźć„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽŚźćŚČćÔľąśĖáŚ≠óԾȄĀĮšĽĽśĄŹ„Āß„Āô„Äā
"„āę„ÉÜ„āī„É™„Éľ„ÉĄ„É™„Éľ"3ťöéŚĪ§Áõģ„Āĺ„Āߍ°®Á§ļ„Āô„āč„ÉÜ„É≥„Éó„ɨ„Éľ„Éą
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ÄźAdvance„ÄĎ„ĀĮ„ÄĀ„āĶ„ā§„ÉČ„É°„Éč„É•„Éľ„Āę„ÄĀ3ťöéŚĪ§Áõģ„Āĺ„Āß„āę„ÉÜ„āī„É™„Éľ„ĀĆŤ°®Á§ļ„Āē„āĆ„ā荮ėŤŅį„ĀĆŚąĚśúüŚÄ§„ĀęŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
HTMLÁ∑®ťõÜŚąĚŚŅÉŤÄÖ„Āģ„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ„ÄĀ„ÄźAdvance„ÄĎ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„āíťĀ©ÁĒ®„Āô„āč„Ā†„ĀĎ„Āß„ÄĀ„Āč„āď„Āü„āď„Āꍰ®Á§ļ„Āß„Āć„Āĺ„Āô„Āģ„Āß„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„Äā

HTMLÁ∑®ťõÜ„ĀĆŚŹĮŤÉĹ„Ā™„ā∑„Éß„ÉÉ„Éóśßė„Āß„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀģšĽĖ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āü„ĀĄ„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ„ÄĀ„ÄźAdvance„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚÜÖ„ĀęŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„āč„āĹ„Éľ„āĻ„ā팏āŤÄÉ„Āę„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„ÄźAdvance„ÄĎ„ĀģŚ†īŚźąÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
„ÉĘ„āł„É•„Éľ„Éꌟć„ÄĆ„Éä„Éď„ā≤„Éľ„ā∑„Éß„É≥„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„ÉĘ„āł„É•„Éľ„ÉęÁ∑®ťõÜ„ÄĎÁĒĽťĚĘŚÜÖ„Āę„ÄĀšĽ•šłč„Āģ„āĹ„Éľ„āĻ„ĀĆŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ĖľHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<ul class="g-nav"> <{section name=i loop=$category_menu.list}> <li <{if $category_menu.list[i].child_category.has_item}>class="first"<{/if}>><a href="<{$category_menu.list[i].url}>" <{if $category_menu.list[i].child_category.has_item}>class="disable"<{/if}>><{$category_menu.list[i].name}></a> <{if $category_menu.list[i].child_category.has_item}> <ul> <li class="sp"><a href="<{$category_menu.list[i].url}>">all <{$category_menu.list[i].name}></a></li> <{section name=j loop=$category_menu.list[i].child_category.list}> <li <{if $category_menu.list[i].child_category.list[j].child_category.has_item}>class="first"<{/if}>><a href="<{$category_menu.list[i].child_category.list[j].url}>" <{if $category_menu.list[i].child_category.list[j].child_category.has_item}>class="disable"<{/if}>><{$category_menu.list[i].child_category.list[j].name}></a> <{if $category_menu.list[i].child_category.list[j].child_category.has_item}> <ul> <li class="sp"><a href="<{$category_menu.list[i].child_category.list[j].url}>">all <{$category_menu.list[i].child_category.list[j].name}></a></li> <{section name=k loop=$category_menu.list[i].child_category.list[j].child_category.list}> <li><a href="<{$category_menu.list[i].child_category.list[j].child_category.list[k].url}>"><{$category_menu.list[i].child_category.list[j].child_category.list[k].name}></a></li> <{/section}> </ul> <{/if}> </li> <{/section}> </ul> <{/if}> </li> <{/section}> </ul> |
„ÉĽ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„āĽ„ÉÉ„ÉąšłÄŤ¶ß„ÄĎ„Āß„ÄĀ„ÄźAdvance„ÄĎ„Āģ„Éá„ā∂„ā§„É≥„āĽ„ÉÉ„Éą„āíŤŅĹŤ®ė„Āó„Ā¶„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚÖ®šĹď„ĀģHTML„ÉĽCSS„āíÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
‚ÄĽ„ÄĆ„ā∑„Éß„ÉÉ„Éó„ĀęťĀ©ÁĒ®„Äć„Āó„Ā™„ĀĎ„ĀĎ„āĆ„Āį„ÄĀ„ā∑„Éß„ÉÉ„Éó„Āꌏćśė†„Āõ„Āö„Āę„āĹ„Éľ„āĻ„ā퍶č„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
"„āę„ÉÜ„āī„É™„Éľ„ÉĄ„É™„Éľ"3ÔĹě5ťöéŚĪ§Áõģ„Āĺ„Āߍ°®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč
šĽĖ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀģŚ†īŚźą„Āģšĺč„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„Āď„Āď„Āß„ĀĮ„ÄĀ„ÄźDebut„ÄĎ„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ„āĹ„Éľ„āĻšĺč„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā„ÄźDebut„ÄĎ„ĀĮ„ÄĀ„Éė„ÉÉ„ÉÄ„Éľ„Āę„āę„ÉÜ„āī„É™„Éľ„ÉĄ„É™„Éľ„ĀĆ„Āā„āč„Āģ„Āß„ÄĀ„Éė„ÉÉ„ÉÄ„ÉľŚÜÖ„āíÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
„ÉĘ„āł„É•„Éľ„Éꌟć„ÄĆ„Éė„ÉÉ„ÉÄ„Éľ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„Äź„ÉĘ„āł„É•„Éľ„ÉęÁ∑®ťõÜ„ÄĎÁĒĽťĚĘ„ā퍰®Á§ļ„Āó„Āĺ„Āô„Äā
ŚÖ•Śäõšĺč„ā팏āŤÄÉ„Āę3ÔĹě5ťöéŚĪ§Áõģ„Āĺ„Āß„ā퍰®Á§ļ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
‚ĖľHTMLšĺč
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<li class="navbar-list-main navbar-list-parent"><span class="navbar-list-main-link">ITEM</span> <div class="navbar-sub"> <div class="navbar-sub-in"> <{section name=i loop=$category_menu.list}> <dl class="navbar-sub-list"> <dt class="navbar-sub-list-title"><a href="<{$category_menu.list[i].url}>"><{$category_menu.list[i].name}></a></dt> <{if $category_menu.list[i].child_category.has_item}> <{section name=j loop=$category_menu.list[i].child_category.list}> <!--2ťöéŚĪ§Áõģ--> <dd class="navbar-sub-list-data"><a href="<{$category_menu.list[i].child_category.list[j].url}>"><{$category_menu.list[i].child_category.list[j].name}></a> <!--3ťöéŚĪ§Áõģ--> <{if $category_menu.list[i].child_category.list[j].child_category.has_item}> <ul> <{section name=k loop=$category_menu.list[i].child_category.list[j].child_category.list}> <li><a href="<{$category_menu.list[i].child_category.list[j].child_category.list[k].url}>"><{$category_menu.list[i].child_category.list[j].child_category.list[k].name}></a> <!--4ťöéŚĪ§Áõģ--> <{if $category_menu.list[i].child_category.list[j].child_category.list[k].child_category.has_item}> <ul> <{section name=l loop=$category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list}> <li><a href="<{$category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list[l].url}>"><{$category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list[l].name}></a> <!--5ťöéŚĪ§Áõģ--> <{if $category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list[l].child_category.has_item}> <ul> <{section name=m loop=$category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list[l].child_category.list}> <li><a href="<{$category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list[l].child_category.list[m].url}>"><{$category_menu.list[i].child_category.list[j].child_category.list[k].child_category.list[l].child_category.list[m].name}></a></li> <{/section}> </ul> <{/if}> </li> <{/section}> </ul> <{/if}> </li> <{/section}> </ul> <{/if}> </dd> <{/section}> <{/if}> </dl> <{/section}> </div> </div> </li> |
„ÉĽ„āĹ„Éľ„āĻ„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„ÄāŤá™ÁĒĪ„Āę„Éá„ā∂„ā§„É≥„ā퍙Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀģšĹúśąź„ÉĽšŅģś≠£śĖĻś≥ē„ÄĀśúÄťĀ©„Ā™„āĶ„ā§„āļ„Ā™„Ā©„ĀģšĹú„āäśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„āĶ„ÉĚ„Éľ„ÉąŚĮĺŤĪ°Ś§Ė„Āß„Āô„Äā
„ÉĽśúČśĖô„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀ„ā∑„Éß„ÉÉ„ÉóŚą∂šĹúšĽ£Ť°Ć„āĶ„Éľ„Éď„āĻ„Ā®„Āó„Ā¶„ÄĀ„Āä„Ā¶„ĀĆ„āč„É™„Éč„É•„Éľ„āĘ„Éę„āĶ„Éľ„Éď„āĻ„āí„ĀĒÁīĻšĽč„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄĀ„āę„ÉÜ„āī„É™„Éľ„ÉĄ„É™„Éľ„āíŚĘó„āĄ„Āó„Ā¶Ť°®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„Āę„Ā©„ĀÜ„Āě„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ