こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
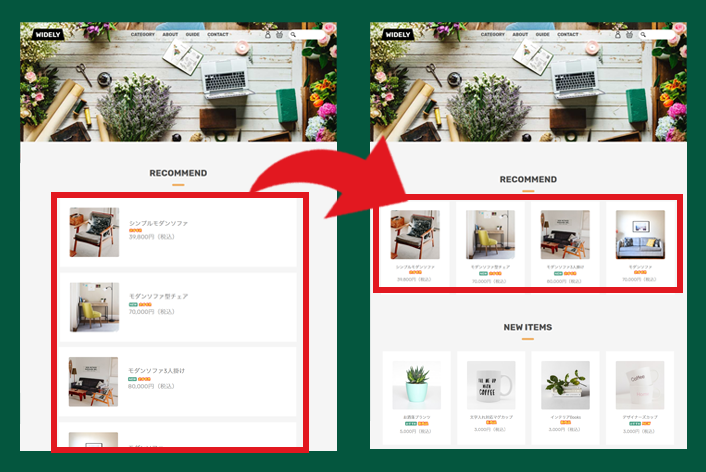
今回は、対象のテンプレートで「おすすめ商品」の表示を変更する方法をご紹介します!
※対象テンプレート:【WIDELY】
おすすめ商品の表示方法は、下記の関連記事をご参照ください。
トップページに「新商品」「おすすめ商品」を 表示したい【基本編】
こんなお悩みありませんか?
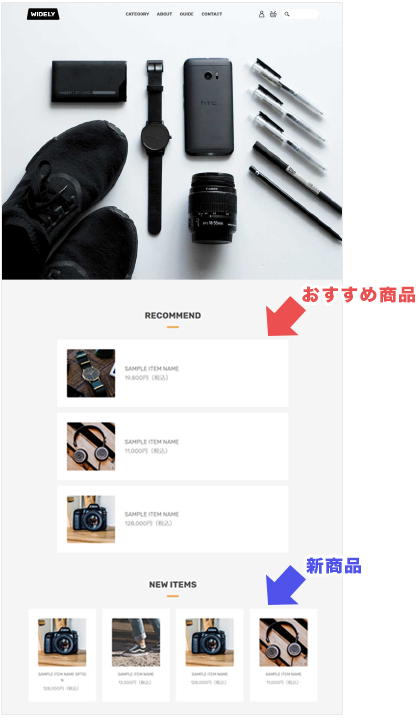
【WIDELY】のPC表示で
・おすすめ商品(RECOMMEND)を新商品と同じように横並びで表示したい
【WIDELY】について
【WIDELY】は、トップページに「おすすめ商品」が縦に並んで表示されます。「おすすめ商品」をひとつひとつアピールしたいショップ様にぴったりのテンプレートです。ですが、「新商品」と同じように横並びに陳列したい場合は、CSSを編集して変更することができます!

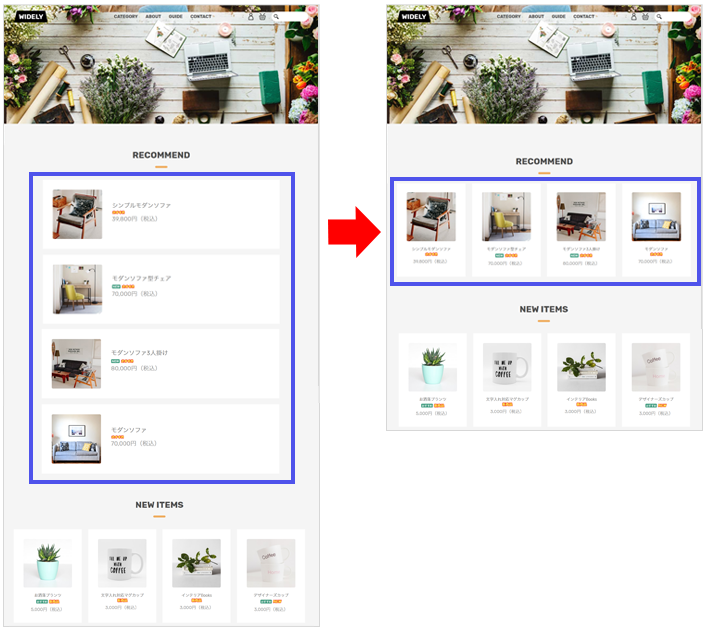
おすすめ商品(RECOMMEND)を新商品と同じ横並びで表示したい
(対象テンプレート: WIDELY)
それでは、早速みていきましょう。
設定方法
CSSを調整する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
内のソースを下記の手順で編集してください。class名を検索して探すとスムーズです。
【1】class名を追加する。
CSSを次のように変更(class名を追加)してください。
▼817行目付近
.index-new table tr{
display:flex;
justify-content:space-between;
}
.index-new table tr td.lims{
width:280px;
background-color:#FFF;
padding:40px;
margin-bottom:24px;
box-sizing:border-box;
display:block;
}
.index-new table tr td.lims table tr{
display:table-row;
}
↓
.index-new table tr,
.index-recommend table tr{
display:flex;
justify-content:space-between;
}
.index-new table tr td.lims,
.index-recommend table tr td.lims{
width:280px;
background-color:#FFF;
padding:40px;
margin-bottom:24px;
box-sizing:border-box;
display:block;
}
.index-new table tr td.lims table tr,
.index-recommend table tr td.lims table tr{
display:table-row;
}
【2】CSSを削除する。
次の4箇所((a)~(d))のソースを全て削除してください。
(a)▼723行目付近
.index-recommend{
width:80%;
}
.index-recommend table tr td.lims{
display:table-row;
}
.index-recommend table tr td.lims table{
position: relative;
text-align: left;
display:block;
height:100%;
min-width:960px;
background-color:#FFF;
margin-bottom:24px;
padding:40px;
box-sizing:border-box;
}
(b)▼744行目付近
.index-recommend table tr:first-child td table tr.woong{
width: 570px;
}
.index-recommend table tr:first-child td table tr:nth-child(1){
display:table-cell;
vertical-align:middle;
padding-right:40px;
}
(c)▼783行目付近
.index-recommend table tr:first-child td table tr:nth-child(2){
width:100%;
height:100px;
}
(d)▼791行目付近
.index-recommend table tr:first-child td table tr:nth-child(2) td{
text-align:left;
box-sizing:border-box;
padding-right:40px;
min-height:100px;
vertical-align:bottom;
}
.index-recommend table tr:first-child td table tr:nth-child(2) td a{
font-size:24px;
display:inline-block;
word-break:break-all;
margin:0;
max-height:80px;
}
.index-recommend table tr:first-child td table tr:nth-child(3){
width:100%;
height:100px;
text-align:left;
}
.item-list.index-recommend table tr:first-child td table tr:nth-child(3) td{
vertical-align:top;
font-size:24px;
text-align:left;
color:#999;
box-sizing:border-box;
}
・CSSはバックアップをしてから編集しましょう。
・大幅にCSSを編集する際は、作業効率が良いHTMLエディタを利用するのがおすすめです。
関連記事:ショップデザインバックアップしてますか?!・オススメ無料のHTMLエディタ5選!
完了
【WIDELY】ご利用で「おすすめ商品」が横並びで表示されました!

いかがでしたでしょうか。
トップページのファーストビューで商品を横並びにしてたくさん紹介したい場合にカスタマイズ表示してみましょう。
それではまた!