„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„āĻ„Éě„Éľ„Éą„Éē„ā©„É≥„Āę„āā„Äé„ĀäÁü•„āČ„Āõ„ÄŹ„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
ŚŹāŤÄÉÔľö„āĻ„Éě„Éõ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„Éó„ÄźPrimary„ÄĎ
„Äé„ĀäÁü•„āČ„Āõ„ÄŹ„ĀĮÁģ°ÁźÜÁĒĽťĚĘ„Āģ„ÄĆ„ĀäÁü•„āČ„Āõ„ĀģÁģ°ÁźÜ„Äć„Āč„āČÁôĽťĆ≤„Āß„Āć„Āĺ„ĀôÔľĀ
ŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„ĀäÁü•„āČ„Āõ„ĀģÁģ°ÁźÜ„Äć
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„āĻ„Éě„Éõ„Āß„āāPC„Ā®ŚźĆ„Āė„āą„ĀÜ„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄÔľĀ
„ÉĽťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„āí„ĀĚ„Āģ„Āĺ„Ā匹©ÁĒ®„Āó„Ā¶„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄ„ÉĽ„ÉĽ
[ťõ£śėďŚļ¶ ‚ėÖ‚ėÜ‚ėÜ ]
ŚŅÖŤ¶čÔľĀ„āĻ„Éě„Éõ„Āę„āā„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āô„āčśĖĻś≥ēÔľĀ
Ť°®Á§ļśĖĻś≥ē„ĀĮ„ÄĀ„Āč„āď„Āü„āď„Ā™śĖĻś≥ē„Āč„āČ‚Äú3„Ā§‚ÄĚť†ÜÁē™„Āę„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„ā∑„Éß„ÉÉ„Éóśßė„ĀģťĀčÁĒ®„Āꌟą„āŹ„Āõ„Ā¶Ť®≠Śģö„Āó„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
śó©ťÄü„ÄĀ„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜÔľĀ
„ĀĚ„Āģ1. „ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ā팹̜úüŚÄ§„Āę„É™„āĽ„ÉÉ„Éą„Āó„Ā¶„āāŤČĮ„ĀĄśĖĻŚźĎ„ĀĎÁ∑®
„Éá„ā∂„ā§„É≥„āí„ĀĒŤá™ŚąÜ„Āß„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Ā¶„ĀĄ„Ā™„ĀĄ„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ
„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āíťĀ©ÁĒ®„ĀóÁõī„Āó„Ā¶śúÄśĖį„ĀģŚąĚśúüŚÄ§„āĹ„Éľ„āĻ„Āę„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
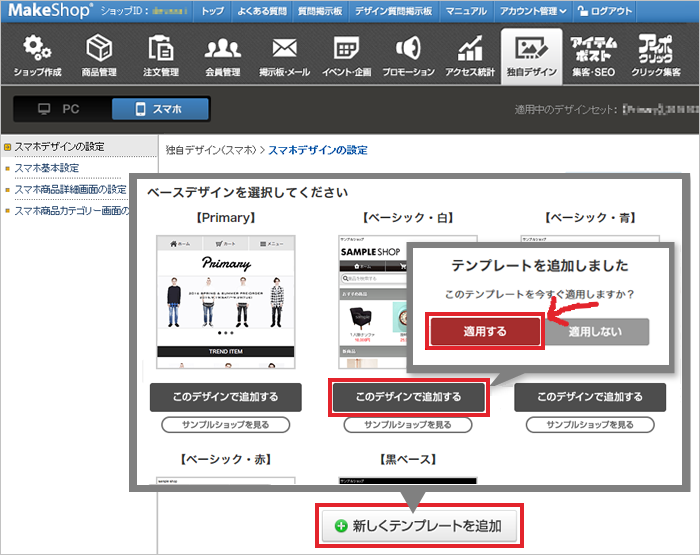
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄĆśĖį„Āó„ĀŹ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āíŤŅŌ䆄Äć„Āč„āČ„ÄĀ„Éô„Éľ„āĻ„Éá„ā∂„ā§„É≥„āíťĀłśäě„Āó
„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āí„ÄĆťĀ©ÁĒ®„Āô„āč„Äć„āí„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

‚Üí„Āß„Āć„Āā„ĀĆ„āäÔľĀ
„Āč„āď„Āü„āď„Āß„Āô„Ā≠„Äā
„ĀĚ„Āģ2. „ÄĆ„ĀäÁü•„āČ„Āõ„Äć„ĀęťĖĘťÄ£„Āô„āčÁĒĽťĚĘ„Ā†„ĀĎŚąĚśúüŚÄ§„Āę„É™„āĽ„ÉÉ„Éą„Āß„Āć„āčśĖĻŚźĎ„ĀĎÁ∑®
ŚÖĪťÄöCSS„āĄ„Éą„ÉÉ„Éó„Éö„Éľ„āł„ÄĀÁ訍ᙄÉö„Éľ„āł„Ā™„Ā©„ÄĆŚįĎ„Āó„Éá„ā∂„ā§„É≥„Āó„Ā¶„ĀĄ„āč„Äć„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ
„ĀäÁü•„āČ„Āõ„ĀęŚŅÖŤ¶Ā„Ā™ÁĒĽťĚĘ„Ā†„ĀĎ„ā팹̜úüŚÄ§„āĹ„Éľ„āĻ„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ
ŚŅÖŤ¶Ā„Ā™4„Ā§„ĀģÁĒĽťĚĘ„Āģ„Éö„Éľ„āłÁ∑®ťõÜ„Āß„āĹ„Éľ„āĻ„āíśĖį„Āó„ĀŹ„Āó„Āĺ„Āô„Äā
1.„ÄźŚÖĪťÄöCSSÁĒĽťĚĘ„ÄĎ> ŚÖĪťÄöCSS„Éö„Éľ„āłÁ∑®ťõÜ
2.„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁĒĽťĚĘ„ÄĎ> „Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ
3.„Äź„ĀäÁü•„āČ„ĀõÁĒĽťĚĘ„ÄĎ> „ĀäÁü•„āČ„Āõ„Éö„Éľ„āłÁ∑®ťõÜ
4.„Äź„ĀäÁü•„āČ„ĀõšłÄŤ¶ßÁĒĽťĚĘ„ÄĎ> „ĀäÁü•„āČ„ĀõšłÄŤ¶ß„Éö„Éľ„āłÁ∑®ťõÜ
ŚźĄÁĒĽťĚĘ„Āģ„ÄĆŚąĚśúüŚÄ§„ĀęśąĽ„Āô„Äć„Éú„āŅ„É≥„āí„āĮ„É™„ÉÉ„āĮ„Āó„ÄĆťĀ©ÁĒ®„Äć„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

‚Üí„Āß„Āć„Āā„ĀĆ„āäÔľĀ
„ÄÄŚźĄ„ā®„Éá„ā£„āŅ„ā®„É™„āĘ„ĀęŚÖ•Śäõ„Āē„āĆ„Āĺ„ĀôÔľĀ
„ÉĽ„ÄĆ„ĀäÁü•„āČ„Āõ„Éö„Éľ„āłÁ∑®ťõÜ„Äć„Ā®„ÄĆ„ĀäÁü•„āČ„ĀõšłÄŤ¶ß„Éö„Éľ„āłÁ∑®ťõÜ„Äć„Āę„ĀĮšĹē„āāŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„Ā™„ĀĄ„Āģ„Āß„ÄĀ
„ÄÄŚŅė„āĆ„Āö„Āę„ÄĆŚąĚśúüŚÄ§„ĀęśąĽ„Āô„Äć„āí„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„Āģ3. šĽä„Āģ„Éá„ā∂„ā§„É≥„ĀĮ„ĀĚ„Āģ„Āĺ„Ā匹©ÁĒ®„Āó„Āü„ĀĄśĖĻŚźĎ„ĀĎÁ∑®
„āā„ĀÜ„Éá„ā∂„ā§„É≥„Āó„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀ„Éá„ā∂„ā§„É≥„āĽ„ÉÉ„Éą„ĀģťĀ©ÁĒ®„āĄ
ŚąĚśúüŚÄ§„āĹ„Éľ„āĻ„Āę„ĀĮśąĽ„Āõ„Ā™„ĀĄ„Ā™„Āā„ÉĽ„ÉĽ„ÉĽ
„Ā®„ĀĄ„ĀÜ„ā∑„Éß„ÉÉ„Éóśßė„ĀĮ„ÄĀšłčŤ®ė„ĀģśČ蝆܄Āß„ÄĀŚŅÖŤ¶Ā„Ā™„āĹ„Éľ„āĻ„āí„ĀĒŤŅŌ䆄ĀŹ„Ā†„Āē„ĀĄ„Äā
Ôľą1ԾȄĀäÁü•„āČ„Āõ ÔľÜ „ĀäÁü•„āČ„ĀõšłÄŤ¶ß„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŚä†ÔľĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ
ŚŅÖŤ¶Ā„Ā™2„Ā§„ĀģÁĒĽťĚĘ„Āģ„Éö„Éľ„āłÁ∑®ťõÜ„Āß„āĹ„Éľ„āĻ„āíśĖį„Āó„ĀŹŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
1.„Äź„ĀäÁü•„āČ„ĀõÁĒĽťĚĘ„ÄĎ> „ĀäÁü•„āČ„Āõ„Éö„Éľ„āłÁ∑®ťõÜ
2.„Äź„ĀäÁü•„āČ„ĀõšłÄŤ¶ßÁĒĽťĚĘ„ÄĎ> „ĀäÁü•„āČ„ĀõšłÄŤ¶ß„Éö„Éľ„āłÁ∑®ťõÜ
ŚźĄÁĒĽťĚĘ„Āģ„ÄĆŚąĚśúüŚÄ§„ĀęśąĽ„Āô„Äć„Éú„āŅ„É≥„āí„āĮ„É™„ÉÉ„āĮ„Āó„ÄĆťĀ©ÁĒ®„Äć„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
Ôľą2ԾȄɹ„ÉÉ„Éó„Éö„Éľ„āł„ĀęHTML„āíŤŅĹŚä†ÔľĀ
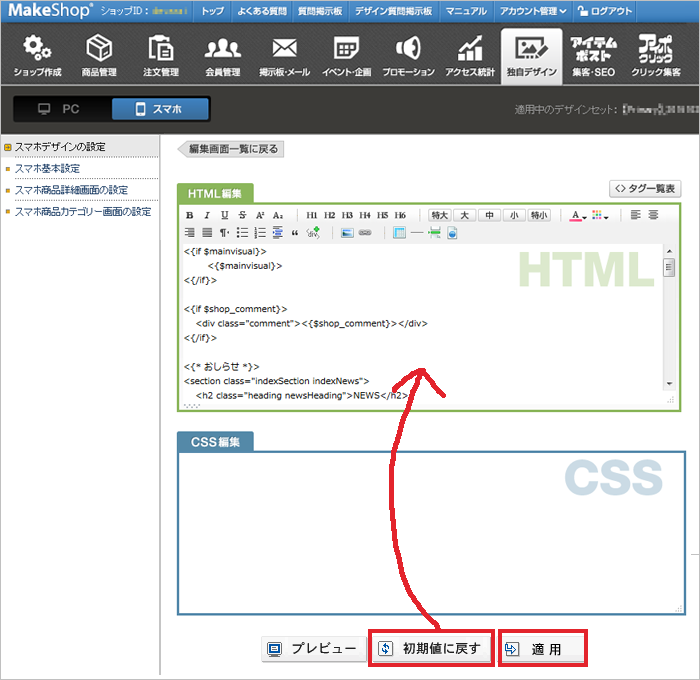
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„Éą„ÉÉ„ÉóÁĒĽťĚĘ„ÄĎ„Āł
„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„Āģ„ÄĆHTMLÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„Éľ„ā®„É™„āĘŚÜÖ„Āģ„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āó„Āü„ĀĄšĹćÁĹģ„Āę„ÄĀšłčŤ®ė„ā퍮ėŤľČ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<{* „Āä„Āó„āČ„Āõ *}> <section class="indexSection indexNews"> <h2 class="heading newsHeading">NEWS</h2> <{if $news.list}> <ul class="newsList indexNewsList"> <{section name=i loop=$news.list max=$news.max}> <li> <span class="newsDate"><{$news.list[i].date}></span> <span class="newsTitle"><a href="<{$news.list[i].url}>"><{$news.list[i].title}></a></span> </li> <{/section}> </ul> <{/if}> </section> |
Ôľą3ÔľČCSS„āíŤŅĹŚä†ÔľĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„ÄźŚÖĪťÄöCSSÁĒĽťĚĘ„ÄĎ„Āł
ŚÖĪťÄöCSS„Éö„Éľ„āłÁ∑®ťõÜ„Āģ„ÄĆCSSÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„Éľ„ā®„É™„āĘ„Āꚳ荮ė„ā퍮ėŤľČ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
Ôľą‚Üď137Ť°ĆŚąÜ„Ā®ťē∑„āĀ„Āß„Āô„Äā„āĻ„āĮ„É≠„Éľ„Éę„Āó„Ā¶ŚÖ®„Ā¶„ā≥„ÉĒ„Éľ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 |
/*************************************** „ĀäÁü•„āČ„Āõ ***************************************/ .newsHeading { background: #222; color: #fff; padding: 6px 0; } .newsList{ margin: 15px; } .newsList li{ text-align: left; margin-bottom: 5px; } .newsDate, .newsTitle{ vertical-align: top; display: table-cell; } .newsDate { color:#999; padding: 2px 5px 2px 0px; white-space: nowrap; font-size: 10px; } .newsTitle{ font-size: 12px; } .newsIndexLink{ margin-bottom: 10px; } /* „ĀäÁü•„āČ„ĀõŤ©≥Áīį */ .newsMain{ padding: 15px; text-align: left; } .newsMain .newsMainInfo{ font-size: 12px; color: #999; margin-bottom: 5px; text-align: right; } .newsMain .newsMainTitle{ font-size: 14px; margin-bottom: 10px; } .newsMain .newsMainWrap{ margin-bottom: 30px; border-top: dotted 1px #999; border-bottom: dotted 1px #999; } .newsMain .newsMainContent{ font-size: 12px; padding: 20px 10px 50px; } .newsMain .newsMainPager{ width: 100%; margin-bottom: 20px; overflow:hidden; } .newsMain .newsMainPager li{ text-align: center; } .newsMain .newsMainPager a{ display: inline-block; background: #e5e5e5; color: #333; width: 25%; white-space: nowrap; } .newsMain .newsMainPager a.btnPrev{ float: left; } .newsMain .newsMainPager a.btnNext{ float: right; } .newsMain .newsIndexBtn a{ background: #333; color: #fff; width: 100%; text-align: center; } /* „ĀäÁü•„āČ„ĀõšłÄŤ¶ß */ .newsListAll{ margin-bottom: 30px; } .newsListAll .newsListContent li{ padding-bottom: 10px; margin-bottom: 10px; border-bottom: dotted 1px #999; } .newsListAll .newsDate, .newsListAll .newsTitle{ display: block; } .newsListAll .newsDate{ font-size: 12px; } .newsListAll .newsTitle{ font-size: 14px; } .newsTitle{ font-size: 12px; } .newsListPager{ margin: 0 auto; font-size: 12px; } |
„ÉĽŤŅĹŤ®ė„Āô„ā茆īśČÄ„ĀĮÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄŚ†īśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
Ôľą4ԾȄĀäÁü•„āČ„ĀõŤ°®Á§ļŚģĆšļÜÔľĀ
ŚąĚśúüŚÄ§„Āß„ĀĮ„ÄĀ„ĀäÁü•„āČ„Āõ„āíśúÄŚ§ß3šĽ∂Ť°®Á§ļ„Āó„Āĺ„Āô„Äā
„ā∑„Éß„ÉÉ„Éó„āí„ĀŅ„āč„ĀßÁĘļŤ™ć„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜÔľĀ
„Ā°„āá„Ā£„Ā®„Āó„Āü„Éá„ā∂„ā§„É≥Ś§Čśõī„ĀĮ
ťĖĘťÄ£Ť®ėšļč„āĻ„Éě„Éõ„Āę„ĀäÁü•„āČ„Āõ„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄ„Äź„āę„āĻ„āŅ„Éě„ā§„āļÁ∑®„ÄĎ„āí„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Āú„Ā≤„āĻ„Éě„Éõ„Āę„āā„ĀäÁü•„āČ„ĀõŤ°®Á§ļ„āí„Ā䍩¶„Āó„ĀŹ„Ā†„Āē„ĀĄÔľĀ„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ