こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、クリエイターモードで『カテゴリーページ』を”カテゴリー別にデザイン”したいをご紹介しましたが、今回は、『システム商品コード』を使って、クリエイターモードで《特定の商品詳細ページ》にのみ画像やテキストを表示させたい場合のソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
システム商品コードって?
商品登録時に、システムが自動的に登録するコードです。
商品管理 / 商品一覧 / 商品登録
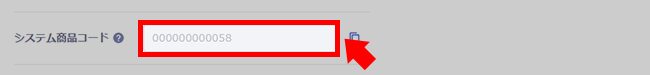
「システム商品コード」で確認することができます。
▼新管理画面

クリエイターモードで《特定の商品詳細ページ》にのみ
画像やテキストを表示させたい場合のソース例
以下画面に入力します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細「HTML」欄
それでは早速、みていきましょう。
ソース例
「システム商品コード」を利用して、特定の商品にのみだす・特定の商品は除く分岐をすることができます。
▼HTML内へ
▼「000000000010」のページにのみ表示する場合
<{if $page.id == "000000000010"}>
000000000010のページにだけ表示します。
<{/if}>
▼「000000000010」のページにのみと、それ以外を表示する場合
<{if $page.id == "000000000010"}>
000000000010のページにだけ表示します。
<{else}>
それ以外の時に表示します。
<{/if}>
▼「000000000010」以外のページに表示する場合
<{if $page.id != "000000000010"}>
000000000010以外に表示します
<{/if}>
▼複数ページ「000000000010」「000000000011」にのみ表示する場合
<{if $page.id == "000000000010" || $page.id == "000000000011"}>
000000000010と000000000011にだけ表示します。
<{/if}>
▼複数ページ「000000000010」「000000000011」とそれ以外を表示する場合
<{if $page.id == "000000000010" || $page.id == "000000000011"}>
000000000010と000000000011ページにだけ表示します。
<{else}>
それ以外の時に表示します
<{/if}>
▼複数ページ「000000000010」「000000000011」以外のページに表示する場合
<{if $page.id != "000000000010" && $page.id != "000000000011"}>
000000000010と000000000011以外に表示します。
<{/if}>
→かんたんですね。いずれも<{else}> は省略可能です。
CSSを指定したい場合のソース例
▼「000000000010」にのみ、bodyの背景画像指定変更したい場合
<{if $page.id == "000000000010"}>
<style type="text/css">
body {
background-image:url("背景画像URL")!important;
}
</style>
<{else}>
<{/if}>
完了
いかがでしたでしょうか。
クリエイターモードで《特定の商品詳細ページ》をデザインする際にどうぞご参考ください。
それではまた!















