こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は「名入れ」をスマートフォンにも表示する方法をご紹介します!
名入れ機能の使い方と、PCへの名入れ表示方法は、
関連記事:記念品やギフト商材取扱いショップ様必見! 名入れ機能の使い方教えます!をご参照ください。
こんなお悩みありませんか?
・スマホで商品への刻印用にテキスト入力欄の設置の仕方がわからない・・・
・スマホ【Primary】のデザインを利用したまま名前を入力してもらう欄を表示できるの?
[難易度 ★☆☆ ]
スマホにも名入れを表示する方法!
スマホで名入れ機能を表示するには、「商品詳細ページ」と「買い物かごページ」の画面を編集する必要があります。
早速、みていきましょう!
タグとCSSを各画面に追加しましょう
(1)商品詳細ページにソースを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「商品詳細画面」へ
商品詳細ページ編集のエディターエリア内に、下記を記載してください。
▼HTML編集へ
ソース入力欄内にカーソルを置いて、Ctrl+Fキーを押し、表示される検索欄に「<{$option}>」と入力してEnterキーを押すと該当する位置にマーカーがついて表示されます。
<div class="itemOption">
<{$option}>
</div>
検索した記述の下に<{$name_option}>のソースを追記します(赤文字部分)。
追記例)
<div class="itemOption">
<{$option}>
</div>
<{if $name_option}>
<{$name_option}>
<{/if}>
▼CSS編集へ
(↓48行分です。全てコピーしてください)
/* 名入れ */
#nameCustom{
margin:10px auto 0;
font-size:13px;
}
#nameCustom p{
text-align:left;
}
#nameCustom .nameTxt{
margin-bottom:5px;
text-align:left;
}
#nameCustom .nameList li{
margin-bottom:10px;
text-align:left;
}
#nameCustom .nameList li.lastChild{
margin-bottom:0;
}
#nameCustom .nameItem{
margin-bottom:5px;
}
#nameCustom .nameLimit{
text-align:right;
font-size:11px;
color:#999;
margin-top:2px;
}
#nameCustom .nameInput,#nameCustom .nameTextarea{
width:100%;
font-size: 15px;
padding: 4px 0;
}
#nameCustom .nameRequired{
background: #C00;
color: white;
font-size: 11px;
padding: 1px 3px 0 3px;
margin-right: 4px;
display: inline-block;
}
#nameCustom .errorMessage{
background: url("/smartphone/images/errorIcon.png") no-repeat left top;
color: red;
margin-bottom:5px;
padding-left: 20px;
font-size:12px;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
(2)買い物カゴページにソースを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「買い物カゴ画面」へ
買い物カゴページ編集のエディターエリア内に、下記を記載してください。
▼HTML編集へ
ソース入力欄内にカーソルを置いて、Ctrl+Fキーを押し、表示される検索欄に「<{$basket.detail_url}>」と入力してEnterキーを押すと該当する位置にマーカーがついて表示されます。
・該当記述
<p class="itemName"><a href="<{$basket.detail_url}>"><{$basket.name}></a></p>
<p class="unitPrice">単価:<{$basket.unit_price}>円(税込)</p>
<p class="basketPrice">価格:<{$basket.price}>円(税込)</p>
<{$basket.option}>
<div class="amount"><{$basket.qut}><a href="<{$basket.qut_chg}>" class="btn btnAmount">変更</a></div>
検索した記述を削除し、下記を記述してください。
・変更後
<p class="itemName"><a href="<{$basket.detail_url}>"><{$basket.name}></a></p>
<{$basket.name_option}>
<p class="unitPrice">単価:<{$basket.unit_price}>円(税込)</p>
<p class="basketPrice">価格:<{$basket.price}>円(税込)</p>
<{$basket.option}>
<{if !$basket.name_option}>
<div class="amount"><{$basket.qut}><a href="<{$basket.qut_chg}>" class="btn btnAmount">変更</a></div>
</if>
名入れのタグ<{$basket.name_option}>から「注文数量の入力フォーム」が出力されますので「注文数量の入力フォーム」が二重にならないようにif文も追加します。
▼CSS編集へ
(↓42行分です。全てコピーしてください)
/* 名入れ */
.name{
padding: 10px;
border:1px solid #999;
margin-bottom:5px;
}
.nameList{
font-size:12px;
}
.cartList .nameList li{
margin-bottom:5px;
text-align:left;
border:none;
padding:0;
}
.nameItem{
margin-bottom:4px;
}
.nameFix{
padding:2px 4px;
background:#e8e8e8;
border:1px dotted #c9c9c9;
}
.name input{
width:40px;
margin:0 2px;
}
.cartList .name .amount{
float:none;
}
.addName .inner .amount span{
margin-right:4px;
}
.cartList li .amount a.btn {
background: #999 none repeat scroll 0 0;
color: #fff;
font-size: 12px;
margin-left: 3px;
text-align: center;
width: 30%;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
(3)表示完了!
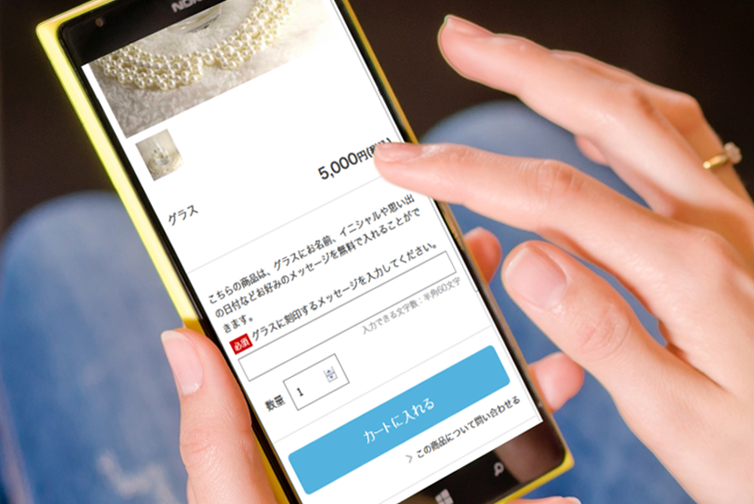
「サンプルショップ」で表示を確認してみましょう!
・スマホベースデザイン【Primary・黒】、【Primary】以外は、初期値に名入れのソースが含まれています。
いかがでしたでしょうか。
せっかく設定した名入れ入力欄
ぜひスマホにも表示されているか確認して表示してみましょう!それではまた!