„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
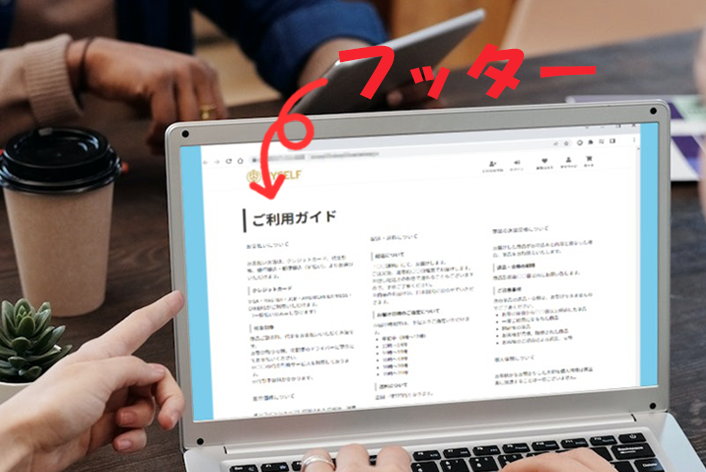
šĽäŚõě„ĀĮ„ÄĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„ÄĀ„Éē„ÉÉ„āŅ„Éľ„Āę„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ĀßšĹŅ„Āą„āč„āŅ„āį„ĀĮ„āŅ„āį„É™„Éē„ā°„ɨ„É≥„āĻ„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČÔľąŚą©ÁĒ®ś°ąŚÜÖԾȄā퍰®Á§ļ
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„ā∑„Éß„ÉÉ„ÉóśÉÖŚ†Ī„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚą©ÁĒ®ś°ąŚÜÖŤ®≠Śģö„ÄĎ
„Āߍ®≠Śģö„Āó„ĀüŚÜÖŚģĻ„ĀĮ„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
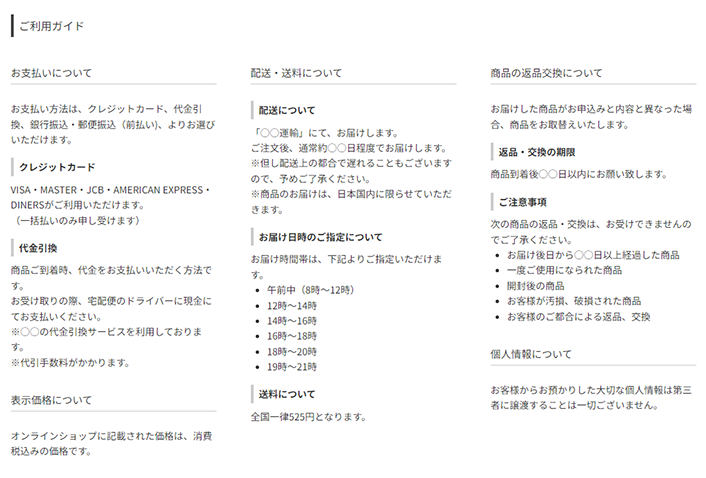
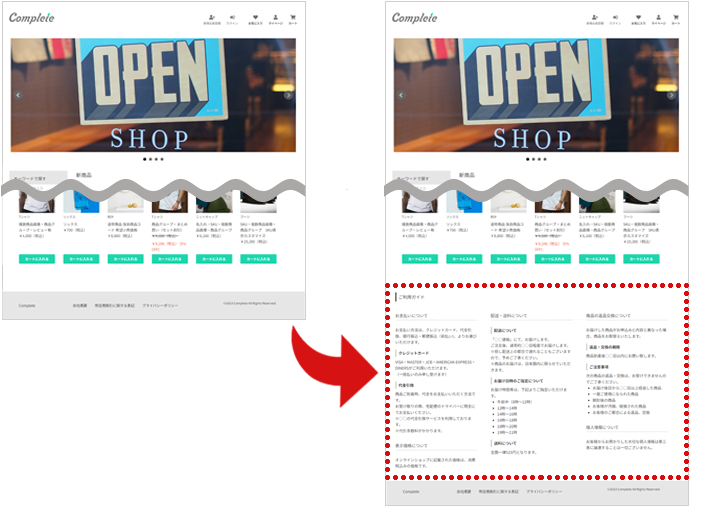
šĺčÔľö„ÄźComplete„ÄĎ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Éö„Éľ„āł
„Éē„ÉÉ„āŅ„Éľ„Āę„āā„Āď„āĆ„āČ„ĀģŚÜÖŚģĻ„ā퍰®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀšłä„ĀģŤ®≠Śģö„āíšĹŅ„āŹ„Āö„ĀęÁõīśé•„āĹ„Éľ„āĻŤ®ėŤŅį„Āó„Ā¶Ť°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„ÄāšłčŤ®ė„ĀģśČ蝆܄Āߍ©¶„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜÔľĀ
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„Éē„ÉÉ„āŅ„Éľ„Āę„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē
Ť®≠ŚģöśĖĻś≥ē
„ɨ„ā§„āĘ„ā¶„ÉąśĖĻś≥ē„ĀĮ„ĀĄ„ĀŹ„Ā§„āā„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀ„Āď„Āď„Āß„ĀĮ„āą„ĀŹŤ¶č„āč
‚ÜďšłčŚõ≥„Āģ„āą„ĀÜ„Ā™„ɨ„ā§„āĘ„ā¶„Éą„āí„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄźComplete„ÄĎ„ĀģŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„ĀęŤŅŌ䆄Āô„ā茆īŚźą„Āģ„āĹ„Éľ„āĻšĺč„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„Äā

„Äź„āĹ„Éľ„āĻšĺč„ÄĎ
„Äź1„ÄĎ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āô„āč„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„Äź„ÉĘ„āł„É•„Éľ„ÉęÁģ°ÁźÜ„ÄĎ
„ÉĘ„āł„É•„Éľ„Éꌟć„ÄĆ„Éē„ÉÉ„āŅ„Éľ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„ÉĘ„āł„É•„Éľ„ÉęÁ∑®ťõÜ„ÄĎÁĒĽťĚĘŚÜÖ„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ÄĽŚąĚśúüŚÄ§„āĹ„Éľ„āĻšłÄŤ°ĆÁõģ„Āģ<footer class=”clearfix”>„ĀģšłčÔľą<div class=”footer-bg”>„ĀģšłäԾȄĀęŤŅŌ䆄Āó„Āĺ„Āô„Äā
‚ĖľHTMLÔľą92Ť°ĆŚąÜÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<div id="footerGuide"> <h2>„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ</h2> <div class="ft-guide-outer"> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>„ĀäśĒĮśČē„ĀĄ„Āę„Ā§„ĀĄ„Ā¶</h3> <div class="toggle"> <p>„ĀäśĒĮśČē„ĀĄśĖĻś≥ē„ĀĮ„ÄĀ„āĮ„ɨ„āł„ÉÉ„Éą„āę„Éľ„ÉČ„ÄĀšĽ£ťáĎŚľēśŹõ„ÄĀťäÄŤ°ĆśĆĮŤĺľ„ÉĽťÉĶšĺŅśĆĮŤĺľÔľąŚČćśČē„ĀĄ)„ÄĀ„āą„āä„ĀäťĀł„Ā≥„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„Äā</p> <dl> <dt class="ft-guide-subtitle">„āĮ„ɨ„āł„ÉÉ„Éą„āę„Éľ„ÉČ</dt> <dd>VISA„ÉĽMASTER„ÉĽJCB„ÉĽAMERICAN EXPRESS„ÉĽDINERS„ĀĆ„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„Äā<br> ÔľąšłÄśč¨śČē„ĀĄ„Āģ„ĀŅÁĒ≥„ĀóŚŹó„ĀĎ„Āĺ„ĀôÔľČ</dd> </dl> <dl> <dt class="ft-guide-subtitle">šĽ£ťáĎŚľēśŹõ</dt> <dd>ŚēÜŚďĀ„ĀĒŚąįÁĚÄśôā„ÄĀšĽ£ťáĎ„āí„ĀäśĒĮśČē„ĀĄ„ĀĄ„Āü„Ā†„ĀŹśĖĻś≥ē„Āß„Āô„Äā<br> „Ā䌏ó„ĀĎŚŹĖ„āä„Āģťöõ„ÄĀŚģÖťÖćšĺŅ„Āģ„ÉČ„É©„ā§„Éź„Éľ„ĀęÁŹĺťáĎ„Āę„Ā¶„ĀäśĒĮśČē„ĀĄ„ĀŹ„Ā†„Āē„ĀĄ„Äā<br> ‚ÄĽ‚óč‚óč„ĀģšĽ£ťáĎŚľēśŹõ„āĶ„Éľ„Éď„āĻ„ā팹©ÁĒ®„Āó„Ā¶„Āä„āä„Āĺ„Āô„Äā<br> ‚ÄĽšĽ£ŚľēśČčśēįśĖô„ĀĆ„Āč„Āč„āä„Āĺ„Āô„Äā</dd> </dl> </div> </div> <div class="ft-guide-section"> <h3>Ť°®Á§ļšĺ°ś†ľ„Āę„Ā§„ĀĄ„Ā¶</h3> <div class="toggle"> <p>„ā™„É≥„É©„ā§„É≥„ā∑„Éß„ÉÉ„Éó„ĀꍮėŤľČ„Āē„āĆ„Āüšĺ°ś†ľ„ĀĮ„ÄĀś∂ąŤ≤ĽÁ®éŤĺľ„ĀŅ„Āģšĺ°ś†ľ„Āß„Āô„Äā</p> </div> </div> </div> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>ťÖćťÄĀ„ÉĽťÄĀśĖô„Āę„Ā§„ĀĄ„Ā¶</h3> <div class="toggle"> <dl> <dt class="ft-guide-subtitle">ťÖćťÄĀ„Āę„Ā§„ĀĄ„Ā¶</dt> <dd>„ÄĆ‚óč‚óčťĀ荾ł„Äć„Āę„Ā¶„ÄĀ„ĀäŚĪä„ĀĎ„Āó„Āĺ„Āô„Äā<br> „ĀĒś≥®śĖáŚĺĆ„ÄĀťÄöŚłłÁīĄ‚óč‚óčśó•Á®čŚļ¶„Āß„ĀäŚĪä„ĀĎ„Āó„Āĺ„Āô„Äā<br> ‚ÄĽšĹÜ„ĀóťÖćťÄĀšłä„ĀģťÉĹŚźą„ĀßťĀÖ„āĆ„āč„Āď„Ā®„āā„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Āģ„Āß„ÄĀšļą„āĀ„ĀĒšļÜśČŅ„ĀŹ„Ā†„Āē„ĀĄ„Äā<br> ‚ÄĽŚēÜŚďĀ„Āģ„ĀäŚĪä„ĀĎ„ĀĮ„ÄĀśó•śú¨ŚõĹŚÜÖ„Āęťôź„āČ„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā</dd> </dl> <dl> <dt class="ft-guide-subtitle">„ĀäŚĪä„ĀĎśó•śôā„Āģ„ĀĒśĆáŚģö„Āę„Ā§„ĀĄ„Ā¶</dt> <dd>„ĀäŚĪä„ĀĎśôāťĖĮ„ĀĮ„ÄĀšłčŤ®ė„āą„āä„ĀĒśĆáŚģö„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„Äā<br> <ul> <li>ŚćąŚČćšł≠Ôľą8śôāÔĹě12śôāÔľČ</li> <li>12śôāÔĹě14śôā</li> <li>14śôāÔĹě16śôā</li> <li>16śôāÔĹě18śôā</li> <li>18śôāÔĹě20śôā</li> <li>19śôāÔĹě21śôā</li> </ul> </dd> </dl> <dl> <dt class="ft-guide-subtitle">ťÄĀśĖô„Āę„Ā§„ĀĄ„Ā¶</dt> <dd>ŚÖ®ŚõĹšłÄŚĺč525ŚÜÜ„Ā®„Ā™„āä„Āĺ„Āô„Äā</dd> </dl> </div> </div> </div> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>ŚēÜŚďĀ„ĀģŤŅĒŚďĀšļ§śŹõ„Āę„Ā§„ĀĄ„Ā¶</h3> <div class="toggle"> <p>„ĀäŚĪä„ĀĎ„Āó„ĀüŚēÜŚďĀ„ĀĆ„ĀäÁĒ≥Ťĺľ„ĀŅ„Ā®ŚÜÖŚģĻ„Ā®Áēį„Ā™„Ā£„ĀüŚ†īŚźą„ÄĀŚēÜŚďĀ„āí„Ā䌏ĖśõŅ„Āą„ĀĄ„Āü„Āó„Āĺ„Āô„Äā</p> <dl> <dt class="ft-guide-subtitle">ŤŅĒŚďĀ„ÉĽšļ§śŹõ„Āģśúüťôź</dt> <dd>ŚēÜŚďĀŚąįÁĚÄŚĺĆ‚óč‚óčśó•šĽ•ŚÜÖ„Āę„Āäť°ė„ĀĄŤáī„Āó„Āĺ„Āô„Äā</dd> </dl> <dl> <dt class="ft-guide-subtitle">„ĀĒś≥®śĄŹšļ蝆Ö</dt> <dd>ś¨°„ĀģŚēÜŚďĀ„ĀģŤŅĒŚďĀ„ÉĽšļ§śŹõ„ĀĮ„ÄĀ„Ā䌏ó„ĀĎ„Āß„Āć„Āĺ„Āõ„āď„Āģ„Āß„ĀĒšļÜśČŅ„ĀŹ„Ā†„Āē„ĀĄ„Äā<br> <ul> <li>„ĀäŚĪä„ĀĎŚĺĆśó•„Āč„āČ‚óč‚óčśó•šĽ•šłäÁĶĆťĀé„Āó„ĀüŚēÜŚďĀ</li> <li>šłÄŚļ¶„ĀĒšĹŅÁĒ®„Āę„Ā™„āČ„āĆ„ĀüŚēÜŚďĀ</li> <li>ťĖčŚįĀŚĺĆ„ĀģŚēÜŚďĀ</li> <li>„ĀäŚģĘśßė„ĀĆśĪöśźć„ÄĀÁ†īśźć„Āē„āĆ„ĀüŚēÜŚďĀ</li> <li>„ĀäŚģĘśßė„Āģ„ĀĒťÉĹŚźą„Āę„āą„āčŤŅĒŚďĀ„ÄĀšļ§śŹõ</li> </ul> </dd> </dl> </div> </div> <div class="ft-guide-section"> <h3>ŚÄčšļļśÉÖŚ†Ī„Āę„Ā§„ĀĄ„Ā¶</h3> <div class="toggle"> <p>„ĀäŚģĘśßė„Āč„āČ„Ā䝆ź„Āč„āä„Āó„ĀüŚ§ßŚąá„Ā™ŚÄčšļļśÉÖŚ†Ī„ĀĮÁ¨¨šłČŤÄÖ„ĀęŤ≠≤śł°„Āô„āč„Āď„Ā®„ĀĮšłÄŚąá„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āõ„āď„Äā</p> </div> </div> </div> </div> </div> |
„Äź2„ÄĎCSS„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚÖ®„Éö„Éľ„āłŚÖĪťÄö„ÄĎ
ŚÜÖ„Āģ„ÄźCSS„ÄĎ„Āꚳ荮ė„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ĖľCSSÔľą78Ť°ĆŚąÜÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
/*--------------------------------------- „Éē„ÉÉ„āŅ„Éľ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ ----------------------------------------*/ #footerGuide { margin: 0 auto; padding-bottom: 50px; width: 1000px; } #footerGuide h2 { border-left: 4px solid #444; font-size: 16px; padding: 4px 8px; margin-bottom: 8px; } .ft-guide-outer{ text-align:left; display: flex; justify-content: space-between; } .ft-guide-inner li { margin-left: 24px; list-style-type: disc; } .ft-guide-inner { width: 30%; } .ft-guide-inner h3 { font-size: 15px; padding-bottom: 4px; margin: 32px 0 24px; border-bottom:#ccc 1px solid; pointer-events: none; } .ft-guide-subtitle { margin: 16px 0 8px 0; padding: 2px 8px; border-left: #ccc 4px solid; font-weight: bold; } @media screen and (max-width: 768px){ #footerGuide{ width: 95%; padding-bottom: 10px; } #footerGuide .toggle{ display: none; } .ft-guide-inner{ width: 100%; } .ft-guide-inner h3 { padding-bottom: 8px; margin: 10px 0; pointer-events: all; position: relative; } .ft-guide-inner h3::before{ content: ''; width: 8px; height: 8px; border-top: solid 1px #333; border-right: solid 1px #333; position: absolute; right: 10px; top: 8px; transform: rotate(135deg); } .ft-guide-inner h3.open::before{ top: 10px; transform: rotate(-45deg); } .ft-guide-outer { display: block; } .ft-guide-section dl{ margin-bottom:30px; } } |
„Äź3„ÄĎ„āĻ„Éě„Éõ„Āß„É°„Éč„É•„Éľ„āíťĖčťĖČ„Āô„āčJavaScript„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄĎ>„ÄźŚÖ®„Éö„Éľ„āłŚÖĪťÄö„ÄĎ
ŚÜÖ„Āģ„ÄźJavaScript„ÄĎ„ĀģśúęŚįĺÔľąšłÄÁē™šłč„ĀģŤ°ĆԾȄĀꚳ荮ė„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚ĖľJavaScriptÔľą7Ť°ĆŚąÜÔľČ
|
1 2 3 4 5 6 7 |
//„Éē„ÉÉ„āŅ„Éľ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ „āĻ„Éě„Éõ„ĀßťĖčťĖČ $(function(){ $('.ft-guide-inner h3').click(function(){ $(this).next().slideToggle(); $(this).toggleClass('open'); }); }); |
ŚģĆšļÜ
‚Üď‚Üď„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„ĀĆ„Éē„ÉÉ„āŅ„Éľ„ĀęŤŅŌ䆄Āß„Āć„Āĺ„Āó„ĀüÔľĀ

ťÖćťĀĒśôāťĖĮ„ĀģÁĒĽŚÉŹ„āíśé≤ŤľČ„Āó„Āü„ĀĄŚ†īŚźą„Āę„ĀĮ„ÄĀÁĄ°śĖô„Āß„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Ā¶Śą©ÁĒ®„Āß„Āć„āč„āĶ„ā§„Éą„āā„Āā„āä„Āĺ„Āô„Äā„ĀÜ„Āĺ„ĀŹśīĽÁĒ®„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„ÄāŚŹāŤÄÉŚ§ĖťÉ®„āĶ„ā§„ÉąÔľö„ÄĆ„ā§„É©„āĻ„ÉąACťÖćťĀĒśôāťĖĮ„Āģ„Éē„É™„ÉľÁī†śĚź„Äć„ÄƄɧ„Éě„ÉąťĀ荾ł„ĀģśĖį„Āó„ĀĄťÖćťĀĒśôāťĖĮ„ĀģÁĒĽŚÉŹ„Äć
„āĮ„ɨ„āł„ÉÉ„Éą„āę„Éľ„ÉČ„āĄ„ā≥„É≥„Éď„Éč„Āģ„É≠„āī„ĀĮ„ÄĀ„ĀĒŚą©ÁĒ®šł≠„ĀģŚźĄśĪļśłąšľöÁ§ĺ„Āģ„ā¨„ā§„ÉČ„É©„ā§„É≥„ā팏āÁÖß„Āģšłä„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„ÄāŚŹāŤÄÉŚ§ĖťÉ®„āĶ„ā§„ÉąÔľö„ÄĆŚźĄśĪļśłą„ÉĖ„É©„É≥„ÉČ„É≠„āīÔľą„ā§„Éó„ā∑„É≠„É≥ԾȄÄć
„É™„É≥„āĮŚÖą„ĀĮmakeshop„Ā®„ĀĮťĖĘšŅā„Āā„āä„Āĺ„Āõ„āď„Äā„ā∑„Éß„ÉÉ„Éóśßė„Āß„ĀĒŚą§śĖ≠„Āģ„ĀÜ„Āą„ÄĀ„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„ÄāŤá™ÁĒĪ„Āę„Éá„ā∂„ā§„É≥„ā퍙Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀģšĹúśąź„ÉĽšŅģś≠£śĖĻś≥ē„ÄĀśúÄťĀ©„Ā™„āĶ„ā§„āļ„Ā™„Ā©„ĀģšĹú„āäśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„āĶ„ÉĚ„Éľ„ÉąŚĮĺŤĪ°Ś§Ė„Āß„Āô„Äā
„ÉĽśúČśĖô„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀ„ā∑„Éß„ÉÉ„ÉóŚą∂šĹúšĽ£Ť°Ć„āĶ„Éľ„Éď„āĻ„Ā®„Āó„Ā¶„ÄĀ„Āä„Ā¶„ĀĆ„āč„É™„Éč„É•„Éľ„āĘ„Éę„āĶ„Éľ„Éď„āĻ„āí„ĀĒÁīĻšĽč„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āß„āā„Éē„ÉÉ„āŅ„Éľ„Āę„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„ā퍰®Á§ļ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ