„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
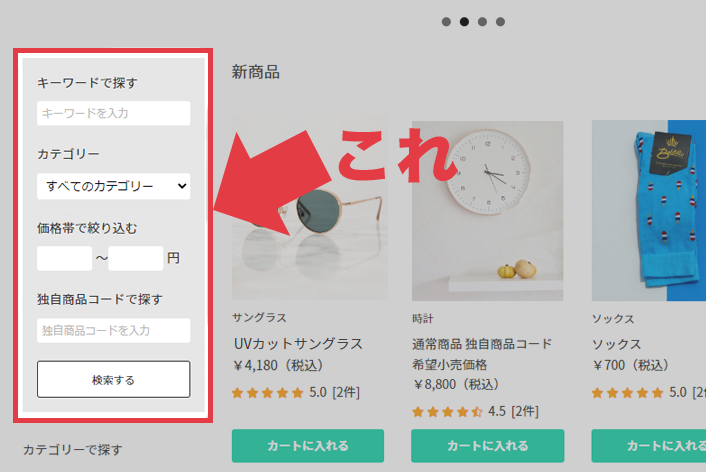
šĽäŚõě„ĀĮ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀꜧúÁīĘ„Éē„ā©„Éľ„Ɇ„āíŤŅŌ䆄Āô„āč„Ā®„Āć„Āģś≥®śĄŹÁāĻ„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀꜧúÁīĘ„Éē„ā©„Éľ„Ɇ„āíŤŅŌ䆄Āô„āč„Ā®„Āć„Āģś≥®śĄŹÁāĻ
„Āĺ„Āö„ĀĮ„ÄĀś§úÁīĘ„Éē„ā©„Éľ„Ɇ„ĀģšĽēśßė„Āč„āČśó©ťÄü„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČś§úÁīĘ„Éē„ā©„Éľ„Ɇ„ĀģšĽēśßė
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ĀĮ„ÄĀšĽ•šłč„Āģ5Á®ģť°ě„Āģś§úÁīĘÁ™ď„āíšĹŅÁĒ®„Āó„Āü„ĀĄŚ†īŚźą„ÄĀ„ÄĆ5Á®ģť°ě+ś§úÁīĘ„Éú„āŅ„É≥„Äć„Āß1„Ā§„ĀģÁĶĄ„ĀŅŚźą„āŹ„Āõ„Ā®„Ā™„āä„Āĺ„Āô„Äā
„āĶ„ā§„ÉąŚÜÖ„ĀģŤ§áśēį„ĀģÁģáśČÄ„ĀꜧúÁīĘ„Éē„ā©„Éľ„Ɇ„ā퍮≠ÁĹģ„Āó„ĀüŚ†īŚźą„ÄĀ„Ā©„ĀģÁģáśČÄ„Āę„āāšĽ•šłč„Āģ„ÄĆ5Á®ģť°ě+ś§úÁīĘ„Éú„āŅ„É≥„Äć„Āģ„āĹ„Éľ„āĻŚÖ®„Ā¶„ĀĆŚŅÖŤ¶Ā„Āę„Ā™„āä„Āĺ„Āô„Äā
„ÉĽ„ā≠„Éľ„ÉĮ„Éľ„ÉČ
„ÉĽ„āę„ÉÜ„āī„É™„Éľ
„ÉĽšĺ°ś†ľŚłĮÔľąśúÄšĹéšĺ°ś†ľÔľČ
„ÉĽšĺ°ś†ľŚłĮÔľąśúÄťęėšĺ°ś†ľÔľČ
„ÉĽÁ訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ
„ÄÄ+
„ÉĽś§úÁīĘ„Éú„āŅ„É≥
„ÉĽ1„Ā§„Āģ„ÄĆś§úÁīĘ„Éú„āŅ„É≥„Äć„ĀęŚĮĺ„Āó„Ā¶śĆáŚģö„Āô„ā蜧úÁīĘŤ¶ĀÁī†„ĀģśēįÔľąś§úÁīĘÁ™ď„ĀģśēįԾȄāí„ÄĀśŹÉ„Āą„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
ťĚ썰®Á§ļ„Āę„Āó„Āü„ĀĄś§úÁīĘŤ¶ĀÁī†„ĀĆ„Āā„ā茆īŚźą
„ÄźComplete„ÄĎ„ĀģŚ†īŚźą„ÄĀ„āĶ„ā§„ÉČ„Éä„Éď„ĀęÁĶě„āäŤĺľ„ĀŅś§úÁīĘ„ĀĆ„Āô„Āß„Āꍮ≠ÁĹģ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„Éė„ÉÉ„ÉÄ„Éľ„Ā™„Ā©„ÄĀšĽĖ„ĀģÁģáśČÄ„Āę„āā„ÄĆś§úÁīĘ„Éē„ā©„Éľ„Ɇ„Äć„āíŤŅŌ䆄Āó„Āü„ĀĄŚ†īŚźą„ÄĀ„Āĺ„Āö„ÄĀ„āĶ„ā§„ÉČ„Éä„Éď„Āꍮ≠ÁĹģ„Āē„āĆ„Ā¶„ĀĄ„ā蜧úÁīĘÁ™ď„Ā®ŚźĆ„ĀėšĽ•šłč„Āģ„ÄĆ5Á®ģť°ě+ś§úÁīĘ„Éú„āŅ„É≥„Äć„Āģ„āĹ„Éľ„āĻ„āíŚÖ®„Ā¶Ť®ėŤŅį„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„ā≠„Éľ„ÉĮ„Éľ„ÉČ
„ÉĽ„āę„ÉÜ„āī„É™„Éľ
„ÉĽšĺ°ś†ľŚłĮÔľąśúÄšĹéšĺ°ś†ľÔľČ
„ÉĽšĺ°ś†ľŚłĮÔľąśúÄťęėšĺ°ś†ľÔľČ
„ÉĽÁ訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ
„ÄÄ+
„ÉĽś§úÁīĘ„Éú„āŅ„É≥
‚ÄĽťĚ썰®Á§ļ„Āę„Āó„Āü„ĀĄś§úÁīĘŤ¶ĀÁī†„ĀĆ„Āā„ā茆īŚźą„ĀĮ„ÄĀ„Āô„ĀĻ„Ā¶Ť®ėŤŅį„Āó„Āü„ĀÜ„Āą„Āß„ÄĀ„ĀĚ„ĀģŤ¶ĀÁī†„āíCSS„Āß„ÄĆťĚ썰®Á§ļ„Äć„ĀęśĆáŚģö„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÄźComplete„ÄĎś§úÁīĘ„Éē„ā©„Éľ„ɆŚąĚśúüŚÄ§„āĹ„Éľ„āĻ
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
„ÉĘ„āł„É•„Éľ„Éꌟć„ÄĆ„āĶ„ā§„ÉČ„Éä„Éď„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„ÉĘ„āł„É•„Éľ„ÉęÁ∑®ťõÜ„ÄĎÁĒĽťĚĘŚÜÖ„ĀģšĽ•šłč„Āģ„āĹ„Éľ„āĻ„ĀĆś§úÁīĘ„Éē„ā©„Éľ„Ɇ„ĀģŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„Āß„Āô„ÄāÔľą17Ť°ĆÁõģšĽėŤŅĎÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<section class="search"> <ul class="search-area"> <li> <label>„ā≠„Éľ„ÉĮ„Éľ„ÉČ„ĀßśéĘ„Āô</label> <input type="text" data-id="<{$search_form.keyword_id}>" value="<{$search.keyword}>" class="side-search-keyword search-keyword" placeholder="„ā≠„Éľ„ÉĮ„Éľ„ÉČ„āíŚÖ•Śäõ"> </li> <li> <label>„āę„ÉÜ„āī„É™„Éľ</label> <select data-id="<{$search_form.category_id}>" class="search-category"> <{section name=i loop=$search_form.category_list}> <option value="<{$search_form.category_list[i].code}>" <{if $search.category.code == $search_form.category_list[i].code}>selected<{/if}>><{$search_form.category_list[i].name}></option> <{/section}> </select> </li> <li> <label>šĺ°ś†ľŚłĮ„ĀßÁĶě„āäŤĺľ„āÄ</label> <input type="text" data-id="<{$search_form.price_low_id}>" value="<{$search.price_low}>" class="search-price">ÔĹě<input type="text" data-id="<{$search_form.price_high_id}>" value="<{$search.price_high}>" class="search-price">ŚÜÜ </li> <li> <label>Á訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„ĀßśéĘ„Āô</label> <input type="text" data-id="<{$search_form.original_code_id}>" class="side-search-original-code original-code" value="<{$search.original_code}>" placeholder="Á訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„āíŚÖ•Śäõ"> </li> </ul> <a href="<{$search_form.search_url}>" class="search-btn search-url">ś§úÁīĘ„Āô„āč</a> </section> |
ťĚ썰®Á§ļ„Āę„Āó„Āü„ĀĄś§úÁīĘŤ¶ĀÁī†„ĀĆ„Āā„ā茆īŚźą„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ„āĹ„Éľ„āĻšĺč
„ÄźComplete„ÄĎ„Āß„āĶ„ā§„ÉČ„Éä„Éď„Āꍰ®Á§ļ„Āē„āĆ„ā蜧úÁīĘ„Éē„ā©„Éľ„Ɇ„āí„ÄĆ„ā≠„Éľ„ÉĮ„Éľ„ÉČ„Ä暼•Ś§Ė„Āģ4„Ā§„ÄĆ„āę„ÉÜ„āī„É™„Éľ„ÄĀšĺ°ś†ľŚłĮÔľąśúÄšĹéšĺ°ś†ľÔľČ„ÄĀšĺ°ś†ľŚłĮÔľąśúÄťęėšĺ°ś†ľÔľČ„ÄĀÁ訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„Äć„ĀģŤ¶ĀÁī†„āíťĚ썰®Á§ļ„Āę„Āô„āč„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„Äā
„Äź1„ÄĎ„āĶ„ā§„ÉČ„Éä„Éď„Āędiv„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
„ÉĘ„āł„É•„Éľ„Éꌟć„ÄĆ„āĶ„ā§„ÉČ„Éä„Éď„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„ÉĘ„āł„É•„Éľ„ÉęÁ∑®ťõÜ„ÄĎÁĒĽťĚĘ„āíťĖč„Āć„Āĺ„Āô„Äā
ťĚ썰®Á§ļ„Āę„Āó„Āü„ĀĄ„ÄĆ„āę„ÉÜ„āī„É™„Éľ„ÄĀšĺ°ś†ľŚłĮÔľąśúÄšĹéšĺ°ś†ľÔľČ„ÄĀšĺ°ś†ľŚłĮÔľąśúÄťęėšĺ°ś†ľÔľČ„ÄĀÁ訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„ĀßśéĘ„Āô„Äć„Āĺ„Āß„ĀģšĽ•šłč„Āģ„āĹ„Éľ„āĻ„āídiv„Āߌõ≤„ĀŅ„Āĺ„Āô„Äā
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<li> <label>„āę„ÉÜ„āī„É™„Éľ</label> <select data-id="<{$search_form.category_id}>" class="search-category"> <{section name=i loop=$search_form.category_list}> <option value="<{$search_form.category_list[i].code}>" <{if $search.category.code == $search_form.category_list[i].code}>selected<{/if}>><{$search_form.category_list[i].name}></option> <{/section}> </select> </li> <li> <label>šĺ°ś†ľŚłĮ„ĀßÁĶě„āäŤĺľ„āÄ</label> <input type="text" data-id="<{$search_form.price_low_id}>" value="<{$search.price_low}>" class="search-price">ÔĹě<input type="text" data-id="<{$search_form.price_high_id}>" value="<{$search.price_high}>" class="search-price">ŚÜÜ </li> <li> <label>Á訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„ĀßśéĘ„Āô</label> <input type="text" data-id="<{$search_form.original_code_id}>" class="side-search-original-code original-code" value="<{$search.original_code}>" placeholder="Á訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„āíŚÖ•Śäõ"> </li> |
‚ÜďÔľąŤŅŌ䆄Āô„āčdiv„ĀģclassŚźć„ĀĮ„Ā䌕ńĀŅ„ĀģŚźćŚČć„āí„ĀĒśĆáŚģö„ĀŹ„Ā†„Āē„ĀĄÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!--‚Üď‚Üď„Āď„ĀģšĹćÁĹģ„Āędiv„āíŤŅŌ䆄Āó„Āĺ„Āô‚Üď‚Üď--> <div class="search-box-none"> <li> <label>„āę„ÉÜ„āī„É™„Éľ</label> <select data-id="<{$search_form.category_id}>" class="search-category"> <{section name=i loop=$search_form.category_list}> <option value="<{$search_form.category_list[i].code}>" <{if $search.category.code == $search_form.category_list[i].code}>selected<{/if}>><{$search_form.category_list[i].name}></option> <{/section}> </select> </li> <li> <label>šĺ°ś†ľŚłĮ„ĀßÁĶě„āäŤĺľ„āÄ</label> <input type="text" data-id="<{$search_form.price_low_id}>" value="<{$search.price_low}>" class="search-price">ÔĹě<input type="text" data-id="<{$search_form.price_high_id}>" value="<{$search.price_high}>" class="search-price">ŚÜÜ </li> <li> <label>Á訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„ĀßśéĘ„Āô</label> <input type="text" data-id="<{$search_form.original_code_id}>" class="side-search-original-code original-code" value="<{$search.original_code}>" placeholder="Á訍ᙌēÜŚďĀ„ā≥„Éľ„ÉČ„āíŚÖ•Śäõ"> </li> </div> <!--‚ÜĎ‚ÜĎ„Āď„ĀģšĹćÁĹģ„Āędiv„ĀģťĖČ„Āė„āŅ„āį„āíŤŅŌ䆄Āó„Āĺ„Āô‚ÜĎ‚ÜĎ--> |
„Äź2„ÄĎCSS„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚÖ®„Éö„Éľ„āłŚÖĪťÄö„ÄĎ„ÄĆCSS„Ä木Ą
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚÖ®„Éö„Éľ„āłŚÖĪťÄö„ÄĎ„ÄĆCSS„Ä木Ą
ŚÜÖ„Āģ„ÄźCSS„ÄĎ„Āꚳ荮ė„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 |
.search-box-none{ display:none; } |
‚Üí„ÄĆ„ā≠„Éľ„ÉĮ„Éľ„ÉČ„Ä暼•Ś§Ė„ĀģŤ¶ĀÁī†„ĀĆťĚ썰®Á§ļ„Āę„Ā™„āä„Āĺ„Āô„Äā
šĽĖ„ĀģÁģáśČÄ„ĀꜧúÁīĘ„Éē„ā©„Éľ„Ɇ„āíŤŅŌ䆄Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀŚźĆ„Āė„āą„ĀÜ„Āę„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„ÄāŤá™ÁĒĪ„Āę„Éá„ā∂„ā§„É≥„ā퍙Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀģšĹúśąź„ÉĽšŅģś≠£śĖĻś≥ē„ÄĀśúÄťĀ©„Ā™„āĶ„ā§„āļ„Ā™„Ā©„ĀģšĹú„āäśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„āĶ„ÉĚ„Éľ„ÉąŚĮĺŤĪ°Ś§Ė„Āß„Āô„Äā
„ÉĽśúČśĖô„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀ„ā∑„Éß„ÉÉ„ÉóŚą∂šĹúšĽ£Ť°Ć„āĶ„Éľ„Éď„āĻ„Ā®„Āó„Ā¶„ÄĀ„Āä„Ā¶„ĀĆ„āč„É™„Éč„É•„Éľ„āĘ„Éę„āĶ„Éľ„Éď„āĻ„āí„ĀĒÁīĻšĽč„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄĀś§úÁīĘ„Éē„ā©„Éľ„Ɇ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āü„ĀĄŚ†īŚźą„Āę„Āú„Ā≤„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā