こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は任意のページから外部サイトまで好きなページに買い物カゴボタンを設置できる
「カゴだけmakeshop」の設置方法をご紹介します!
こんなお悩みありませんか?
・外部の商品紹介や特集LP(ランディングページ・キャンペーンページ)から商品を購入させたい!
・商品詳細ページ以外、独自ページからとか直接商品を買い物かごに入れたい!
・カゴだけmakeshopの使い方がよくわからない
カゴだけmakeshopって?!
makeshopで構築したショップ以外のサイトからでも商品をカートに入れることができる機能です。外部ページから直接買い物カゴに商品を入れることができるので
商品詳細ページにたどり着けなかったお客様へもスムーズに決済までご案内できます。
参考:オンラインマニュアル「カゴだけmakeshop機能について」
[難易度 ★★☆ ]
必見!カゴだけmakeshopを設置しよう!
カゴだけmakeshopの設置方法
(1)ソースを書く!
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / 独自ページ / 独自ページ入力
または、設置したいサイト
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / フリーページ管理
または、設置したいサイト
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / 独自ページ / 独自ページ入力
または、設置したいサイト
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / フリーページ管理
または、設置したいサイト
のエディターエリアに下記のソースを追記してください。
▼ボタンを画像で作成する場合
<form action="//ショップURL/api/basket/add.html" method="post"> <input type="hidden" name="brand_info" value="1,000000000001,1"> <input type="image" src="button.png" alt="add to cart"> </form>
▼ボタンをCSSで作成する場合
<form action="//ショップURL/api/basket/add.html" method="post">
<input type="hidden" name="brand_info" value="1,000000000001,1">
<input type="submit" value="カートに入れる" class="addCart">
</form>
<style type="text/css">
.addCart {
border-radius:6px;
-webkit-border-radius:6px;
-moz-border-radius:6px;
padding:5px 30px !important;
background:#333;/* ボタンの色指定*/
color:#fff;/* ボタンの文字色指定*/
font-size:14px;
line-height:2;
font-weight:bold;
cursor:pointer;
}
</style>
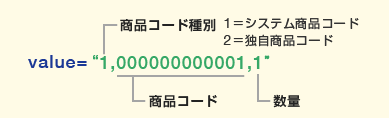
ください。 ●商品データは↓↓を参考に設定します。

バリエーションがある商品の設置方法
(1)ソースを書く!
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / 独自ページ / 独自ページ入力
または、設置したいサイト
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / フリーページ管理
または、設置したいサイト
のエディターエリアに下記のソースを追記してください。
▼ボタンを画像で作成する場合
<form action="//ショップURL/api/basket/add.html" method="post"> <input type="hidden" name="brand_info" value="1,000000000001,1,N,1,1"> <input type="image" src="button.png" alt="add to cart"> </form>
▼ボタンをCSSで作成する場合
<form action="//ショップURL/api/basket/add.html" method="post">
<input type="hidden" name="brand_info" value="1,000000000001,1,N,1,1">
<input type="submit" value="カートに入れる" class="addCart">
</form>
<style type="text/css">
.addCart {
border-radius:6px;
-webkit-border-radius:6px;
-moz-border-radius:6px;
padding:5px 30px !important;
background:#333;/* ボタンの色指定*/
color:#fff;/* ボタンの文字色指定*/
font-size:14px;
line-height:2;
font-weight:bold;
cursor:pointer;
}
</style>
・バリエーションが設定されている商品の場合、バリエーションを選択する欄はつけられませんので、バリエーションのどれか1つを既に選択した状態で買い物カゴへ入れるように設定しましょう。
・バリエーションと、オプショングループの併用はできません。
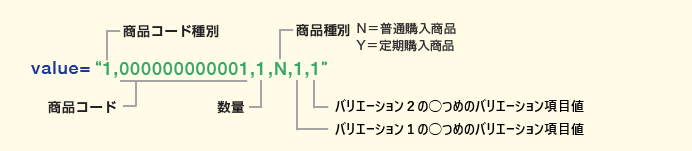
●バリエーションが設定してある商品データは↓↓を参考に設定します。

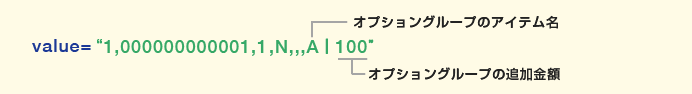
●オプショングループが設定してある商品データは↓↓を参考に設定します。

オプショングループ商品データ例)
value="1,000000000001,1,N,,,A|100"
より詳細な説明は、オンラインマニュアル「カゴだけmakeshop機能について」
をご参考ください。
(2)設置完了!
例えば、以下サンプルショップのページから買い物カゴへ指定した商品を入れることができます!
「商品をカゴに入れる」をクリックしてみてください!
もっと手軽に!AIを活用したカゴだけmakeshopパラメーター作成ツール
よりカンタンにカゴだけmakeshopを設置したい!というショップ様向けに簡易ではありますが、Geminiを使用してツールを生成してみました!
下記のリンクからアクセスできます。
→カゴだけmakeshopパラメーター作成ツール
作成したパラメーターやボタンのHTMLはコピペでそのまま使用することができます。
※ショップ様の設定によっては動作しない場合もございますのでご注意ください。
※ツールは予告なく公開停止する場合がございます。ご了承ください。
いかがでしたでしょうか。
ぜひカゴだけmakeshopをお試しください!それではまた!















