„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ā∑„Éß„ÉÉ„Éó„ĀģŤ®™ŚēŹŤÄÖ„ĀĆ„ÄĀ„Ā©„Āģ„Éö„Éľ„āł„Āč„āČ„Āß„āāÁü•„āä„Āü„ĀĄśÉÖŚ†Ī„āíÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„āč
„Éē„ÉÉ„āŅ„Éľ„Āę„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽśĒĮśČē„ĀĄśĖĻś≥ē„ÄĀťÄĀśĖô„ÄĀťÖćťĀĒśĖĻś≥ē„Ā™„Ā©„Āģ„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„āí„Éē„ÉÉ„āŅ„Éľ„Āę„āāŤ°®Á§ļ„Āó„Āü„ĀĄ
[ťõ£śėďŚļ¶ ‚ėÖ‚ėÜ‚ėÜ ]
Ś£≤„āĆ„Ā¶„āč„ā∑„Éß„ÉÉ„Éó„ĀĮ„āĄ„Ā£„Ā¶„ĀĄ„āčÔľüÔľĀ
„Éē„ÉÉ„āŅ„Éľ„Āę„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„ā∑„Éß„ÉÉ„ÉóśÉÖŚ†Ī„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚą©ÁĒ®ś°ąŚÜÖŤ®≠Śģö„ÄĎ
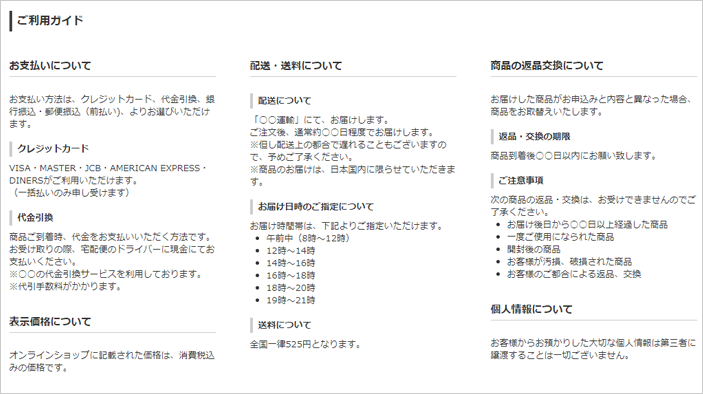
„Āč„āČŤ®≠Śģö„Āó„ĀüŚÜÖŚģĻ„ĀĮ„ÄĆ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Äć„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
šĺčÔľö„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„Éó„ÄÄ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Éö„Éľ„āł
„Éē„ÉÉ„āŅ„Éľ„Āę„āā„Āď„āĆ„āČ„ĀģŚÜÖŚģĻ„ā퍰®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀšłä„ĀģŤ®≠Śģö„āíšĹŅ„āŹ„Āö„ĀęÁõīśé•Ť®ėŤŅį„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„ÄāšłčŤ®ė„ĀģśČ蝆܄Āߍ©¶„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
„ɨ„ā§„āĘ„ā¶„ÉąśĖĻś≥ē„ĀĮ„ĀĄ„ĀŹ„Ā§„āā„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀ„Āď„Āď„Āß„ĀĮ„āą„ĀŹŤ¶č„āč
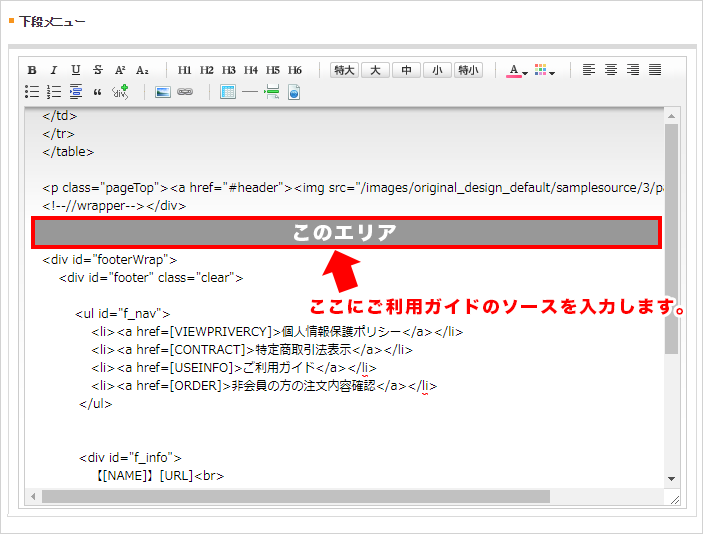
‚ÜďšłčŚõ≥„Āģ„āą„ĀÜ„Ā™„ɨ„ā§„āĘ„ā¶„Éą„āí„Äź„Éó„ɨ„Éľ„É≥„Éõ„ÉĮ„ā§„Éą„ÄĎ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀęŤŅŌ䆄Āó„Ā¶„ĀŅ„Āĺ„Āô„Äā

Ôľą1ԾȄÉē„ÉÉ„āŅ„Éľ„Āę„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āô„āčÔľĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźšłčśģĶ„É°„Éč„É•„ÉľÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŚÖ•Śäõ„Āó„Āĺ„Āô„ÄāÔľą‚Üď82Ť°ĆŚąÜ„Āß„Āô„ÄāŚÖ®„Ā¶„ā≥„ÉĒ„Éľ„Āó„Ā¶ŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<div id="footerGuide"> <h2>„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ</h2> <div class="ft-guide-outer"> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>„ĀäśĒĮśČē„ĀĄ„Āę„Ā§„ĀĄ„Ā¶</h3> <p>„ĀäśĒĮśČē„ĀĄśĖĻś≥ē„ĀĮ„ÄĀ„āĮ„ɨ„āł„ÉÉ„Éą„āę„Éľ„ÉČ„ÄĀšĽ£ťáĎŚľēśŹõ„ÄĀťäÄŤ°ĆśĆĮŤĺľ„ÉĽťÉĶšĺŅśĆĮŤĺľÔľąŚČćśČē„ĀĄ)„ÄĀ„āą„āä„ĀäťĀł„Ā≥„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„Äā</p> <dl> <dt class="ft-guide-subtitle">„āĮ„ɨ„āł„ÉÉ„Éą„āę„Éľ„ÉČ</dt> <dd>VISA„ÉĽMASTER„ÉĽJCB„ÉĽAMERICAN EXPRESS„ÉĽDINERS„ĀĆ„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„Äā<br> ÔľąšłÄśč¨śČē„ĀĄ„Āģ„ĀŅÁĒ≥„ĀóŚŹó„ĀĎ„Āĺ„ĀôÔľČ</dd> </dl> <dl> <dt class="ft-guide-subtitle">šĽ£ťáĎŚľēśŹõ</dt> <dd>ŚēÜŚďĀ„ĀĒŚąįÁĚÄśôā„ÄĀšĽ£ťáĎ„āí„ĀäśĒĮśČē„ĀĄ„ĀĄ„Āü„Ā†„ĀŹśĖĻś≥ē„Āß„Āô„Äā<br> „Ā䌏ó„ĀĎŚŹĖ„āä„Āģťöõ„ÄĀŚģÖťÖćšĺŅ„Āģ„ÉČ„É©„ā§„Éź„Éľ„ĀęÁŹĺťáĎ„Āę„Ā¶„ĀäśĒĮśČē„ĀĄ„ĀŹ„Ā†„Āē„ĀĄ„Äā<br> ‚ÄĽ‚óč‚óč„ĀģšĽ£ťáĎŚľēśŹõ„āĶ„Éľ„Éď„āĻ„ā팹©ÁĒ®„Āó„Ā¶„Āä„āä„Āĺ„Āô„Äā<br> ‚ÄĽšĽ£ŚľēśČčśēįśĖô„ĀĆ„Āč„Āč„āä„Āĺ„Āô„Äā</dd> </dl> </div> <div class="ft-guide-section"> <h3>Ť°®Á§ļšĺ°ś†ľ„Āę„Ā§„ĀĄ„Ā¶</h3> <p>„ā™„É≥„É©„ā§„É≥„ā∑„Éß„ÉÉ„Éó„ĀꍮėŤľČ„Āē„āĆ„Āüšĺ°ś†ľ„ĀĮ„ÄĀś∂ąŤ≤ĽÁ®éŤĺľ„ĀŅ„Āģšĺ°ś†ľ„Āß„Āô„Äā</p> </div> </div> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>ťÖćťÄĀ„ÉĽťÄĀśĖô„Āę„Ā§„ĀĄ„Ā¶</h3> <dl> <dt class="ft-guide-subtitle">ťÖćťÄĀ„Āę„Ā§„ĀĄ„Ā¶</dt> <dd>„ÄĆ‚óč‚óčťĀ荾ł„Äć„Āę„Ā¶„ÄĀ„ĀäŚĪä„ĀĎ„Āó„Āĺ„Āô„Äā<br> „ĀĒś≥®śĖáŚĺĆ„ÄĀťÄöŚłłÁīĄ‚óč‚óčśó•Á®čŚļ¶„Āß„ĀäŚĪä„ĀĎ„Āó„Āĺ„Āô„Äā<br> ‚ÄĽšĹÜ„ĀóťÖćťÄĀšłä„ĀģťÉĹŚźą„ĀßťĀÖ„āĆ„āč„Āď„Ā®„āā„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Āģ„Āß„ÄĀšļą„āĀ„ĀĒšļÜśČŅ„ĀŹ„Ā†„Āē„ĀĄ„Äā<br> ‚ÄĽŚēÜŚďĀ„Āģ„ĀäŚĪä„ĀĎ„ĀĮ„ÄĀśó•śú¨ŚõĹŚÜÖ„Āęťôź„āČ„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā</dd> </dl> <dl> <dt class="ft-guide-subtitle">„ĀäŚĪä„ĀĎśó•śôā„Āģ„ĀĒśĆáŚģö„Āę„Ā§„ĀĄ„Ā¶</dt> <dd>„ĀäŚĪä„ĀĎśôāťĖĮ„ĀĮ„ÄĀšłčŤ®ė„āą„āä„ĀĒśĆáŚģö„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„Äā<br> <ul> <li>ŚćąŚČćšł≠Ôľą8śôāÔĹě12śôāÔľČ</li> <li>12śôāÔĹě14śôā</li> <li>14śôāÔĹě16śôā</li> <li>16śôāÔĹě18śôā</li> <li>18śôāÔĹě20śôā</li> <li>19śôāÔĹě21śôā</li> </ul> </dd> </dl> <dl> <dt class="ft-guide-subtitle">ťÄĀśĖô„Āę„Ā§„ĀĄ„Ā¶</dt> <dd>ŚÖ®ŚõĹšłÄŚĺč525ŚÜÜ„Ā®„Ā™„āä„Āĺ„Āô„Äā</dd> </dl> </div> </div> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>ŚēÜŚďĀ„ĀģŤŅĒŚďĀšļ§śŹõ„Āę„Ā§„ĀĄ„Ā¶</h3> <p>„ĀäŚĪä„ĀĎ„Āó„ĀüŚēÜŚďĀ„ĀĆ„ĀäÁĒ≥Ťĺľ„ĀŅ„Ā®ŚÜÖŚģĻ„Ā®Áēį„Ā™„Ā£„ĀüŚ†īŚźą„ÄĀŚēÜŚďĀ„āí„Ā䌏ĖśõŅ„Āą„ĀĄ„Āü„Āó„Āĺ„Āô„Äā</p> <dl> <dt class="ft-guide-subtitle">ŤŅĒŚďĀ„ÉĽšļ§śŹõ„Āģśúüťôź</dt> <dd>ŚēÜŚďĀŚąįÁĚÄŚĺĆ‚óč‚óčśó•šĽ•ŚÜÖ„Āę„Āäť°ė„ĀĄŤáī„Āó„Āĺ„Āô„Äā</dd> </dl> <dl> <dt class="ft-guide-subtitle">„ĀĒś≥®śĄŹšļ蝆Ö</dt> <dd>ś¨°„ĀģŚēÜŚďĀ„ĀģŤŅĒŚďĀ„ÉĽšļ§śŹõ„ĀĮ„ÄĀ„Ā䌏ó„ĀĎ„Āß„Āć„Āĺ„Āõ„āď„Āģ„Āß„ĀĒšļÜśČŅ„ĀŹ„Ā†„Āē„ĀĄ„Äā<br> <ul> <li>„ĀäŚĪä„ĀĎŚĺĆśó•„Āč„āČ‚óč‚óčśó•šĽ•šłäÁĶĆťĀé„Āó„ĀüŚēÜŚďĀ</li> <li>šłÄŚļ¶„ĀĒšĹŅÁĒ®„Āę„Ā™„āČ„āĆ„ĀüŚēÜŚďĀ</li> <li>ťĖčŚįĀŚĺĆ„ĀģŚēÜŚďĀ</li> <li>„ĀäŚģĘśßė„ĀĆśĪöśźć„ÄĀÁ†īśźć„Āē„āĆ„ĀüŚēÜŚďĀ</li> <li>„ĀäŚģĘśßė„Āģ„ĀĒťÉĹŚźą„Āę„āą„āčŤŅĒŚďĀ„ÄĀšļ§śŹõ</li> </ul> </dd> </dl> </div> <div class="ft-guide-section"> <h3>ŚÄčšļļśÉÖŚ†Ī„Āę„Ā§„ĀĄ„Ā¶</h3> <p>„ĀäŚģĘśßė„Āč„āČ„Ā䝆ź„Āč„āä„Āó„ĀüŚ§ßŚąá„Ā™ŚÄčšļļśÉÖŚ†Ī„ĀĮÁ¨¨šłČŤÄÖ„ĀęŤ≠≤śł°„Āô„āč„Āď„Ā®„ĀĮšłÄŚąá„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āõ„āď„Äā</p> </div> </div> </div> </div> |
šłčŚõ≥„ĀģÁģáśČÄ„Āł„āĹ„Éľ„āĻ„āíŚÖ®„Ā¶ŚÖ•Śäõ„Āó„Āĺ„Āô„Äā

„Āď„āĆ„āČ„ĀģŚÖ•ŚäõŚÜÖŚģĻ„ĀĮšĺčśĖá„Āß„Āô„Äā„ā∑„Éß„ÉÉ„Éóśßė„ĀģťĀčÁĒ®„Āꌟą„āŹ„Āõ„Ā¶Á∑®ťõÜ„Āó„Ā¶„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„Äā
Ôľą2ÔľČCSS„āíŤŅŌ䆄Āô„āčÔľĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ> „Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ > „ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āĻ„āŅ„ā§„ÉęśĆáŚģö„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„ÄāÔľą‚Üď38Ť°ĆŚąÜ„Āß„Āô„ÄāŚÖ®„Ā¶„ā≥„ÉĒ„Éľ„Āó„Ā¶ŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄÔľČ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/*--------------------------------------- „Éē„ÉÉ„āŅ„Éľ„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ ----------------------------------------*/ #footerGuide { margin: 0 auto; padding-bottom: 50px; width: 1000px; } #footerGuide h2 { border-left: 4px solid #444; font-size: 16px; padding: 4px 8px; margin-bottom: 8px; } .ft-guide-outer{ text-align:left; display: flex; justify-content: space-between; } .ft-guide-inner li { margin-left: 24px; list-style-type: disc; } .ft-guide-inner { width: 30%; } .ft-guide-inner h3 { font-size: 15px; padding-bottom: 4px; margin: 32px 0 24px; border-bottom:#ccc 1px solid; } .ft-guide-subtitle { margin: 16px 0 8px 0; padding: 2px 8px; border-left: #ccc 4px solid; font-weight: bold; } |
CSS„āíŤŅĹŤ®ė„Āô„ā茆īśČÄ„ĀĮÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄŚ†īśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
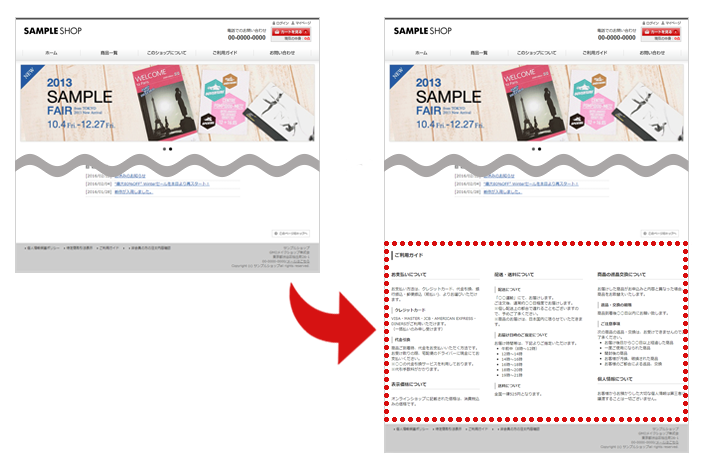
ŚģĆšļÜÔľĀ
„ÄÄ‚Üí„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ„ĀĆŤŅŌ䆄Āß„Āć„Āĺ„Āó„ĀüÔľĀ

ťÖćťĀĒśôāťĖĮ„ĀģÁĒĽŚÉŹ„āíśé≤ŤľČ„Āó„Āü„ĀĄŚ†īŚźą„Āę„ĀĮ„ÄĀÁĄ°śĖô„Āß„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Āó„Ā¶Śą©ÁĒ®„Āß„Āć„āč„āĶ„ā§„Éą„āā„Āā„āä„Āĺ„Āô„Äā„ĀÜ„Āĺ„ĀŹśīĽÁĒ®„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
ŚŹāŤÄÉŚ§ĖťÉ®„āĶ„ā§„ÉąÔľö„ÄĆ„ā§„É©„āĻ„ÉąACťÖćťĀĒśôāťĖĮ„Āģ„Éē„É™„ÉľÁī†śĚź„Äć„ÄƄɧ„Éě„ÉąťĀ荾ł„ĀģśĖį„Āó„ĀĄťÖćťĀĒśôāťĖĮ„ĀģÁĒĽŚÉŹ„Äć
„āĮ„ɨ„āł„ÉÉ„Éą„āę„Éľ„ÉČ„āĄ„ā≥„É≥„Éď„Éč„Āģ„É≠„āī„ĀĮ„ÄĀ„ĀĒŚą©ÁĒ®šł≠„ĀģŚźĄśĪļśłąšľöÁ§ĺ„Āģ„ā¨„ā§„ÉČ„É©„ā§„É≥„ā팏āÁÖß„Āģšłä„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„Äā
ŚŹāŤÄÉŚ§ĖťÉ®„āĶ„ā§„ÉąÔľö„ÄĆŚźĄśĪļśłą„ÉĖ„É©„É≥„ÉČ„É≠„āīÔľą„ā§„Éó„ā∑„É≠„É≥ԾȄÄć
„É™„É≥„āĮŚÖą„ĀĮmakeshop„Ā®„ĀĮťĖĘšŅā„Āā„āä„Āĺ„Āõ„āď„Äā„ā∑„Éß„ÉÉ„Éóśßė„Āß„ĀĒŚą§śĖ≠„Āģ„ĀÜ„Āą„ÄĀ„ĀĒŚą©ÁĒ®„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„ɶ„Éľ„ā∂„Éľ„ĀĆ„Āā„āČ„Āč„Āė„āĀÁü•„Ā£„Ā¶„Āä„Āć„Āü„ĀĄśÉÖŚ†Ī„āíśé≤ŤľČ„Āô„āč„Ā™„Ā©„Āó„Ā¶„Éē„ÉÉ„āŅ„Éľ„ā®„É™„āĘ„āíšłäśČč„ĀęśīĽÁĒ®„Āó„ÄĀ
„āą„āä„ĀäŤ≤∑„ĀĄÁČ©„Āó„āĄ„Āô„ĀĄ„āĶ„ā§„Éą„Āę„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜÔľĀ
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ