„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽ•ŚČć„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„Äé„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ÄŹ„ā프āę„ÉÜ„āī„É™„ÉľŚą•„Āę„Éá„ā∂„ā§„É≥”„Āó„Āü„ĀĄ„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀšĽäŚõě„ĀĮ„Äé„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„ÄŹ„āíšĹŅ„Ā£„Ā¶„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄéŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ÄŹ„āí"Śüļśú¨„āę„ÉÜ„āī„É™„ÉľŚą•„Āę„Éá„ā∂„ā§„É≥"„Āô„āč„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„Ā£„Ā¶Ôľü
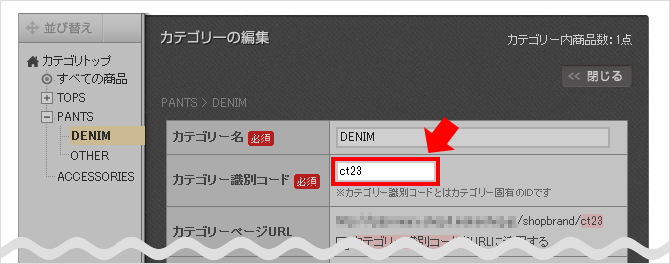
„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„ĀĮ„ÄĀ„āę„ÉÜ„āī„É™„ÉľŚõļśúČ„ĀģID„Āß„Āô„Äā
„ÄźŚēÜŚďĀÁģ°ÁźÜ„ÄĎ>„Äź„āę„ÉÜ„āī„É™„Éľ„ĀģŤ®≠Śģö„ÄĎ>„Äź„āę„ÉÜ„āī„É™„Éľ„ĀģŤ®≠Śģö„ÄĎ
Ť©≤ŚĹď„Āģ„āę„ÉÜ„āī„É™„Éľ„āíťĀłśäě„Āó„ÄĆÁ∑®ťõÜ„Äć„Éú„āŅ„É≥„Āč„āČ„ÄĆ„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„Äć„āíÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā

ŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„āę„ÉÜ„āī„É™„Éľ„ĀģŤ®≠Śģö„Äć
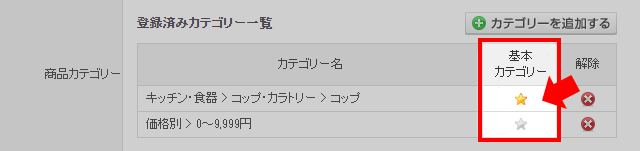
Śüļśú¨„āę„ÉÜ„āī„É™„Éľ„Ā£„Ā¶Ôľü
„ÄźŚēÜŚďĀÁģ°ÁźÜ„ÄĎ>„ÄźŚēÜŚďĀ„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚēÜŚďĀ„Āģś§úÁīĘ/šŅģś≠£„ÄĎ
„ÄĆŚēÜŚďĀ„āę„ÉÜ„āī„É™„Éľ„Äć„Āģ„ÄĆŚüļśú¨„āę„ÉÜ„āī„É™„Éľ„Ä杆ÖÁõģ„Āęśėü„ĀĆ„Ā§„ĀĄ„Ā¶„ĀĄ„āč„āę„ÉÜ„āī„É™„Éľ„Āß„Āô„Äā

ŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚüļśú¨„āę„ÉÜ„āī„É™„Éľ„Äć
„Ää„ĀĒś≥®śĄŹÔľĀ„Äč„ÄÄšłÄ„Ā§„ĀģŚēÜŚďĀ„Āꍧáśēį„āę„ÉÜ„āī„É™„Éľ„ā퍮≠Śģö„Āó„Ā¶„ĀĄ„ā茆īŚźą
„ÉĽ„Āď„ĀģŤ®ėšļč„Āß„ĀĒś°ąŚÜÖ„Āô„āčŚÜÖŚģĻ„ĀĮ„ÄĆŚüļśú¨„āę„ÉÜ„āī„É™„Éľ„Äć„Āꍮ≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āčŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āꌏćśė†„Āē„āĆ„āč„āĹ„Éľ„āĻšĺč„Āß„Āô„Äā
‚ÄĽšłÄ„Ā§„ĀģŚēÜŚďĀ„Āꍧáśēį„Āģ„āę„ÉÜ„āī„É™„Éľ„ā퍮≠Śģö„Āó„Ā¶„ĀĄ„ā茆īŚźą„ÄĀŚüļśú¨„āę„ÉÜ„āī„É™‚ÄēšĽ•Ś§Ė„Āģ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„Āč„āČÁĶĆÁĒĪ„Āē„āĆ„ĀüŚ†īŚźą„Āß„āā„ÄĀ„Éá„ā∂„ā§„É≥„ĀĆŚŹćśė†„Āē„āĆ„Āĺ„Āô„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ
„ÄéŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ÄŹ„āí"Śüļśú¨„āę„ÉÜ„āī„É™„ÉľŚą•„Éá„ā∂„ā§„É≥"„Āô„āč„āĹ„Éľ„āĻšĺč
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎŚÜÖ„ĀęŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
„ĀĚ„āĆ„Āß„ĀĮśó©ťÄü„ÄĀ„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„Äź„āĹ„Éľ„āĻšĺč„ĀĚ„Āģ1„ÄϜ̰šĽ∂ŚąÜŚ≤źÔľąifśĖáԾȄāíšĹŅ„ĀÜ
„ÄĆ„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„Äć„ā팹©ÁĒ®„Āó„Ā¶„ÄĀśĚ°šĽ∂„ĀęŚŅú„Āė„Ā¶Śá¶ÁźÜ„ā팧ȄĀą„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
‚ĖľHTMLŚÜÖ„Āł
‚Ėľ„ÄĆct1„Äć„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľöÁ≠Č„Āó„ĀĄÔľČ
|
1 2 3 |
<{if $item.base_category.code == 'ct1'}> ct1„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Ėľ„ÄĆct1„ÄĀct3„Äć„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľö„āā„Āó„ĀŹ„ĀĮÔľČ
|
1 2 3 |
<{if $item.base_category.code == 'ct1' || $item.base_category.code == 'ct3'}> ct1„ÄĀct3„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Ėľ„ÄĆct1„Ä暼•Ś§Ė„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľöÁēį„Ā™„āčÔľČ
|
1 2 3 |
<{if $item.base_category.code != 'ct1'}> ct1šĽ•Ś§Ė„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Üí„Āč„āď„Āü„āď„Āß„Āô„Ā≠„Äā
„Äź„āĹ„Éľ„āĻšĺč„ĀĚ„Āģ2„ÄĎclass„āĄid„Ā®„Āó„Ā¶šĹŅ„ĀÜ
„āę„ÉÜ„āī„É™„ÉľŚą•„ĀęÁēį„Ā™„āčCSS„āíťĀ©ÁĒ®„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
‚ĖľHTMLŚÜÖ„Āł
|
1 2 3 |
<div id="category-<{$item.base_category.code}>"> „ÄÄŚÜÖŚģĻŚÖ•Śäõ </div> |
‚Üí„Āď„ĀģŚÜÖŚģĻ„ĀĮŚÖ®„Éö„Éľ„āł„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
‚ĖľCSSŚÜÖ„Āł
|
1 2 3 4 5 6 7 8 9 |
/*ct1„Éö„Éľ„āł„Āę„Ā†„ĀĎ„Āꌏćśė†„Āó„Āĺ„Āô„Äā*/ #category-ct1{ background: #000; /*ŤÉĆśôĮŤČ≤ťĽí„ĀģśĆáŚģö*/ color: #fff;/*śĖáŚ≠óŤČ≤ÁôĹ„ĀģśĆáŚģö*/ } /*ct2„Éö„Éľ„āł„Āę„Ā†„ĀĎ„Āꌏćśė†„Āó„Āĺ„Āô„Äā*/ #category-ct2{ color: #f00;/*śĖáŚ≠óŤČ≤ŤĶ§„ĀģśĆáŚģö*/ } |
‚ÜíśĆáŚģö„Āó„Āü„āę„ÉÜ„āī„É™„Éľ„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ĀęŚĮĺ„Āó„Ā¶CSS„ĀĆťĀ©ÁĒ®„Āē„āĆ„Āĺ„Āô„Äā
„Äź„āĹ„Éľ„āĻšĺč„ĀĚ„Āģ3„ÄĎÁĒĽŚÉŹŚźć„Ā®„Āó„Ā¶šĹŅ„ĀÜ
„āę„ÉÜ„āī„É™„ÉľŚą•„ĀęÁēį„Ā™„āčÁĒĽŚÉŹ„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Ôľą1ԾȄāę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„āíÁĒĽŚÉŹŚźć„Ā®„Āó„Ā¶„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČÔľĀ
„Éē„ā°„ā§„Éę„āĶ„Éľ„Éź„Éľ„Āꚳ荮ė„Āģ„āą„ĀÜ„Āę„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„āíÁĒĽŚÉŹŚźć„Ā®„Āó„Ā¶„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Ā¶„Āä„Āć„Āĺ„Āô„Äā
šĺčÔľČ
„ÄĆct1ÁĒ®„ĀģÁĒĽŚÉŹ„Äćicon-ct1.png
„ÄĆct2ÁĒ®„ĀģÁĒĽŚÉŹ„Äćicon-ct2.png
„ÄĆct3ÁĒ®„ĀģÁĒĽŚÉŹ„Äćicon-ct3.png
ÁĒĽŚÉŹ„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČŚÖąŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ100MB„āĶ„Éľ„Éź„Éľ/„āģ„ā¨„Éó„É©„āĻ10„Äć
Ôľą2ԾȄāĹ„Éľ„āĻ„āíŚÖ•ŚäõÔľĀ
ÁĒĽŚÉŹ„Āģ„Éē„ā°„ā§„Éę„ÉĎ„āĻ„ĀĮ„ÄĀ„Āď„Āģ„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āô„Äā
|
1 |
<img src="https://gigaplus.makeshop.jp/„ā∑„Éß„ÉÉ„ÉóID/icon-<{$item.base_category.code}>.png" class="image-<{$item.base_category.code}>"> |
„āĹ„Éľ„āĻ„āíŚÖ•Śäõ„Āô„āč„Ā®„Āć„ĀĮ„ÄĀ„Äź„āĹ„Éľ„āĻšĺč„ĀĚ„Āģ1„ÄĎ„Āę„Āā„Ā£„Āü
śĚ°šĽ∂ŚąÜŚ≤źÔľąifśĖáԾȄāíÁĒ®„ĀĄ„Ā¶šłčŤ®ė„Āģ„āą„ĀÜ„ĀęŚÖ•Śäõ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
‚ĖľHTMLŚÜÖ„Āł
‚Ėľ„ÄĆct2„Äć„Āģ„Éö„Éľ„āł„Āę„ÄĆicon-ct2.png„Äć„ā퍰®Á§ļ„Āô„ā茆īŚźą
|
1 2 3 |
<{if $item.base_category.code == 'ct2'}> <a href="xxx.html"><img src="http://gigaplus.makeshop.jp/„ā∑„Éß„ÉÉ„ÉóID/icon-<{$item.base_category.code}>.png" class="image-<{$item.base_category.code}>"></a> <{/if}> |
‚Ėľ„ÄĆct1„ÄĀct2„ÄĀct3„Äć„Āģ„Éö„Éľ„āł„Āę„ĀĚ„āĆ„Āě„āĆ„ÄĀ„ÄĆicon-ct1.png„ÄĀicon-ct2.png„ÄĀicon-ct3.png„Äć„ā퍰®Á§ļ„Āô„ā茆īŚźą
|
1 2 3 |
<{if $item.base_category.code == 'ct1' || $item.base_category.code == 'ct2' || $item.base_category.code == 'ct3'}> <a href="xxx.html"><img src="https://gigaplus.makeshop.jp/„ā∑„Éß„ÉÉ„ÉóID/icon-<{$item.base_category.code}>.png" class="image-<{$item.base_category.code}>"></a> <{/if}> |
‚Üí ŚźĆ„ĀėHTML„Āß„āā„ÄĀśĆáŚģö„Āó„Āü„Éö„Éľ„āł„Āę„āą„Ā£„Ā¶Áēį„Ā™„āčÁĒĽŚÉŹ„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„ĀôÔľĀ
ŚģĆšļÜ
„ÄéÁČĻŚģö„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„Āģ„ĀŅ„ÄŹŤ°®Á§ļ„Āē„Āõ„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄäÁČĻŚģö„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Äč„Āę„Āģ„ĀŅÁĒĽŚÉŹ„āĄ„ÉÜ„ā≠„āĻ„Éą„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄéŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ÄŹ„āí"Śüļśú¨„āę„ÉÜ„āī„É™„ÉľŚą•„Āę„Éá„ā∂„ā§„É≥"„Āô„āčťöõ„Āę„Ā©„ĀÜ„Āě„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ