こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
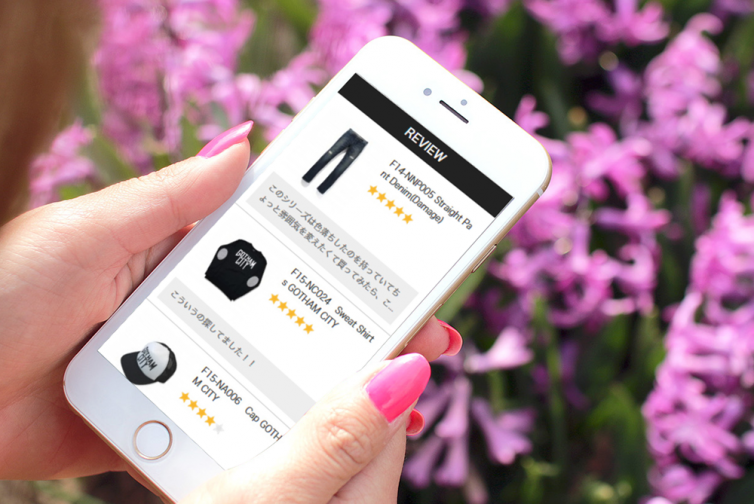
今回は商品を買うときに参考になる『商品レビュー』をスマートフォンにも表示する方法をご紹介します!
『商品レビュー』は管理画面の「商品レビュー機能の設定」から登録できます!
参考:オンラインマニュアル「商品レビュー機能の設定」
こんなお悩みありませんか?
・スマホでもPCと同じように商品レビューを表示したい!
・適用中のスマホデザインをそのまま利用して商品レビューを表示したい・・
[難易度 ★☆☆ ]
必読!スマホにも商品レビューを表示する方法!
表示方法は、かんたんな方法から“3つ”順番にご紹介します!
ショップ様の運用に合わせて設定してみてください。
早速、みていきましょう!
その1. テンプレートを初期値にリセットしても良い方向け編
デザインをご自分でカスタマイズしていないショップ様は
テンプレートを適用し直して最新の初期値ソースにしましょう!
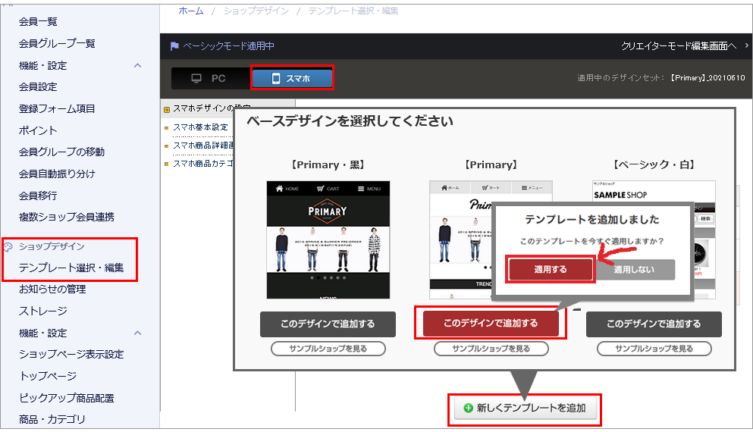
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
「新しくテンプレートを追加」から、ベースデザインを選択し
テンプレートを「適用する」をしてください。

→できあがり!
かんたんですね。
その2. 「商品レビュー」に関連する画面だけ初期値にリセットできる方向け編
共通CSSやトップページ、独自ページなど「少しデザインしている」ショップ様は
レビューに必要な画面だけを初期値ソースにしましょう。
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
必要な3つの画面のページ編集でソースを新しくします。
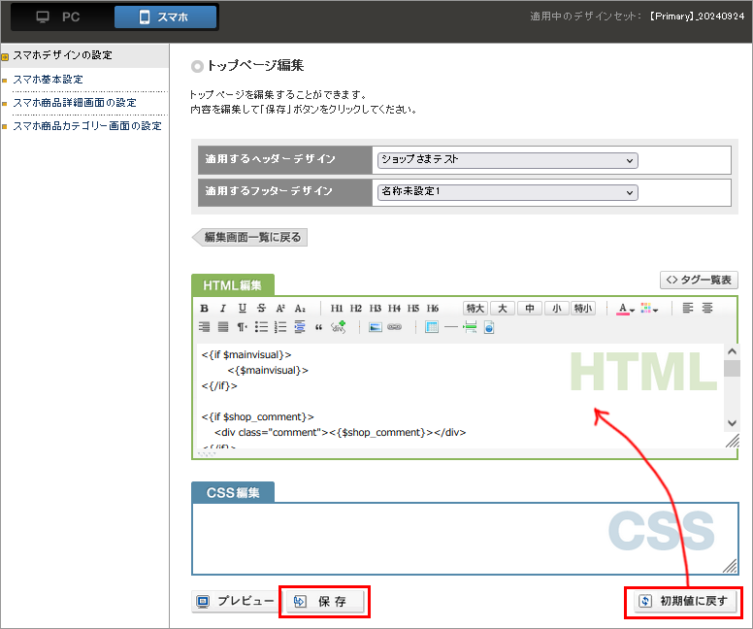
1.【トップページ画面】> トップページ編集
2.【共通CSS画面】> 共通CSSページ編集
3.【商品詳細】> 商品詳細ページ編集
各画面の「初期値に戻す」ボタンをクリックし「保存」してください。

→できあがり!
各エディタエリアに入力されます!
その3. 今のデザインはそのまま利用したい方向け編
もうデザインしているので、デザインセットの適用や
初期値ソースには戻せないなあ・・・
というショップ様は、下記の手順で、必要なソースをご追加ください。
(1)トップページにHTMLを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【トップ画面】へ
トップページ編集の「HTML編集」エディターエリア内のレビューを表示したい位置に、下記を記載してください。
<{* 商品レビュー *}>
<{if $review_product.is_enabled}>
<section class="indexSection indexReview">
<h2 class="heading newHeading">REVIEW</h2>
<{$review_product.list_html}>
</section>
<{/if}>
(2)共通CSSにCSSを追加!
【ショップデザイン(スマホ)】>【スマホデザインの設定】
適用中のスマホテンプレートの「編集」をクリック【共通CSS画面】へ
共通CSSページ編集の「CSS編集」エディターエリアに下記を記載してください。
(↓144行分と長めです。スクロールして全てコピーしてください)
/***************************************
商品レビュー
***************************************/
/* レビューの星 */
.reviewRate{
display:inline-block;
vertical-align:middle;
font-size:0;
margin:8px 0 8px -1px;
}
.reviewRateStar{
display:inline-block;
width:21px;
height:21px;
text-indent:-9999em;
cursor:pointer;
background:no-repeat center center;
background-size:21px 21px;
margin:0 1px;
}
.starOn{
background-image:url(/smartphone/images/star_on.png);
}
.starOff{
background-image:url(/smartphone/images/star_off.png);
}
.starHalf{
background-image:url(/smartphone/images/star_half.png);
}
/* レビューを書く */
.reviewContent{
text-align:left;
margin:0 10px 24px;
}
.reviewForm dl {
margin-bottom: 10px;
}
.reviewForm dd {
margin-bottom: 15px;
}
.reviewForm dt {
margin-bottom:4px;
font-weight:bold;
}
.reviewForm dl input {
padding: 6px 0;
width: 99%;
}
.reviewForm dl textarea {
padding: 6px 0;
width: 99%;
}
.reviewForm .reviewRateStar{
width:43px;
height:43px;
background-size:43px 43px;
}
.reviewContent .required {
background: #C00;
color: white;
display: inline-block;
font-size: 11px;
margin-left: 8px;
padding: 1px 3px;
font-weight: normal;
}
.reviewItem{
margin: 16px auto;
width: 100%;
box-sizing: border-box;
padding:16px;
background:#eee;
box-sizing:border-box;
display:table;
}
.reviewItemUnit{
display:table-cell;
vertical-align: middle;
text-align:left;
}
.reviewItemName{
padding-left:8px;
font-size:13px;
}
.reviewItemImg{
width:80px;
}
.reviewItemImg img{
border: solid 1px #ccc;
box-sizing: border-box;
max-width:100%;
height:auto;
}
.errorTxt{
color:#cc0000;
margin-bottom:5px;
}
.captionTxt{
color:#888;
text-align:right;
font-size:12px;
}
.reviewText{
border: 1px solid #808080;
box-sizing: border-box;
padding: 10px;
width: 100%;
height:120px;
}
.btnPost{
background:#999;
text-align:center;
color:#fff !important;
width:100%;
padding:15px 0;
font-size:16px;
}
#review #back .btn{
width:auto;
font-size:13px;
padding:10px 30px;
background:#eee;
}
・追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
(3)商品詳細ページにHTMLを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】へ
商品詳細ページ編集の「HTML編集」エディターエリア内のレビューを表示したい位置に、下記を記載してください。
<!--商品レビュー-->
<{if $review.is_enabled}>
<section class="itemSection itemReview" id="itemReview">
<h3 class="heading">この商品についてのレビュー</h3>
<{if $review.count}>
<{$review.star}>
<p class="reviewAverage"><{$review.average}></p>
<p class="reviewCount">(<{$review.count}>件)</p>
<{$review.list_html}>
<{else}>
<p class="reviewNullText">レビューはまだありません</p>
<{/if}>
<div class="reviewBtn"><a href="<{$review.post_url}>" class="btn btnReview">レビューを書く</a></div>
</section>
<{/if}>
(4)商品詳細ページにCSSを追加!
(3)と同じ画面(商品詳細ページ編集)の「CSS編集」エディターエリア内に、下記を記載してください。
(↓103行分と長めです。スクロールして全てコピーしてください)
/* レビュー */
.itemReview{
text-align:left;
padding-top:50px;
}
.reviewWrap{
padding:10px 10px 20px 10px;
}
.reviewAverage{
font-weight:bold;
font-size:19px;
display:inline-block;
vertical-align:middle;
margin-left:4px;
}
.reviewCount{
color:#999;
display:inline-block;
vertical-align:middle;
}
.list_review{
margin:16px auto -1px;
}
.btnReview{
display:inline-block;
width:100%;
text-align:center;
}
.list_review{
border:1px solid #ccc;
}
.list_review li{
border-bottom:1px dotted #ccc;
padding:16px;
}
.list_review li:last-child{
border-bottom:none;
}
.reviewInfo{
overflow:hidden;
margin-bottom:4px;
}
.reviewName {
float:left;
}
.reviewDate {
color:#999;
float:right;
font-size:13px;
}
.list_review .reviewRate{
margin-top:0;
}
.list_review .reviewRateStar{
width:15px;
height:15px;
background-size:15px 15px;
}
.reviewComment{
font-size:13px;
color:#666;
background:#eee;
padding:10px;
}
.reviewMore .btnMore{
border:1px solid #ccc;
border-top:none;
text-align:center;
border-radius:0;
width:100%;
padding:14px 0;
margin-left:0;
color:#666;
font-weight:bold;
}
.reviewBtn .btnReview{
margin-top:16px;
background:#999;
color:#fff;
padding:12px 0;
margin-left:0;
}
.reviewNullText{
text-align:center;
padding:16px 0 24px;
}
・追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
(5)商品レビュー表示完了!
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
商品購入の後押しに効く商品レビュー!
ぜひスマホにも表示をお試しください!それではまた!