„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀ„Éö„Éľ„āł„Éá„ā∂„ā§„É≥„Āߍ¶čŤźĹ„Ā®„Āó„ĀĆ„Ā°„Ā™Ť®≠Śģö"6ťĀł"„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āĆ„āČ„ĀģŤ®≠Śģö„āí„Āä„Āď„Ā™„ĀÜ„Ā®Ť¶čś†Ą„Āą„ĀĆ„āą„ĀŹ„Ā™„āä„ÄĀ„āĶ„ā§„ÉąŤ®™ŚēŹŤÄÖ„Āł„āą„āäŤČĮ„ĀĄŚćįŤĪ°„āíšłé„Āą„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Āģ„Āß„ÄĀŚ£≤šłä„āĘ„ÉÉ„Éó„Āę„Ā§„Ā™„ĀĆ„ā茏ĮŤÉĹśÄß„ĀĆ„Āā„āä„Āĺ„Āô„Äā
Ťá™Á§ĺ„Āģ„ā∑„Éß„ÉÉ„Éó„ĀߌĮĺŚŅúśłą„ĀŅ„Āč„āí„Āú„Ā≤„ÉĀ„āß„ÉÉ„āĮ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
Ť¶čŤźĹ„Ā®„Āó„ĀĆ„Ā°„Ā™„Éö„Éľ„āł„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö"6ťĀł"
„āą„ā䍶č„āĄ„Āô„ĀĄ„āĶ„ā§„Éą„Āę„Āó„āą„ĀÜÔľĀ
śó©ťÄüť†ÜÁē™„Āę„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„Äź1„ÄĎŚēÜŚďĀÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„āíÁĶĪšłÄ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Äź2„ÄĎÁĒĽŚÉŹ„ÄĀŚēÜŚďĀŚźć„ÄĀšĺ°ś†ľ„Ā™„Ā©„ĀģšĹćÁĹģ„āí„ĀĚ„āć„Āą„Āĺ„Āó„āá„ĀÜ„Äā
„Äź3„ÄĎŚźĄ„Éö„Éľ„āł„Āģ„Éē„ÉÉ„āŅ„Éľ„Āę„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„ā퍰®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Äź4„ÄĎś≥®śĖáÁĒĽťĚĘSTEP1„ĀģŚÖ•Śäõť†ÖÁõģśēį„āíś•ĶŚäõśłõ„āČ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Äź5„ÄĎ„Āô„Āß„Āꌼɜ≠Ęśłą„ĀŅś©üŤÉĹ„ĀģŚ§Čśēį„āŅ„āį„ĀĮś∂ą„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Äź6„ÄĎAmazon Pay„Éú„āŅ„É≥„āíś≥®śĖáÁĒĽťĚĘ„ÉĽ„É≠„āį„ā§„É≥ÁĒĽťĚĘšĽ•Ś§Ė„Āę„āāŤ°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Äź1„ÄĎŚēÜŚďĀÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„āíÁĶĪšłÄ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Éą„ÉÉ„Éó„Éö„Éľ„āł„āĄ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Ā™„Ā©„ÄĀŚēÜŚďĀ„ĀĒ„Ā®„ĀęÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„ĀĆ„Éź„É©„Éź„É©„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āõ„āď„Āč„Äā
ÁĒĽŚÉŹ„ĀģŤ°®Á§ļ„āĶ„ā§„āļ„ĀĆśŹÉ„Ā£„Ā¶„ĀĄ„āč„Ā®„ā∑„Éß„ÉÉ„Éó„Éö„Éľ„āłŚÖ®šĹď„ĀßÁĶĪšłÄśĄü„ĀĆŚáļ„Ā¶„ÄĀŤ¶čś†Ą„Āą„ĀĆŤČĮ„ĀŹ„Ā™„āä„Āĺ„Āô„Äā
šĺč„Āą„Āį800√ó800„Ā™„Ā©„Éę„Éľ„Éę„āíśĪļ„āĀ„Ā¶ÁĒĽŚÉŹ„āíšĹúśąź„Āó„ÄĀ„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
ťĖĘťÄ£Ť®ėšļč
„ÄźŚąĚŚŅÉŤÄÖŚźĎ„ĀĎ„ÄĎŚēÜŚďĀÁôĽťĆ≤„ĀęśúÄťĀ©ÔľĀŚēÜŚďĀÁĒĽŚÉŹ„ā픜≠£śĖĻŚĹĘ”„Āę„Āó„Āü„ĀĄÔľą„Éö„ā§„É≥„ÉąŚą©ÁĒ®ÔľČ
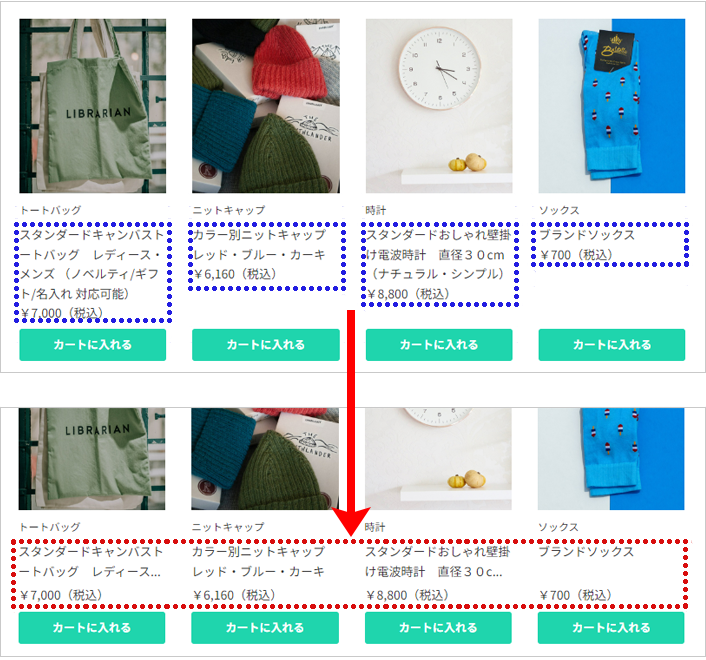
„Äź2„ÄĎÁĒĽŚÉŹ„ÄĀŚēÜŚďĀŚźć„ÄĀšĺ°ś†ľ„Ā™„Ā©„ĀģšĹćÁĹģ„āí„ĀĚ„āć„Āą„Āĺ„Āó„āá„ĀÜ„Äā
„Éą„ÉÉ„Éó„Éö„Éľ„āł„āĄ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„Ā™„Ā©ŚēÜŚďĀ„ĀĆšłÄŤ¶ß„Āߍ°®Á§ļ„Āē„āĆ„āčťöõ„Āę„ÄĀÁĒĽŚÉŹ„ÄĀŚēÜŚďĀŚźć„ÄĀšĺ°ś†ľ„ĀģŤ°®Á§ļ„Āē„āĆ„āčšĹćÁĹģ„ĀĆ„Éź„É©„Éź„É©„Ā†„Ā®ÁĶĪšłÄśĄü„ĀĆÁĄ°„ĀĄŚćįŤĪ°„āíšłé„Āą„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āô„ÄāCSS„ā퍮ėŤŅį„Āô„āč„Āď„Ā®„Āę„āą„ā䌟Ąť†ÖÁõģ„ĀģšĹćÁĹģ„ā휏ɄĀą„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
šĺč„Āą„Āį„ÄĀŚēÜŚďĀ„Āę„āą„Ā£„Ā¶„ĀĮŚēÜŚďĀŚźć„ĀĆťē∑„ĀŹ„ÄĀ„ĀĚ„Āģ„Āõ„ĀĄ„ĀßšĹćÁĹģ„ĀĆ„Éź„É©„Éź„É©„Āę„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀÜ„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āô„Äā

CSS„ĀߌēÜŚďĀŚźć„ĀģŤ°®Á§ļ„Āô„ā荰Ɯēį„āíśĆáŚģö„Āó„Ā¶ÁúĀÁē•„Āô„āč„Āď„Ā®„Āę„āą„āäšĹćÁĹģ„ĀĆśŹÉ„ĀĄ„Āô„Ā£„Āć„āä„Āó„ĀüŚćįŤĪ°„Ā®„Ā™„āä„Āĺ„ĀôÔľĀ
ŚēÜŚďĀŚźć„ĀęŚĮĺ„Āó„Ā¶2Ť°ĆŤ°®Á§ļ„ÄĀ„ĀĮ„ĀŅŚáļ„Āó„Āü„ÉÜ„ā≠„āĻ„Éą„āíťĚ썰®Á§ļ„ÄĀťęė„Āē„āíśĆáŚģö„Āę„Āô„āčCSS„ā퍮ėŤŅį„Āó„Ā¶„Āĺ„Āô„Äā
‚ÄĽ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„ÄźComplete„ÄĎ„āíšĺč„Āę„Āó„Ā¶„Āä„āä„Āĺ„Āô„ĀĆ„ÄĀ„ĀĒŚą©ÁĒ®šł≠„Āģ„Éá„ā∂„ā§„É≥„āĽ„ÉÉ„Éą„Āę„āą„Ā£„Ā¶class„Ā™„Ā©„āí„ĀĒÁĘļŤ™ć„Āģšłä„ÄĀCSS„ā퍮ėŤŅį„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
CSS„ĀģŤ®ėŤŅįšĺčÔľČ
|
1 2 3 4 5 6 7 |
.item-name{ height: 50px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; } |
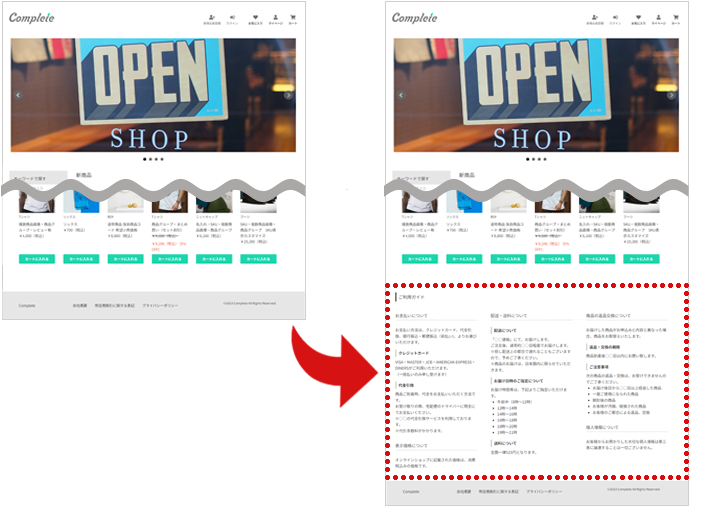
„Äź3„ÄĎŚźĄ„Éö„Éľ„āł„Āģ„Éē„ÉÉ„āŅ„Éľ„Āę„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„ā퍰®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀäśĒĮśČē„ĀĄśĖĻś≥ē„āĄťÄĀśĖô„Ā™„Ā©Ť≥ľŚÖ•ŤÄÖ„ĀĆśįó„Āę„Ā™„āčśÉÖŚ†Ī„ā팟Ą„Éö„Éľ„āł„Āģ„Éē„ÉÉ„āŅ„Éľ„ĀłŤ°®Á§ļ„Āē„Āõ„āč„Āď„Ā®„Āę„āą„āäŚģČŚŅÉ„Āó„Ā¶„ĀäŤ≤∑„ĀĄÁČ©„Āó„Ā¶„ĀĄ„Āü„Ā†„ĀŹ„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā

„Éē„ÉÉ„āŅ„Éľ„Āę„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„ā퍰®Á§ļ„Āô„āč„āĹ„Éľ„āĻšĺč
„ÉĽ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČÔľö„Éē„ÉÉ„āŅ„Éľ„Āę„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē
„ÉĽ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľö„Éē„ÉÉ„āŅ„Éľ„Āę„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē
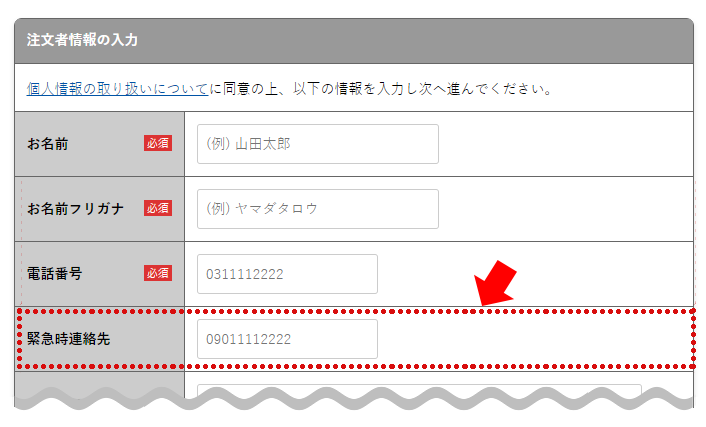
„Äź4„ÄĎś≥®śĖáÁĒĽťĚĘSTEP1„ĀģŚÖ•Śäõť†ÖÁõģśēį„āíś•ĶŚäõśłõ„āČ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
ś≥®śĖáśČčÁ∂ö„Āć„Āģťöõ„ĀęŚÖ•Śäõť†ÖÁõģ„ĀĆŚ§ö„ĀĄ„Ā®ťõĘŤĄĪ„Āę„Ā§„Ā™„ĀĆ„ā茏ĮŤÉĹśÄß„ĀĆ„Āā„āä„Āĺ„Āô„ÄāŚįĎ„Āó„Āß„āāŤ°®Á§ļť†ÖÁõģ„āíśłõ„āČ„Āó„Ā¶ś≥®śĖáŤÄÖ„Āł„Āô„Ā£„Āć„āä„Āó„ĀüŚćįŤĪ°„āíšłé„Āą„Āĺ„Āó„āá„ĀÜ„Äā
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„Äźś≥®śĖáÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „Éá„ā∂„ā§„É≥Ť®≠Śģö / ś≥®śĖáÁĒĽťĚĘ„Éá„ā∂„ā§„É≥
„Äéś≥®śĖáśÉÖŚ†Īť†ÖÁõģŤ°®Á§ļŤ®≠Śģö„ÄŹ„Āę„Ā¶„ÄĆÁ∑äśÄ•ťÄ£ÁĶ°ŚÖą„Äć„ÄĆŚāôŤÄÉÔľąŤá™ÁĒĪŚÖ•Śäõś¨ĄÔľČ„Äć„āíťĚ썰®Á§ļ„Āę„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā

Ť®≠Śģö„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆś≥®śĖáśÉÖŚ†Īť†ÖÁõģŤ°®Á§ļŤ®≠Śģö„Äć„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Äź5„ÄĎ„Āô„Āß„Āꌼɜ≠Ęśłą„ĀŅś©üŤÉĹ„ĀģŚ§Čśēį„āŅ„āį„ĀĮś∂ą„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„āí„ĀĒŚą©ÁĒ®„Āß„Éą„ÉÉ„Éó„Éö„Éľ„āł„āĄŤ≤∑„ĀĄÁČ©„Āč„ĀĒ„Éö„Éľ„āł„ĀꌧȜēį„āŅ„āį„ĀĆ„ĀĚ„Āģ„Āĺ„Ā印®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āõ„āď„Āč„ÄāŚĽÉś≠Ę„Ā®„Ā™„Ā£„Āüś©üŤÉĹ„ā퍰®Á§ļ„Āó„Ā¶„ĀĄ„Āüťöõ„ĀģŚ§Čśēį„āŅ„āį„ĀĆśģč„Ā£„Ā¶„ĀĄ„ā茏ĮŤÉĹśÄß„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„ĀĆ„ĀĚ„Āģ„Āĺ„Ā印®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„Ā®„ÄĀ„Ā°„āÉ„āď„Ā®Á®ľŚÉć„Āó„Ā¶„ĀĄ„āč„ā∑„Éß„ÉÉ„Éó„Ā™„Āģ„ĀčŤ≥ľŚÖ•ŤÄÖ„ĀęšłćŚģČ„āíśäĪ„Āč„Āõ„Ā¶„Āó„Āĺ„ĀÜ„Āģ„Āß„ÄĀŤ©≤ŚĹďÁģáśČÄ„āíŚČäťô§„Āó„Āĺ„Āó„āá„ĀÜ„Äā

ŚĽÉś≠Ęśłą„ĀŅś©üŤÉĹťĖĘťÄ£„Āģmakeshop„Éě„ā¨„āł„É≥Ť®ėšļč
„ÉĽŤ≤∑„ĀĄÁČ©„Āč„ĀĒ„Éö„Éľ„āł„Āģ„Āäśįó„ĀęŚÖ•„āäś©üŤÉĹ„ĀģšĽēśßėŚ§Čśõī„Āę„Ā§„ĀĄ„Ā¶
„ÉĽśé≤Á§ļśĚŅś©üŤÉĹŚĽÉś≠Ę„Āę„Ā§„ĀĄ„Ā¶
„Äź6„ÄĎAmazon Pay„Éú„āŅ„É≥„āíś≥®śĖáÁĒĽťĚĘ„ÉĽ„É≠„āį„ā§„É≥ÁĒĽťĚĘšĽ•Ś§Ė„Āę„āāŤ°®Á§ļ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
Amazon Pay„āí„ĀĒŚą©ÁĒ®šł≠„ĀģŚ†īŚźą„ÄĀś≥®śĖáÁĒĽťĚĘ„ÉĽ„É≠„āį„ā§„É≥ÁĒĽťĚĘ„Ā†„ĀĎ„Āß„Ā™„ĀŹ„ÄĀŤ≤∑„ĀĄÁČ©„āę„āīÁĒĽťĚĘ„Ā™„Ā©„Āę„āāAmazon Pay„Éú„āŅ„É≥„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Ť≥ľŚÖ•ŤÄÖ„Āę„Ā®„Ā£„Ā¶ś≥®śĖáśČčÁ∂ö„Āć„ĀģŚÖ•Śäõ„ĀģśČčťĖď„āíśłõ„āČ„Āô„Ā®„Ā¶„āāšĺŅŚą©„Ā™śĪļśłąśĖĻś≥ē„Ā™„Āģ„Āß„ÄĀś≥®śĖáÁĒĽťĚĘ„ÉĽ„É≠„āį„ā§„É≥ÁĒĽťĚĘšĽ•Ś§Ė„Āę„āāŤ®≠ÁĹģ„Āó„Āĺ„Āó„āá„ĀÜ„Äā

ťĖĘťÄ£Ť®ėšļč
„ÄĆAmazon PayÔľą„ā™„É≥„É©„ā§„É≥śĪļśłąÔľČ„Äć„ā퍮≠Śģö„Āó„Āü„ĀĎ„Ā©„Éú„āŅ„É≥„ĀĆŚáļ„Ā¶„Āď„Ā™„ĀĄ„Ā®„Āć„ĀģŚĮĺŚá¶ś≥ē
ŚģĆšļÜÔľĀ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Ā°„āá„Ā£„Ā®„Āó„ĀüŤ®≠Śģö„Āß„Éö„Éľ„āł„ĀģŤ¶č„ĀüÁõģ„ĀĆŤČĮ„ĀŹ„Ā™„āä„Āĺ„Āô„Āģ„Āß„ÄĀ„Āú„Ā≤„ĀĒŚĮĺŚŅú„ĀŹ„Ā†„Āē„ĀĄÔľĀ
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ