こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
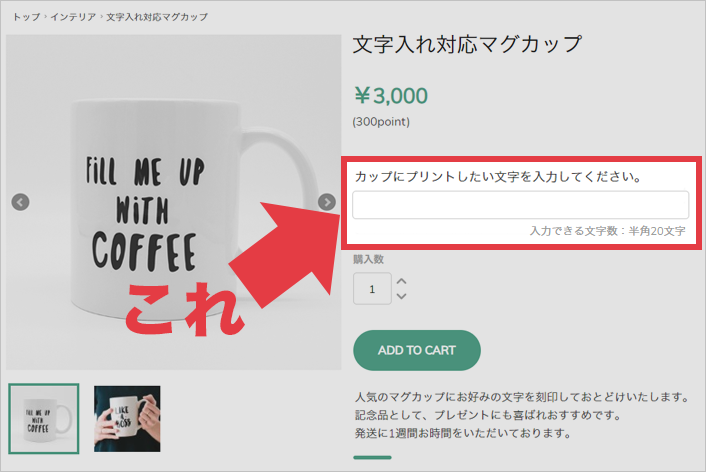
以前、記念品やギフト商材取扱いショップ様必見! 名入れ機能の使い方教えます!をご紹介しましたが、今回は具体的に対象のテンプレートで「名入れ」機能に対応する方法をご紹介します!
※対象テンプレート:【WIDELY】/【ENKEL】
名入れ機能に対応する方法!
(対象テンプレート: WIDELY/ENKEL)
それでは、早速みていきましょう。
設定方法
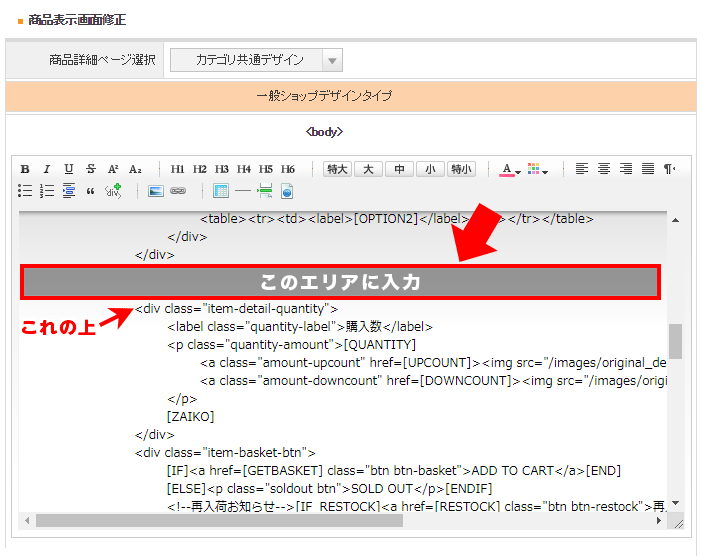
(1)商品詳細にタグを追加
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
に下記のソースを追記します。
<!-- 名入れ --> [IFNAMEOPTION] 名入れ対応商品に表示したい文章がある場合はこの位置に入力 [NAMEOPTION] [IFELSENAMEOPTION] 名入れ非対応商品に表示したい文章がある場合はこの位置に入力 [IFENDNAMEOPTION]
↓このソースの上の行へ追記します。
<div class="item-detail-quantity">

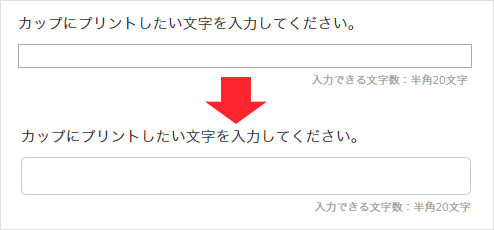
・商品詳細ページの名入れの枠線の表示を調整したい場合は、
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理 にお好みで下記のCSSを追加しましょう。(管理しやすい箇所か、分からない場合は一番下に追記ください)
#M_nameCustom .M_nameInput,
#M_nameCustom .M_nameTextarea {
font-size: 16px;
padding: 8px !important;
border-radius: 5px;
border: solid 1px #ccc;/* 枠線の指定 */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
↓このように名入れの枠線の表示を変更できます!

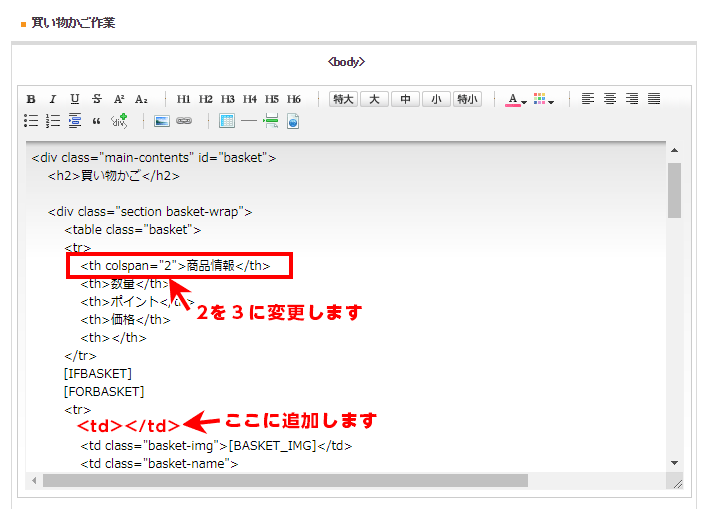
(2)買い物かごのHTMLを編集
ショップデザイン / テンプレート選択・編集 / 内部ページ編集I / 買い物かごページ管理
のソースを2箇所編集します。
【1】<th colspan=”2″>を”3″に変更します。
<th colspan="2">商品情報</th>
↓
<th colspan="3">商品情報</th>
【2】<td class=”basket-img”>の上に<td></td>を追加します。
<td class="basket-img">[BASKET_IMG]</td>
↓
<td></td> <td class="basket-img">[BASKET_IMG]</td>

↓このように買い物かごに名入れ表示されます!

完了
いかがでしたでしょうか。
スマホ【Primary】で表示する場合は、スマホにも名入れを表示する方法!のソースを入力して忘れずにスマホでも表示させましょう。
それではまた!