こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はmakeshopでよくあるご質問から
画像やCSSファイルのアップロード方法についてご紹介します!
こんなお悩みありませんか?
・画像をどこからアップロードしていいかわからない…
画像やCSSファイルをアップロードする方法とは!
※プレミアムプランのみ
ファイルサーバーについて
ウェブサイト上に表示させたい画像や必要なCSSファイルは、サーバー上になければいけません。
makeshop(プレミアムプラン)には【100MBサーバー】というファイルサーバー機能がついていますので、ファイルをアップロードしてご利用ください。
※【100MBサーバー】を有料で拡張するオプションが【ギガプラス10】です。
アップロード方法
(1)FTPログインする
ショップデザイン / ストレージ / 100MBサーバ使用/ギガプラス10
から「FTPログイン」します。

以下の画面で設定した「FTPパスワード」を入力してログインしてください。
ショップデザイン / ストレージ / サーバー情報
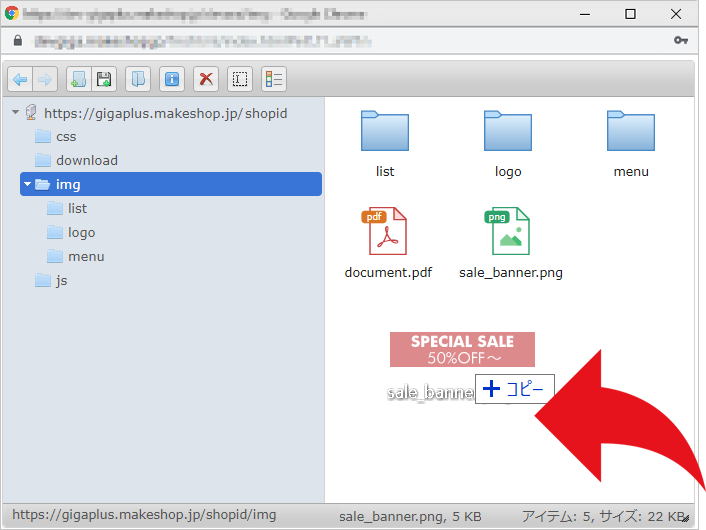
(2)「100MBサーバー」または「ギガプラス10」を開く
ログインすると、ファイルサーバーが開きます。
必要なファイルをアップロードすることができます。

※ファイルのアップロード手順はオンラインマニュアル「100MBサーバー(ギガプラス10)」を参照ください。
▼「100MBサーバー」は、さらに増量して「ギガプラス10」(10GB)に拡張することができます。(有料オプション)
▼アップロードしたファイルのURLは以下の通りです。
https://gigaplus.makeshop.jp/ショップID/フォルダ/ファイル名
・例えば「img」というフォルダを作成し、そのフォルダ内に「test.png」という
画像をアップロードした場合、その際のイメージタグは以下のように記載します。
<img src=”https://gigaplus.makeshop.jp/ショップID/img/test.png”>
・「ショップID」のところはショップ様のID(半角英数字)を入力してください。
・ご利用の際は必ず「https://」からはじまる絶対パスで指定してください。
いかがでしたでしょうか。
かんたんにファイルをアップロードすることができますので
makeshopの「100MBサーバー」または「ギガプラス10」をぜひご活用ください。
それではまた!















