„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄĆ„Éź„Éä„ÉľÁģ°ÁźÜ„Äć„ĀęÁôĽťĆ≤„Āó„Āü„Éź„Éä„Éľ„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ÄĽ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄźComplete„ÄĎ„ÄźBRothers„ÄĎ„ÄźÔľÜmore„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āę„ĀĮ„ÄĀ„Āā„āČ„Āč„Āė„āĀ„ÄĆ„Éź„Éä„ÉľÁģ°ÁźÜ„Äć„ĀęÁôĽťĆ≤„Āó„Āü„Éź„Éä„Éľ„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻ„ĀĆ„ÄĀŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ĀĚ„āĆšĽ•Ś§Ė„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āí„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ĀĮ„ÄĀ„āĹ„Éľ„āĻšĺč„āíŤŅĹŤ®ė„Āó„Ā¶Ť°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
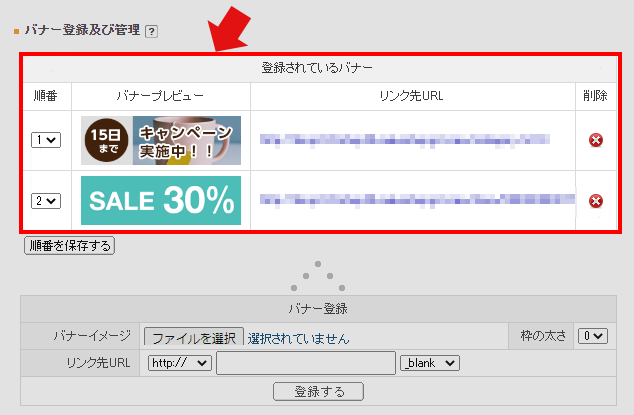
„Éź„Éä„ÉľÁôĽťĆ≤ŚŹä„Ā≥Áģ°ÁźÜ
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„Äź„ā∑„Éß„ÉÉ„Éó„É≠„āī/„Éź„Éä„ÉľÁģ°ÁźÜ„ÄĎ
„ÄĆ„Éź„Éä„ÉľÁôĽťĆ≤ŚŹä„Ā≥Áģ°ÁźÜ„Äć„Āߍ°®Á§ļ„Āó„Āü„ĀĄ„Éź„Éä„Éľ„āíśúÄŚ§ß5„Ā§„Āĺ„Āß„ÄĀ„É™„É≥„āĮŚÖąURL„āíśĆáŚģö„Āó„Ā¶ÁôĽťĆ≤„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā

ŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„ā∑„Éß„ÉÉ„Éó„É≠„āī/„Éź„Éä„ÉľÁģ°ÁźÜ„Äć
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß
„ÄĆ„Éź„Éä„ÉľÁģ°ÁźÜ„Äć„ĀęÁôĽťĆ≤„Āó„Āü„Éź„Éä„Éľ„ā퍰®Á§ļ„Āó„Āü„ĀĄ
„ĀĚ„āĆ„Āß„ĀĮśó©ťÄü„ÄĀ„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„Äź„āĹ„Éľ„āĻšĺč„ÄĎ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
„ÉĘ„āł„É•„Éľ„Éꌟć„ÄĆ„āĶ„ā§„ÉČ„Éä„Éď„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„ÉĘ„āł„É•„Éľ„ÉęÁ∑®ťõÜ„ÄĎÁĒĽťĚĘ„Ā™„Ā©„ÄĀ„Éź„Éä„Éľ„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄšĹćÁĹģ„ĀęŚÖ•Śäõ„Āó„Ā¶Ť°®Á§ļ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ĖľHTMLŚÜÖ„Āł
|
1 2 3 4 5 6 7 8 9 10 |
<!-- „Éź„Éä„Éľ --> <{if $shop.banner.has_item}> <ul class="banner-list"> <{section name=i loop=$shop.banner.list max=5}> <li> <a href="<{$shop.banner.list[i].url}>" target="<{$shop.banner.list[i].target}>"><img src="<{$shop.banner.list[i].image_url}>" alt=""></a> </li> <{/section}> </ul> <{/if}> |
„ÉĽ„āĹ„Éľ„āĻ„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„ÄāŤá™ÁĒĪ„Āę„Éá„ā∂„ā§„É≥„ā퍙Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀģšĹúśąź„ÉĽšŅģś≠£śĖĻś≥ē„ÄĀśúÄťĀ©„Ā™„āĶ„ā§„āļ„Ā™„Ā©„ĀģšĹú„āäśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„āĶ„ÉĚ„Éľ„ÉąŚĮĺŤĪ°Ś§Ė„Āß„Āô„Äā
„ÉĽśúČśĖô„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀ„ā∑„Éß„ÉÉ„ÉóŚą∂šĹúšĽ£Ť°Ć„āĶ„Éľ„Éď„āĻ„Ā®„Āó„Ā¶„ÄĀ„Āä„Ā¶„ĀĆ„āč„É™„Éč„É•„Éľ„āĘ„Éę„āĶ„Éľ„Éď„āĻ„āí„ĀĒÁīĻšĽč„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā
ŚģĆšļÜ
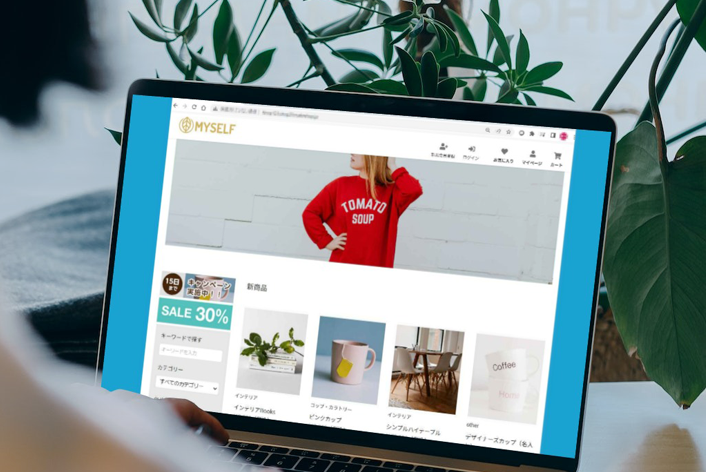
‚Üď„āĶ„ā§„ÉČ„Éä„Éď„Āę„ÄĀÁôĽťĆ≤śłą„ĀŅ„Āģ„Éź„Éä„Éľ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āó„ĀüÔľĀ

„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„āā„ÄĀ„ÄĆ„Éź„Éä„ÉľÁģ°ÁźÜ„Äć„ĀęÁôĽťĆ≤śłą„ĀŅ„Āģ„Éź„Éä„Éľ„ā퍰®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äāť†ĽÁĻĀ„Āę„Éź„Éä„Éľ„āíŚ∑ģ„ĀóśõŅ„Āą„Āü„āä„Āô„ā茆īŚźą„Ā™„Ā©„Āę„ĀäŚĹĻÁęč„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ