こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は商品詳細ページの横幅に合わせて『商品説明』を表示する方法をご紹介します!
大きい画像を表示したり、商品説明を充実させて商品をもっとアピールしたい場合などに、ぜひご活用ください。
もっと商品をアピールしたい!
ページの横幅に合わせて商品説明を表示する方法
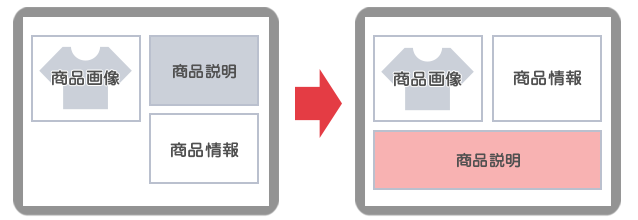
商品詳細ページの『商品説明』は、「商品画像」の横に「商品情報」と一緒にレイアウトされて表示されます。
『商品説明』を横幅を広くつかって表示したい場合は、「商品画像」と「商品情報」の下に表示されるようにレイアウトしましょう。

設定方法
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
内のソース(1行または、2行)を移動させるだけでかんたんに変更できます!
各テンプレートごとのソースを確認して移動させましょう。
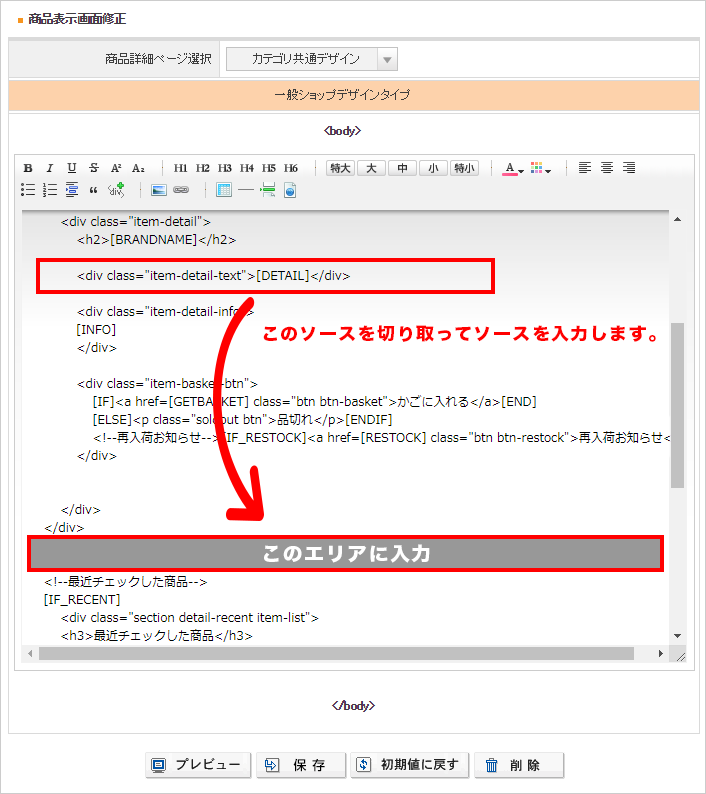
【Fashion】テンプレートご利用の場合
↓この1行を下図の箇所へ移動します。
<div class="item-detail-text">[DETAIL]</div>

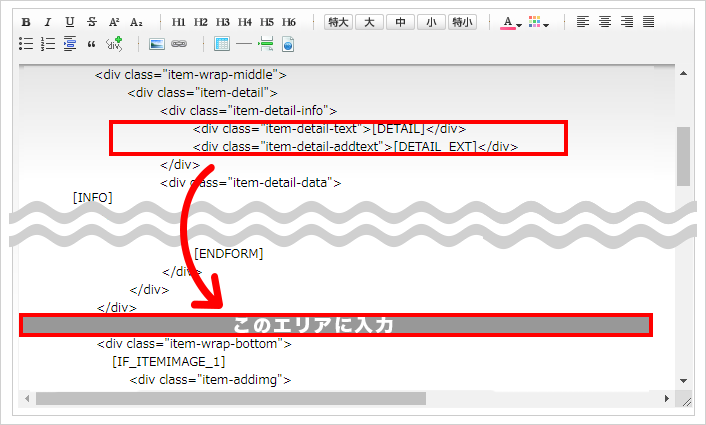
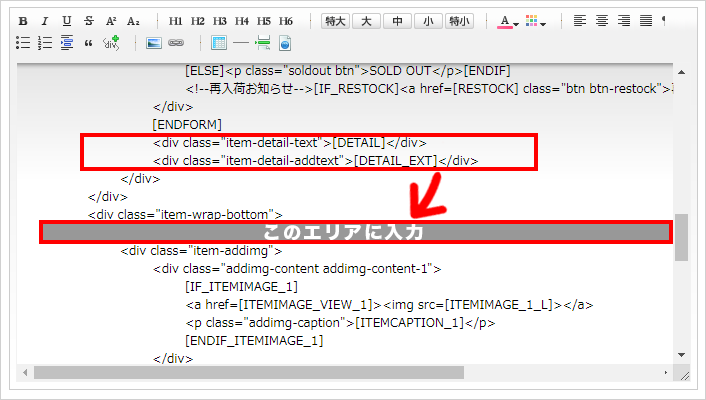
【WIDELY】【ENKEL】ご利用の場合
↓この2行を下図の箇所へ移動します。
<div class="item-detail-text">[DETAIL]</div> <div class="item-detail-addtext">[DETAIL_EXT]</div>
【WIDELY】

【ENKEL】

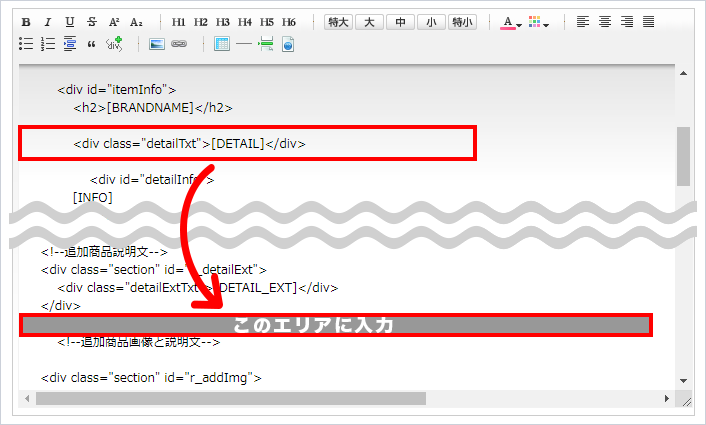
【シンプルモダン】【プレーン】【サニーポップ】ご利用の場合
↓この1行を下図の箇所へ移動します。
<div class="detailTxt">[DETAIL]</div>

横幅や余白など、お好みで設定したい場合は、CSSで調整しましょう。
完了
→かんたんですね!
いかがでしたでしょうか。
商品説明が充実していると、商品のイメージがしやすくなり購買意欲もわきます!
また、届いたものが欲しかった物と違った?なんてことを防いだりもできます。
レイアウトを変更して、より商品の魅力を伝えましょう。
それではまた!















