„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ĀģŚú®Śļꍰ®Á§ļ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ÄĽ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄźComplete„ÄĎ„ÄźBRothers„ÄĎ„ÄźÔľÜmore„ÄĎ„ÄźManabito„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āę„ĀĮ„ÄĀ„Āā„āČ„Āč„Āė„āĀ„ÄĆŚú®Śļę„Äć„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻ„ĀĆŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀĒ„Ā®„Āꌹ̜úüŚÄ§„Āģ„Éá„ā∂„ā§„É≥„ĀĮÁēį„Ā™„āä„Āĺ„Āô„Äā
„ĀĚ„āĆšĽ•Ś§Ė„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āí„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ĀĮ„ÄĀ„ÄĆŚú®Śļę„Äć„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Ā¶Ť°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Śú®Śļꍰ®Á§ļ„āí„Āô„ā茆īŚźą
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„ÄźŚēÜŚďĀÁģ°ÁźÜ„ÄĎ>„ÄźŚēÜŚďĀ„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚēÜŚďĀ„ĀģÁôĽťĆ≤„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö „É°„ā§„É≥„É°„Éč„É•„Éľ / ŚēÜŚďĀÁģ°ÁźÜ / ŚēÜŚďĀšłÄŤ¶ß / ŚēÜŚďĀÁôĽťĆ≤
‚óŹťÄöŚłłŚēÜŚďĀ
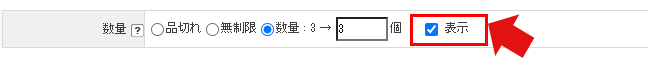
‚ĖľśóßÁģ°ÁźÜÁĒĽťĚĘ
„ÄĆśēįťáŹ„Ä杆ÖÁõģ„āí„ÄĆŤ°®Á§ļ„Äć„Āę„ÉĀ„āß„ÉÉ„āĮ„āíŚÖ•„āĆ„Ā¶„Āä„ĀŹŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā

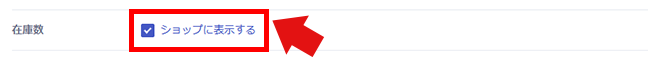
‚ĖľśĖįÁģ°ÁźÜÁĒĽťĚĘ
„ÄĆŚú®Śļęśēį„Ä杆ÖÁõģÔľö„ÄĆ„ā∑„Éß„ÉÉ„Éó„Āꍰ®Á§ļ„Āô„āč„Äć„Āę„ÉĀ„āß„ÉÉ„āĮ„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā

‚óŹ„ā™„Éó„ā∑„Éß„É≥Ôľą„Éź„É™„ā®„Éľ„ā∑„Éß„É≥ԾȄĀĆŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āčŚēÜŚďĀ
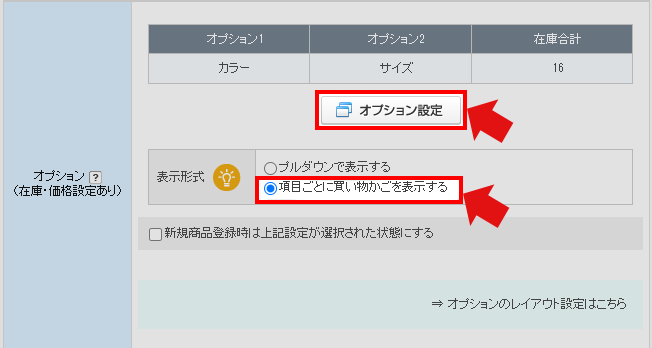
‚ĖľśóßÁģ°ÁźÜÁĒĽťĚĘ
„ÄĆ„ā™„Éó„ā∑„Éß„É≥ÔľąŚú®Śļę„ÉĽšĺ°ś†ľŤ®≠Śģö„Āā„āäԾȄÄ杆ÖÁõģ„ÄĆ„ā™„Éó„ā∑„Éß„É≥Ť®≠Śģö„Äć„āí„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

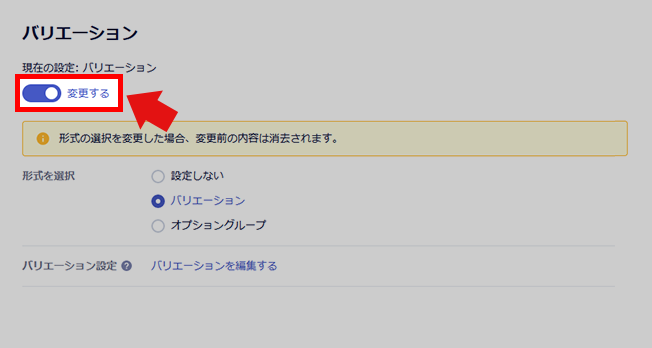
‚ĖľśĖįÁģ°ÁźÜÁĒĽťĚĘ
„ÄĆ„Éź„É™„ā®„Éľ„ā∑„Éß„É≥„Ä据≠Śģö„āí„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

‚ÄĽ„ÄĆ„Éó„Éę„ÉÄ„ā¶„É≥„Āߍ°®Á§ļ„Āô„āč„Äć„āíťĀłśäě„Āó„ĀüŚ†īŚźą„ÄĀŚú®Śļꍰ®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„ÉĽ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľąPCԾȄĀß„ĀĮ„ÄĀ„ÄĆŚú®ŚļęÁĘļŤ™ćŤ°®„Äć„ĀĆŤ°®Á§ļ„Āß„Āć„Āĺ„Āô„ĀĆ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ĀĮŤ°®Á§ļ„Āô„āč„Āď„Ā®„ĀĮ„Āß„Āć„Āĺ„Āõ„āď„Äā
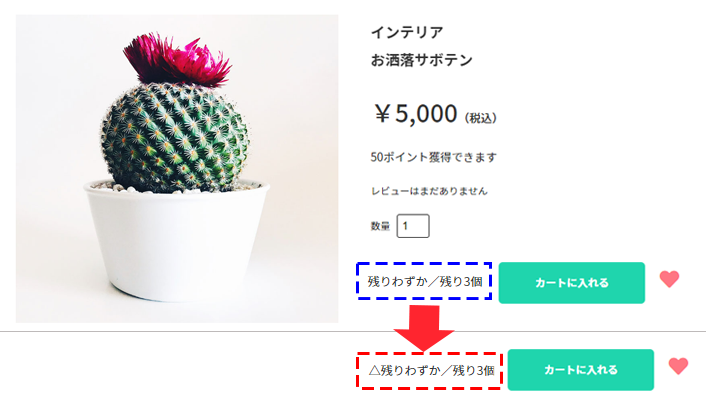
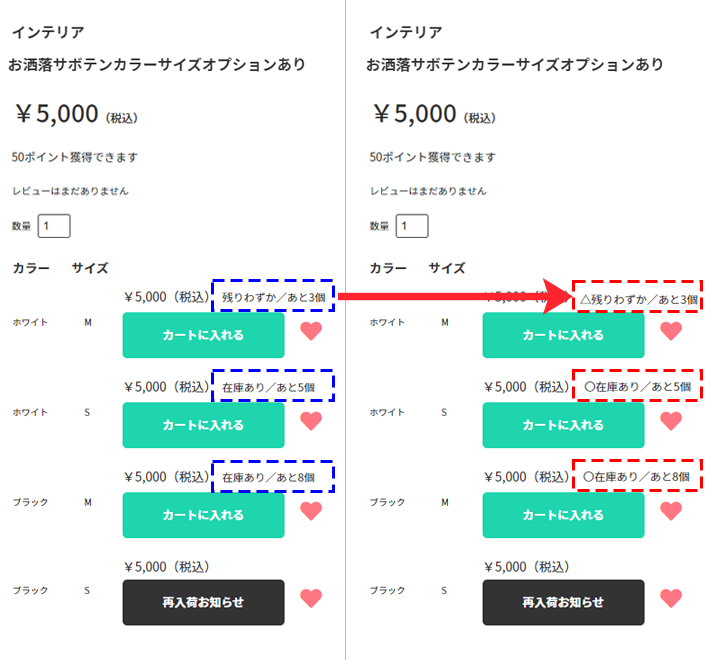
Śú®Śļę„ĀĆšłÄŚģöśēįšĽ•šłč„Āę„Ā™„Ā£„Āüśôā„Āę„ÄĆŚú®Śļę„Āā„āäÔľŹ„Āā„Ā®3ŚÄč„Äć„Āß„ĀĮ„Ā™„ĀŹ„ÄĆśģč„āä„āŹ„Āö„ĀčÔľŹ„Āā„Ā®3ŚÄč„Äć„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„ÄĀ„ÄéŚú®Śļę„Éď„āł„É•„āĘ„ÉęÔľą‚óč‚Ė≥√óԾȍ°®Á§ļś©üŤÉĹ„ĀģŤ®≠Śģö„ÄŹ„ĀßšĽ•šłč„ĀģŤ®≠Śģö„ĀĆŚŅÖŤ¶Ā„Āß„Āô„Äā
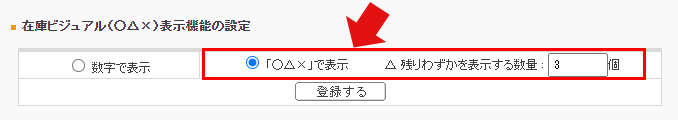
‚ĖľśóßÁģ°ÁźÜÁĒĽťĚĘ
„ÄźŚēÜŚďĀÁģ°ÁźÜ„ÄĎ>„ÄźŚēÜŚďĀ„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚú®ŚļęÁģ°ÁźÜ„ÄĎ>„ÄéŚú®Śļę„Éď„āł„É•„āĘ„ÉęÔľą‚óč‚Ė≥√óԾȍ°®Á§ļś©üŤÉĹ„ĀģŤ®≠Śģö„ÄŹ

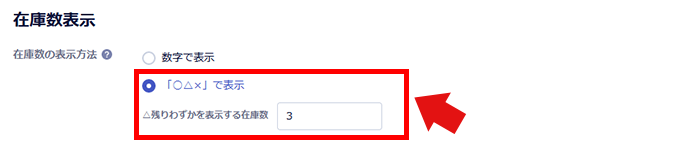
‚ĖľśĖįÁģ°ÁźÜÁĒĽťĚĘ
„Éõ„Éľ„Ɇ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / ś©üŤÉĹ„ÉĽŤ®≠Śģö / „ā∑„Éß„ÉÉ„Éó„Éö„Éľ„āłŤ°®Á§ļŤ®≠Śģö„ÄÄ„ÄĆŚú®Śļęśēį„ĀģŤ°®Á§ļśĖĻś≥ē„Äć

„ÄĆ„ÄĆ‚óč‚Ė≥√ó„Äć„Āߍ°®Á§ļ„Äć‚Ė≥ śģč„āä„āŹ„Āö„Āč„ā퍰®Á§ļ„Āô„āčśēįťáŹ„Äć„ā퍮≠Śģö
‚ÄĽ„Āď„Āď„Āߌ֕Śäõ„Āó„Āü„ÄĆŚÄčśēį„Ä暼•šłč„Āę„Ā™„Ā£„Āüśôā„Āꍰ®Á§ļ„ĀĆŚąá„āäśõŅ„āŹ„āä„Āĺ„Āô„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āߌú®Śļꍰ®Á§ļ„Āô„āč„āĹ„Éľ„āĻ
„Āď„Āď„Āß„ĀĮ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āģ„ÄźComplete„ÄĎ„ĀģŚąĚśúüŚÄ§„Āģ„ÄĆŚú®Śļę„Äć„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„Äā
„Äź„āĹ„Éľ„āĻšĺč„ÄĎ
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Ä木Ą
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö „É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Ä木Ą
‚ĖľHTML
‚óŹťÄöŚłłŚēÜŚďĀÔľą258Ť°ĆÁõģšĽėŤŅĎÔĹěÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<{if $item.is_stock_display}> <!--Śú®ŚļęÁä∂ś≥Ā„ā퍰®Á§ļ„Āô„ā茆īŚźą--> <{if $item.is_stock_unlimited}> <p class="item-stock">Śú®Śļę„Āā„āä</p> <{else}> <{if $item.is_small_stock}> <p class="item-stock">śģč„āä„āŹ„Āö„Āč<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.stock_quantity}>ŚÄč</span></p> <{else}> <p class="item-stock">Śú®Śļę„Āā„āä<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.stock_quantity}>ŚÄč</span></p> <{/if}> <{/if}> <{/if}> |
‚óŹ„ā™„Éó„ā∑„Éß„É≥„ĀĆŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āčŚēÜŚďĀÔľą271Ť°ĆÁõģšĽėŤŅĎÔĹěÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<{if $item.has_option}> <!--„ā™„Éó„ā∑„Éß„É≥„ĀĆ„Āā„ā茆īŚźą--> <{if $item.is_option_sku}> <!-- SKU„ĀĒ„Ā®„ĀģŤ°®Á§ļ --> <table class="sku"> <tr class="sku-option"> <th class="sku-option-title"><{$item.option_sku.option1_label}></th> <{if $item.option_sku.has_option2}><th class="sku-option-title"><{$item.option_sku.option2_label}></th><{/if}> <th></th> </tr> <{section name=i loop=$item.option_sku.list}> <tr> <td class="sku-option-name"><{$item.option_sku.list[i].name1}></td> <{if $item.option_sku.has_option2}><td class="sku-option-name"><{$item.option_sku.list[i].name2}></td><{/if}> <td class="sku-cart"> <div class="sku-price-wrap"> <p class="price">ÔŅ•<{$item.option_sku.list[i].price|number_format}><span>ÔľąÁ®éŤĺľÔľČ</span></p> <{if $item.option_sku.list[i].is_soldout}> <{if $item.is_restock_enabled}> <div class="favorite-wrap"> <div><a href="<{$item.option_sku.list[i].restock_url}>" class="restock-btn btn">ŚÜćŚÖ•Ťć∑„ĀäÁü•„āČ„Āõ</a></div> <div class="favorite"> <a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a> </div> </div> <{else}> <div class="favorite-wrap"> <div class="disabled-btn btn sku-btn">Ś£≤„ā䌹á„āĆ</div> <div class="favorite"> <a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a> </div> </div> <{/if}> <{else}> <{if $item.option_sku.list[i].is_stock_unlimited}> <p class="item-stock item-stock-sku">Śú®Śļę„Āā„āä</p> <{else}> <{if $item.option_sku.list[i].is_small_stock}> <p class="item-stock item-stock-sku">śģč„āä„āŹ„Āö„Āč<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.option_sku.list[i].stock_quantity}>ŚÄč</span></p> <{else}> <p class="item-stock item-stock-sku">Śú®Śļę„Āā„āä<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.option_sku.list[i].stock_quantity}>ŚÄč</span></p> <{/if}> <{/if}> </div> <div class="modal-open"> <a href="<{$item.option_sku.list[i].cart_entry_url}>" class="add-cart-btn btn cart-order-btn sku-btn" data-button-id="cart-order">„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč</a> <div class="favorite"> <a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a> </div> </div> <{/if}> </td> </tr> <{/section}> </table> <{else}> <!-- „Éó„Éę„ÉÄ„ā¶„É≥Ť°®Á§ļ --> <div class="item-option"> <{$item.option_html}> <div class="modal-open"> <{if $item.is_restock_enabled}> <div><a href="<{$item.restock_url}>" class="restock-btn btn outstock off">ŚÜćŚÖ•Ťć∑„Āģ„ĀäÁü•„āČ„Āõ</a></div> <{else}> <div class="disabled-btn btn outstock off">Ś£≤„ā䌹á„āĆ</div> <{/if}> <a href="<{$item.cart_entry_url}>" class="add-cart-btn btn cart-order-btn instock off" data-button-id="cart-order">„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč</a> <div class="favorite"> <a href="<{$item.favorite_entry_url}>"></a> </div> </div> </div> <{/if}> <{else}><!-- „ā™„Éó„ā∑„Éß„É≥„ĀĆ„Āā„āč„Āč„Ā©„ĀÜ„Āč --> <div class="modal-open"> <a href="<{$item.cart_entry_url}>" class="add-cart-btn btn cart-order-btn" data-button-id="cart-order">„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč</a> <div class="favorite"> <a href="<{$item.favorite_entry_url}>"></a> </div> </div> <{/if}> |
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āߌú®Śļꍰ®Á§ļ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āčśĖĻś≥ē
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀģŚ†īŚźą„ÄĀ„āĹ„Éľ„āĻŚÜÖ„āíÁ∑®ťõÜ„Āô„āč„Āď„Ā®„Āß„ÄĀŚú®Śļꍰ®Á§ļ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„āĹ„Éľ„āĻ„āę„āĻ„āŅ„Éě„ā§„āļšĺč
šłäŤ®ė„ÄĀ„ÄźComplete„ÄĎ„ĀģŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„āíŚÖÉ„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„Äź1„ÄĎŚēÜŚďĀŤ©≥Áīį„Āģ„āĹ„Éľ„āĻ„āíÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Ä木Ą
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö „É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚēÜŚďĀŤ©≥Áīį„ÄĎ„ÄĆHTML„Ä木Ą
šĺč„Āą„Āį„ÄĀś¨°„Āģ„āą„ĀÜ„ĀꌧȜõī„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀ„āĹ„Éľ„āĻŚÜÖ„ā횳荮ė„Āģ„āą„ĀÜ„ĀęšŅģś≠£„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÄĆŚú®Śļę„Āā„āä„Äć‚Üí„ÄĆ„ÄáŚú®Śļę„Āā„āä„Äć
„ÄĆśģč„āä„āŹ„Āö„Āč„Äć‚Üí„ÄĆ‚Ė≥śģč„āä„āŹ„Āö„Āč„Äć„Ā®„Āó„Āü„ĀĄŚ†īŚźą
‚óŹťÄöŚłłŚēÜŚďĀ
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<{if $item.is_stock_display}> <!--Śú®ŚļęÁä∂ś≥Ā„ā퍰®Á§ļ„Āô„ā茆īŚźą--> <{if $item.is_stock_unlimited}> <p class="item-stock">Śú®Śļę„Āā„āä</p> <{else}> <{if $item.is_small_stock}> <p class="item-stock">śģč„āä„āŹ„Āö„Āč<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.stock_quantity}>ŚÄč</span></p> <{else}> <p class="item-stock">Śú®Śļę„Āā„āä<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.stock_quantity}>ŚÄč</span></p> <{/if}> <{/if}> <{/if}> |
‚Üď
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<{if $item.is_stock_display}> <!--Śú®ŚļęÁä∂ś≥Ā„ā퍰®Á§ļ„Āô„ā茆īŚźą--> <{if $item.is_stock_unlimited}> <p class="item-stock">„ÄáŚú®Śļę„Āā„āä</p> <{else}> <{if $item.is_small_stock}> <p class="item-stock">‚Ė≥śģč„āä„āŹ„Āö„Āč<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.stock_quantity}>ŚÄč</span></p> <{else}> <p class="item-stock">„ÄáŚú®Śļę„Āā„āä<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.stock_quantity}>ŚÄč</span></p> <{/if}> <{/if}> <{/if}> |
‚Üď‚Üď„Āď„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„ā팧Ȝõī„Āß„Āć„Āĺ„Āó„ĀüÔľĀ

‚óŹ„ā™„Éó„ā∑„Éß„É≥„ĀĆŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āčŚēÜŚďĀ
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- ÁúĀÁē• --> <{if $item.option_sku.list[i].is_stock_unlimited}> <p class="item-stock item-stock-sku">Śú®Śļę„Āā„āä</p> <{else}> <{if $item.option_sku.list[i].is_small_stock}> <p class="item-stock item-stock-sku">śģč„āä„āŹ„Āö„Āč<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.option_sku.list[i].stock_quantity}>ŚÄč</span></p> <{else}> <p class="item-stock item-stock-sku">Śú®Śļę„Āā„āä<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.option_sku.list[i].stock_quantity}>ŚÄč</span></p> <{/if}> <{/if}> <!-- ÁúĀÁē• --> |
‚Üď
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- ÁúĀÁē• --> <{if $item.option_sku.list[i].is_stock_unlimited}> <p class="item-stock item-stock-sku">„ÄáŚú®Śļę„Āā„āä</p> <{else}> <{if $item.option_sku.list[i].is_small_stock}> <p class="item-stock item-stock-sku">‚Ė≥śģč„āä„āŹ„Āö„Āč<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.option_sku.list[i].stock_quantity}>ŚÄč</span></p> <{else}> <p class="item-stock item-stock-sku">„ÄáŚú®Śļę„Āā„āä<span class="item-stock-count">ÔľŹ„Āā„Ā®<{$item.option_sku.list[i].stock_quantity}>ŚÄč</span></p> <{/if}> <{/if}> <!-- ÁúĀÁē• --> |
‚Üď‚Üď„Āď„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„ā팧Ȝõī„Āß„Āć„Āĺ„Āó„ĀüÔľĀ

„ÉĽ„āĹ„Éľ„āĻ„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„ÄāŤá™ÁĒĪ„Āę„Éá„ā∂„ā§„É≥„ā퍙Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀģšĹúśąź„ÉĽšŅģś≠£śĖĻś≥ē„ÄĀśúÄťĀ©„Ā™„āĶ„ā§„āļ„Ā™„Ā©„ĀģšĹú„āäśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„āĶ„ÉĚ„Éľ„ÉąŚĮĺŤĪ°Ś§Ė„Āß„Āô„Äā
„ÉĽśúČśĖô„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀ„ā∑„Éß„ÉÉ„ÉóŚą∂šĹúšĽ£Ť°Ć„āĶ„Éľ„Éď„āĻ„Ā®„Āó„Ā¶„ÄĀ„Āä„Ā¶„ĀĆ„āč„É™„Éč„É•„Éľ„āĘ„Éę„āĶ„Éľ„Éď„āĻ„āí„ĀĒÁīĻšĽč„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā
ŚģĆšļÜ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āߌú®Śļꍰ®Á§ļ„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀÁõīśé•„āĹ„Éľ„āĻ„āíÁ∑®ťõÜ„Āó„Ā¶„Ā䌕ńĀŅ„Āģ„Éá„ā∂„ā§„É≥„Āę„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ