こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCに表示される追加商品画像のサイズを変更する方法をご紹介します!
こんなお悩みありませんか?
・追加商品画像は大きいサイズで表示できるの?
・追加商品画像を好みのサイズで表示したいけどやり方がわからない・・・
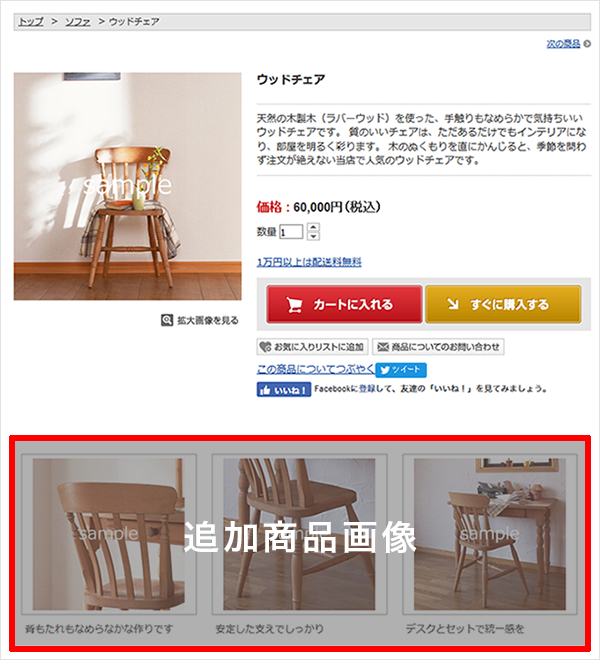
追加商品画像って?!
通常の商品画像とは別に商品画像を3枚まで登録でき、画像ごとに説明文を表示することができます。
商品の魅力をより伝えることができる便利な機能です!
参考:オンラインマニュアル「商品登録・編集:詳細」追加商品画像
▼カスタマイズテンプレート【プレーン】ホワイト初期値ではこのように表示されます。

【基本】追加商品画像を表示する
まずは、基本的な表示方法から確認してみましょう。
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
エディターエリアに下記のタグを追記します。

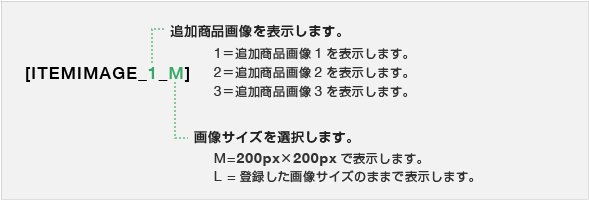
▼表示する場合は<img>タグで記載します。
<img src=[ITEMIMAGE_1_M]>

→200px×200pxで表示します!
[難易度 ★☆☆ ]
かんたん!追加商品画像のサイズを細かくカスタマイズする方法!
次に、サイズを変更する方法をみていきましょう。
カスタマイズ方法
(1)独自変数タグを書く!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
▼大きい画像は「M」を「L」にして表示します。
<img src=[ITEMIMAGE_1_L]>
→追加商品画像に登録した画像サイズのままで表示します!
(2)CSSを追加!
登録した画像サイズを好みのサイズへカスタマイズしたい場合は
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
▼横幅300px 表示にしたい場合
.addImg a img {
width:300px;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
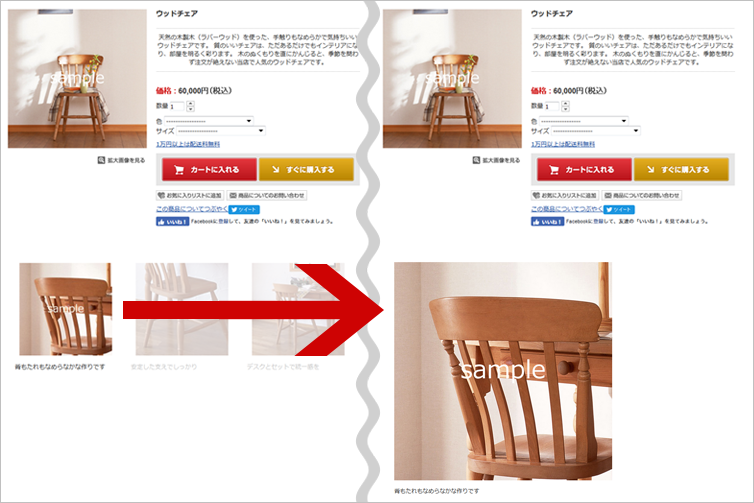
完了!

→できあがり
サイズを変更できました。
いかがでしたでしょうか。
追加商品画像をカスタマイズして、より商品の魅力を伝えましょう!
画像の登録方法などは、商品写真を複数枚表示させたい も合わせてご参考ください。
それではまた!