гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒmakeshopгҒ®гҒӮгӮүгҒ„гҒ§гҒҷгҖӮ
гҒ„гҒӨгӮӮmakeshopгӮ’гҒ”еҲ©з”ЁгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
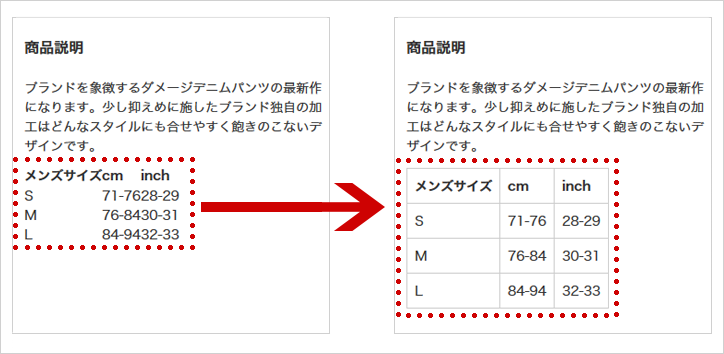
д»ҠеӣһгҒҜгӮ№гғһгғӣгҒ§гҒҝгҒҹгҒЁгҒҚгҒ«гҖҒе•Ҷе“Ғи©ізҙ°гғҡгғјгӮёгҒ®иЎЁпјҲtableгӮҝгӮ°пјүгҒ®жһ з·ҡпјҲborderпјүгҒҢеҮәгҒӘгҒ„жҷӮгҒ®и§Јжұәж–№жі•гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
гҒ“гӮ“гҒӘгҒҠжӮ©гҒҝгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹ
гғ»гӮ№гғһгғӣгҒ®е•Ҷе“Ғи©ізҙ°еҶ…е®№е…ҘеҠӣгҒ«гҖҒиЎЁпјҲtableгӮҝгӮ°пјүгӮ’е…ҘеҠӣгҒ—гҒҹгҒ‘гҒ©жһ з·ҡгҒ®гҒӨгҒ‘ж–№гҒҢеҲҶгҒӢгӮүгҒӘгҒ„гғ»гғ»
[йӣЈжҳ“еәҰ вҳ…вҳҶвҳҶ ]
гӮ№гғһгғӣгҒ§иЎЁпјҲtableгӮҝгӮ°пјүгҒ«жһ з·ҡгҒҢеҮәгҒӘгҒ„жҷӮгҒ®еҜҫеҮҰж–№жі•
гғҶгғјгғ–гғ«гҒ®жһ з·ҡгӮ’гҖҢbgcolorгҖҚгҒ§жҢҮе®ҡгҒ—гҒҰгҒ„гҒҫгҒӣгӮ“гҒӢпјҹ
bgcolorгҒҜгҖҒж—§д»•ж§ҳгҒ®гҒҹгӮҒгҖҒеҜҫеҝңгҒ—гҒҰгҒ„гҒӘгҒ„гғ–гғ©гӮҰгӮ¶гӮӮеӨҡгҒҸгҖҒеҲ©з”ЁгҒҢжҺЁеҘЁгҒ•гӮҢгҒҰгҒ„гҒҫгҒӣгӮ“гҖӮ
жһ з·ҡгӮ’жҢҮе®ҡгҒҷгӮӢе ҙеҗҲгҒҜгҖҒCSSгҒ®гҖҺborderгҖҸгӮ’дҪҝгҒҶгҒ®гҒҢгҒҠгҒҷгҒҷгӮҒгҒ§гҒҷгҖӮ
ж—©йҖҹгҒҝгҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶпјҒ
и§Јжұәж–№жі•
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘>гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
йҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗе•Ҷе“Ғи©ізҙ°з”»йқўгҖ‘гҒё
е•Ҷе“Ғи©ізҙ°гғҡгғјгӮёз·ЁйӣҶгҖҢCSSз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўгҒ«дёӢиЁҳгҒ®гӮҝгӮ°гӮ’иҝҪиЁҳгҒ—гҒҫгҒҷгҖӮ
в–јгӮ№гғһгғӣгғҷгғјгӮ№гғҮгӮ¶гӮӨгғігҖҗPrimaryгҖ‘еҲ©з”ЁгҒ®е ҙеҗҲ
|
1 2 3 4 5 6 |
.itemContent table, .itemContent th, .itemContent td { border:solid 1px #ccc;/*гӮ°гғ¬гғјгҒ®жһ з·ҡгҒ®жҢҮе®ҡ*/ padding: 4px;/*гӮ»гғ«гҒ®еҶ…еҒҙгҒ«дёҠдёӢе·ҰеҸігҒ«4pxдҪҷзҷҪгӮ’гҒӮгҒ‘гӮӢ*/ } |
в–јгӮ№гғһгғӣгғҷгғјгӮ№гғҮгӮ¶гӮӨгғігҖҗгғҷгғјгӮ·гғғгӮҜгҖ‘еҲ©з”ЁгҒ®е ҙеҗҲ
|
1 2 3 4 5 6 |
#description table, #description th, #description td { border:solid 1px #ccc;/*гӮ°гғ¬гғјгҒ®жһ з·ҡгҒ®жҢҮе®ҡ*/ padding: 4px;/*гӮ»гғ«гҒ®еҶ…еҒҙгҒ«дёҠдёӢе·ҰеҸігҒ«4pxдҪҷзҷҪгӮ’гҒӮгҒ‘гӮӢ*/ } |
гғ»CSSгӮ’иҝҪиЁҳгҒҷгӮӢе ҙжүҖгҒҜз®ЎзҗҶгҒ—гӮ„гҒҷгҒ„е ҙжүҖгҒӢгҖҒеҲҶгҒӢгӮүгҒӘгҒ„е ҙеҗҲгҒҜдёҖз•ӘдёӢгҒ«иҝҪиЁҳгҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
е®ҢдәҶпјҒ

вҶ’гҒ§гҒҚгҒӮгҒҢгӮҠ
гғҶгғјгғ–гғ«гҒ§жӣёгҒ„гҒҹз®ҮжүҖгҒ«жһ з·ҡгҒҢиЎЁзӨәгҒ§гҒҚгҒҫгҒ—гҒҹпјҒ
гғҮгӮ¶гӮӨгғігҒ®йҒ•гҒҶгғҶгғјгғ–гғ«гӮ’иӨҮж•°иЎЁзӨәгҒ—гҒҹгҒ„е ҙеҗҲгҒҜгҖҒгҒқгӮҢгҒһгӮҢгҒ®гғҶгғјгғ–гғ«гҒ«гӮҜгғ©гӮ№гҒӘгҒ©гӮ’гҒӨгҒ‘гҒҰгғҮгӮ¶гӮӨгғігҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
гҒ„гҒӢгҒҢгҒ§гҒ—гҒҹгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ
CSSдҫӢгӮ’еҸӮиҖғгҒ«жһ з·ҡгӮ’иЎЁзӨәгҒ—гҒҰгҒҝгҒҰгҒҸгҒ гҒ•гҒ„гҒӯгҖӮ
гҒқгӮҢгҒ§гҒҜгҒҫгҒҹпјҒ