مپ“م‚“مپ«مپ،مپ¯م€پmakeshopمپ®è؟‘è—¤مپ§مپ™م€‚
مپ„مپ¤م‚‚makeshopم‚’مپ”هˆ©ç”¨مپ„مپںمپ مپچمپ‚م‚ٹمپŒمپ¨مپ†مپ”مپ–مپ„مپ¾مپ™م€‚
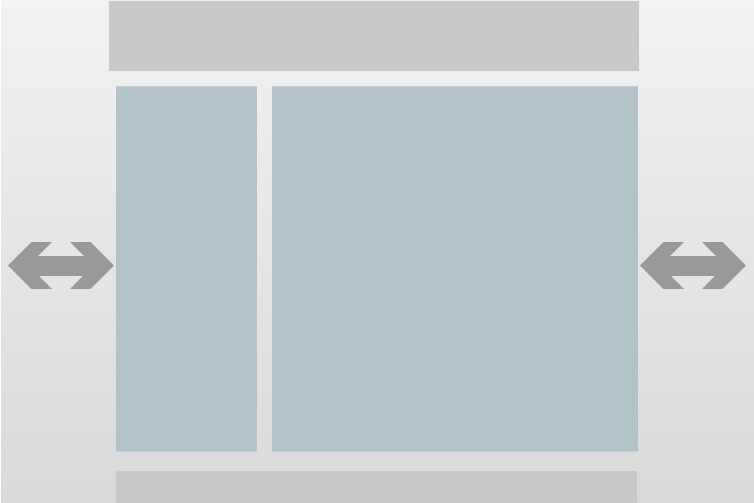
ن»ٹه›مپ¯مپ„م‚چمپ„م‚چمپھم‚µم‚¤مƒˆمپ§م‚ˆمپڈ見مپ‹مپ‘م‚‹م‚»مƒ³م‚؟مƒھمƒ³م‚°é…چç½®م‚’makeshopمپ§ه®ںçڈ¾مپ™م‚‹مپںم‚پمپ®و–¹و³•م‚’難وک“ه؛¦هˆ¥مپ«مپ”ç´¹ن»‹مپ—مپ¾مپ™ï¼پ
مپ“م‚“مپھمپٹو‚©مپ؟مپ‚م‚ٹمپ¾مپ›م‚“مپ‹ï¼ں
مƒ»مپھم‚“مپ‹çں¥م‚‰مپھمپ„مپ‘مپ©م‚·مƒ§مƒƒمƒ—مپŒه·¦مپ«ه¯„مپ£مپ¦م‚‹مپ‹م‚‰çœںم‚“ن¸مپ«مپ—مپںمپ„
مƒ»ن½•و•…مپ‹ن¸ه¤®وڈƒمپˆمپ®è¨ه®ڑمپ«ه¤‰مپˆمپںم‚‰ن¸ه¤®وڈƒمپˆمپکم‚ƒمپھمپڈمپھمپ£مپں
مƒ»ه…¥م‚Œمپںè¦ڑمپˆمپ®مپھمپ„<center>م‚؟م‚°مپŒé‚ھé”
[難وک“ه؛¦ âک…âک†âک† ]
مƒ†مƒ³مƒ—مƒ¬مƒ¼مƒˆمپ”هˆ©ç”¨مپ®م‚·مƒ§مƒƒمƒ—و§کهگ‘مپ‘ï¼پ
ç®،çگ†ç”»é¢مپ®è¨ه®ڑم‚’ه¤‰مپˆم‚‹مپ مپ‘مپ§مپ‹م‚“مپںم‚“مپ«م‚»مƒ³م‚؟مƒھمƒ³م‚°ï¼پ
م‚؟م‚¤مƒˆمƒ«مپ®مپ¨مپٹم‚ٹç®،çگ†ç”»é¢مپ§è¨ه®ڑمپ™م‚‹مپ مپ‘مپ§مپ‹م‚“مپںم‚“مپ«م‚»مƒ³م‚؟مƒھمƒ³م‚°مپ•مپ›م‚‹و–¹و³•مپ§مپ™م€‚
è¨ه®ڑو–¹و³•
م€گم‚·مƒ§مƒƒمƒ—ن½œوˆگم€‘>م€گمƒ‡م‚¶م‚¤مƒ³مپ®è¨ه®ڑم€‘>م€گهں؛وœ¬مƒ‡م‚¶م‚¤مƒ³è¨ه®ڑم€‘
م‚·مƒ§مƒƒمƒ—مƒ¬م‚¤م‚¢م‚¦مƒˆéپ¸وٹمپ‹م‚‰م€Œن¸ه¤®وڈƒمپˆم€چم‚’éپ¸وٹ
→مپ§مپچمپ‚مپŒم‚ٹ
هڈ‚考ï¼ڑم‚ھمƒ³مƒ©م‚¤مƒ³مƒمƒ‹مƒ¥م‚¢مƒ«م€Œم‚·مƒ§مƒƒمƒ—مƒ¬م‚¤م‚¢م‚¦مƒˆè¨ه®ڑم€چ
مپ‹م‚“مپںم‚“مپ§مپ™مپï¼پ
[難وک“ه؛¦ âک…âک…âک† ]
م‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³مپ”هˆ©ç”¨م‚·مƒ§مƒƒمƒ—و§کهگ‘مپ‘ï¼پ
مƒمƒ¼م‚¯م‚¢مƒƒمƒ—م‚’و„ڈèکمپ—مپںم‚»مƒ³م‚؟مƒھمƒ³م‚°و–¹و³•ï¼پ(SEOهٹ¹وœمپ‚م‚ٹï¼ں)
è¨ه®ڑو–¹و³•
(1)م‚·مƒ§مƒƒمƒ—مƒ¬م‚¤م‚¢م‚¦مƒˆéپ¸وٹمپ§م€Œه·¦وڈƒمپˆم€چم‚’éپ¸وٹمپ™م‚‹ï¼پ
م€گم‚·مƒ§مƒƒمƒ—ن½œوˆگم€‘>م€گمƒ‡م‚¶م‚¤مƒ³مپ®è¨ه®ڑم€‘>م€گهں؛وœ¬مƒ‡م‚¶م‚¤مƒ³è¨ه®ڑم€‘
م‚·مƒ§مƒƒمƒ—مƒ¬م‚¤م‚¢م‚¦مƒˆéپ¸وٹمپ‹م‚‰م€Œه·¦وڈƒمپˆم€چم‚’éپ¸وٹ
مƒ—مƒ¬مƒںم‚¢مƒ م‚·مƒ§مƒƒمƒ—مƒ—مƒ©مƒ³مپ§م‚·مƒ§مƒƒمƒ—مپ®CSS編集مپŒمپ§مپچم‚‹ه ´هگˆمپ¯م€پمƒ¢مƒ€مƒ³مƒ–مƒ©م‚¦م‚¶ï¼ˆChromeم‚„Firefoxمپھمپ©ï¼‰مپ®ه¯¾ه؟œم‚„SEOه¯¾ç–مپ®مپ“مپ¨م‚‚考مپˆمپ¦م€پWebو¨™و؛–مپ«و؛–و‹ مپ—مپںمƒمƒ¼م‚¯م‚¢مƒƒمƒ—مپ§م‚»مƒ³م‚؟مƒھمƒ³م‚°مپ™م‚‹مپ®مپŒم‚ھم‚¹م‚¹مƒ،مپ§مپ™ï¼پ
(2)مƒڑمƒ¼م‚¸ه…¨ن½“م‚’<div>مپ§ه›²م‚€ï¼پ
م€گم‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³ï¼ˆPC)م€‘>م€گمƒˆمƒƒمƒ—مƒڑمƒ¼م‚¸ç·¨é›†م€‘> ن¸ٹو®µمƒ،مƒ‹مƒ¥مƒ¼ç®،çگ†
ن¸€ç•ھن¸ٹ(مپ¾مپںمپ¯ن»»و„ڈمپ®ن½چ置)مپ«<div id=”wrapper”>م‚’ه…¥م‚Œم‚‹
ه¤‰و›´مپ™م‚‹ه ´هگˆمپ¯م€په…±é€ڑCSSç®،çگ†مپ®#xxxمپٹم‚ˆمپ³.yyyم‚‚هگˆم‚ڈمپ›مپ¦ه¤‰و›´مپ™م‚‹ه؟…è¦پمپŒمپ‚م‚ٹ
مپ¾مپ™مپ®مپ§مپ”و³¨و„ڈمپڈمپ مپ•مپ„ï¼پ
(3)CSSم‚’وŒ‡ه®ڑمپ™م‚‹ï¼پ
م€گم‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³ï¼ˆPC)م€‘> م€گمƒˆمƒƒمƒ—مƒڑمƒ¼م‚¸ç·¨é›†م€‘> ه…±é€ڑCSSç®،çگ†
ن¸‹è¨کمپ®م‚¹م‚؟م‚¤مƒ«وŒ‡ه®ڑم‚’è؟½è¨کمپ—مپ¦مپڈمپ مپ•مپ„م€‚
|
1 2 3 4 |
#wrapper{ width:960px; margin:0 auto; } |
مپ،مپھمپ؟مپ«ه¹…مپ®م‚µم‚¤م‚؛مپ¯ن»»و„ڈمپ§مپ™ï¼په¥½مپچمپھم‚µم‚¤م‚؛م‚’وŒ‡ه®ڑمپ—مپ¾مپ—م‚‡مپ†
(4)م‚»مƒ³م‚؟مƒھمƒ³م‚°ه®Œن؛†ï¼پ
م‚·مƒ§مƒƒمƒ—م‚’مپ؟م‚‹مپ§ç¢؛èھچمپ—مپ¦مپ؟مپ¾مپ—م‚‡مپ†ï¼پ
مپ„مپ‹مپŒمپ§مپ—مپںمپ§مپ—م‚‡مپ†مپ‹م€‚
مپœمپ²مپٹ試مپ—مپڈمپ مپ•مپ„ï¼پمپم‚Œمپ§مپ¯مپ¾مپںï¼پ