こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、実は超かんたん!2カラムで表示しているサイトの
トップページだけ左メニューの表示を変更する方法をご紹介します!
こんなお悩みありませんか?
・トップページでは、他のページと違うデザインの左メニューを表示したい…
【基本】すべての画面共通の左メニューを設定する
まずは、左メニューの表示方法から確認してみましょう。
通常左メニューを表示する場合は、
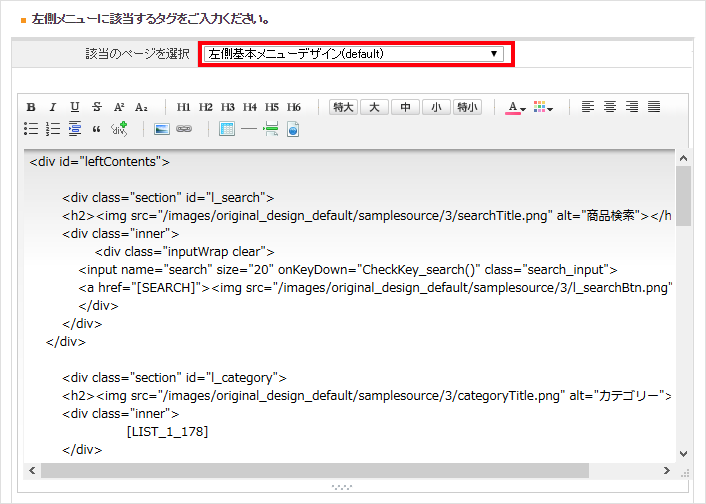
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 左側メニュー管理
”該当のページを選択”から「左側基本メニューデザイン(default)」を選択しソースを入力して保存します。

→全てのページの左メニューに、今保存したデザインが表示されます。
それでは次で、トップページだけ表示を変更する方法をみていきましょう!
とってもかんたん!
トップページだけ左メニューの内容を変える方法
設定方法
まず、トップページにだけ表示したい左側メニューのソースを用意します。
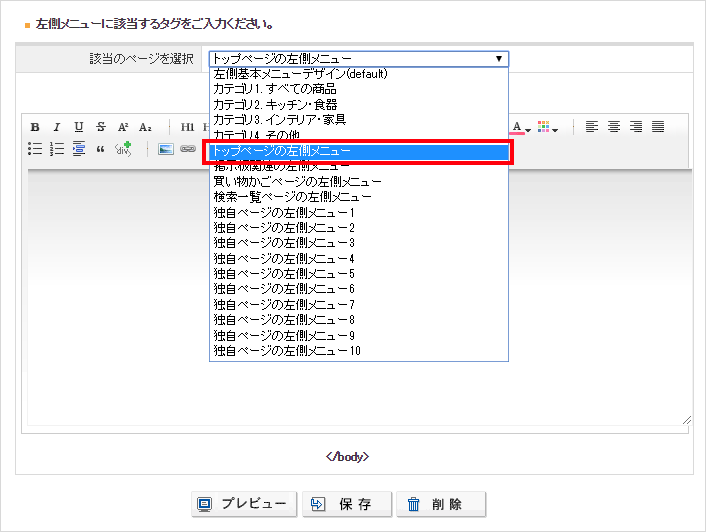
「トップページの左側メニュー」を選択する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 左側メニュー管理
”該当のページを選択”から「トップページの左側メニュー」を選択しソースを入力して保存します。

→かんたんですね!
トップページの左メニューに、今保存したデザインが表示されます。
「トップページの左側メニュー」以外にも該当のページを選択してソースを入力することで、その他のページの左メニューの表示を変更することもできます。
【基本のデザインに戻したい場合】
「左側基本メニューデザイン(default)」のデザインに戻す場合は、
右下の「削除」ボタンをクリックして、ソースを削除し、「保存」ボタンをクリックして保存すると戻すことができます。
完了!
いかがでしたでしょうか。
意外と見落とされがちですが、実は超かんたんに左メニューごとのデザインを変更することができます!イベントやキャンペーン時に、表示をちょっと変えたい場合などにお役立てください。
それではまた!















