こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、ページの任意の場所にバナーを表示する方法をご紹介します!
こんなお悩みありませんか?
・バナーを好きな位置に表示したい
・画像を表示するHTMLソースを知りたい
バナーを任意の箇所に表示したい!
早速みていきましょう。
設定方法
(1)表示させたいバナーの画像ファイルをファイルサーバーへアップロード
makeshopのギガプラス10(100MBサーバー)をご利用される場合、
バナー画像を【100MBサーバー(ギガプラス10)】からアップロードしましょう!
・操作方法は画像やCSSファイルをアップロードしたいも合わせてご参照ください。
・外部サーバーでも可能です。
(2)バナーを表示させたい位置のソースを確認する
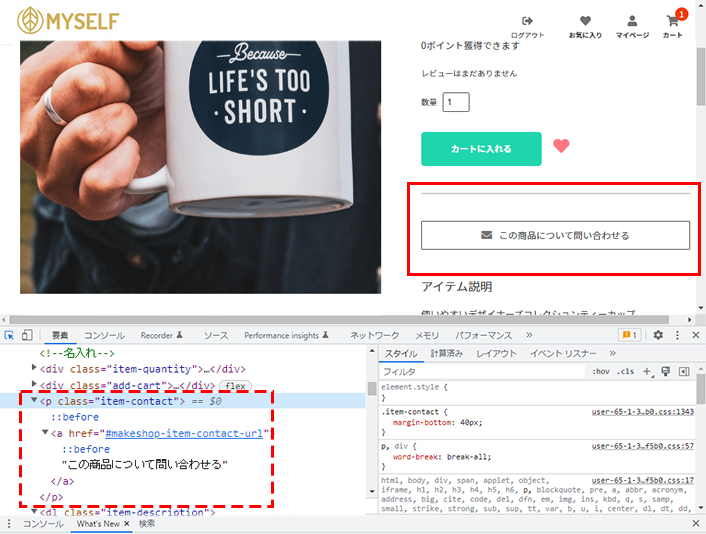
例えば、商品詳細ページの『この商品について問い合わせる』の上に表示させたい場合
デベロッパーツールを使って、HTMLの記述内容を確認できます。
・デベロッパーツールの使い方は【Google Chrome/Firefox】でPCからスマホの表示をかんたんに確認する方法!(2020年版)をご参照ください。

※デベロッパーツールはGoogle Chromeを利用しております。
デベロッパーツールより『この商品について問い合わせる』のclassが【item-contact】で
あることが分かったので、管理画面 ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細 より【item-contact】を探してみましょう。

初期値HTML欄の501行目に該当のclassがあり、『この商品について問い合わせる』の記述が見つかりました!
(3)バナーを表示させるHTMLを記述する
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
先ほど見つけた『この商品について問い合わせる』ソースの記述の上に、バナーを表示させる記述を追加します。
<div class="detailBanner"> <img src="画像のURL(パス)" alt="画像名"> </div>
・「画像のURL(パス)」:(1)にてファイルサーバーにアップロードした画像ファイルのURL
・「画像名」:任意の名称
※今回は商品詳細ページのバナーなので、それが分かるようなclass名を付けましたが、class名は任意となりますので、お好みの記述内容へ変更してください。
・classをつけると、後からCSSを追記することによりバナーの幅や高さなどを調整するのに便利です。
例えば、バナーの幅を160pxで表示させたい際には、以下のようなCSSを追加すると、該当バナーに対してCSSをあてることができます。
記述例)
.detailBanner img{
width: 160px;
height: auto;
}
・CSSに関するサポート記事:
【初めてのHTML/CSS】CSS(スタイルシート)の基本の書き方と「id/class」について
かんたん便利なCSS(スタイルシート)の書き方!
完了!

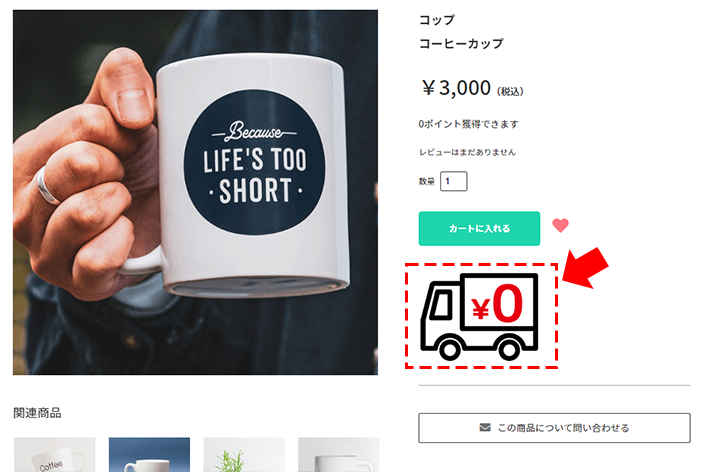
→『この商品について問い合わせる』の上にバナーが表示されました。
『プレビュー』ボタンをクリックして表示の状態を確認し、問題なければ保存してください。
いかがでしたでしょうか。
お好みの位置にバナーを表示したい場合にぜひお役立ください。
バナーを横並びに表示する方法はバナーを同じ間隔で横に並べて表示したい!をご参照ください。
それではまた!