„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
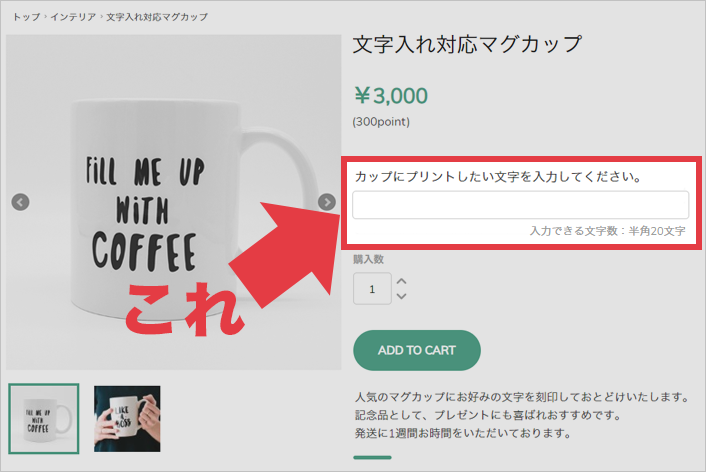
šĽ•ŚČć„ÄĀŤ®ėŚŅĶŚďĀ„āĄ„āģ„Éē„ÉąŚēܜ̟ŚŹĖśČĪ„ĀĄ„ā∑„Éß„ÉÉ„ÉóśßėŚŅÖŤ¶čÔľĀ ŚźćŚÖ•„āĆś©üŤÉĹ„ĀģšĹŅ„ĀĄśĖĻśēô„Āą„Āĺ„ĀôÔľĀ„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀšĽäŚõě„ĀĮŚÖ∑šĹďÁöĄ„ĀęŚĮĺŤĪ°„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āß„ÄĆŚźćŚÖ•„āĆ„Äćś©üŤÉĹ„ĀęŚĮĺŚŅú„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
‚ÄĽŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąÔľö„ÄźWIDELY„ÄĎÔľŹ„ÄźENKEL„ÄĎ
ŚźćŚÖ•„āĆś©üŤÉĹ„ĀęŚĮĺŚŅú„Āô„āčśĖĻś≥ēÔľĀ
ÔľąŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„Éą: WIDELYÔľŹENKELÔľČ
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀśó©ťÄü„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
Ôľą1ԾȌēÜŚďĀŤ©≥Áīį„Āę„āŅ„āį„āíŤŅĹŚä†
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜI„ÄĎ>„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 2 3 4 5 6 7 |
<!-- ŚźćŚÖ•„āĆ --> [IFNAMEOPTION] ŚźćŚÖ•„āĆŚĮĺŚŅúŚēÜŚďĀ„Āꍰ®Á§ļ„Āó„Āü„ĀĄśĖáÁꆄĀĆ„Āā„ā茆īŚźą„ĀĮ„Āď„ĀģšĹćÁĹģ„ĀęŚÖ•Śäõ [NAMEOPTION] [IFELSENAMEOPTION] ŚźćŚÖ•„āĆťĚěŚĮĺŚŅúŚēÜŚďĀ„Āꍰ®Á§ļ„Āó„Āü„ĀĄśĖáÁꆄĀĆ„Āā„ā茆īŚźą„ĀĮ„Āď„ĀģšĹćÁĹģ„ĀęŚÖ•Śäõ [IFENDNAMEOPTION] |
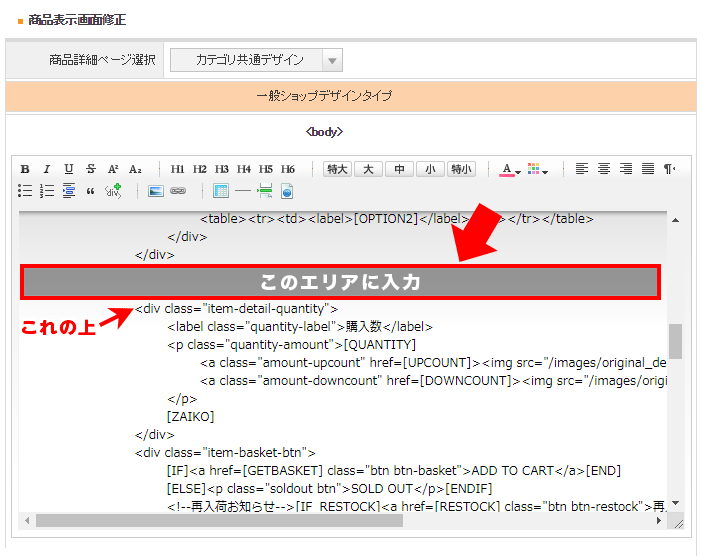
‚Üď„Āď„Āģ„āĹ„Éľ„āĻ„Āģšłä„ĀģŤ°Ć„ĀłŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 |
<div class="item-detail-quantity"> |

„ÉĽŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ĀģŚźćŚÖ•„āĆ„Āģśě†Á∑ö„ĀģŤ°®Á§ļ„ā퍙Ņśēī„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ„Āę„Ā䌕ńĀŅ„ĀßšłčŤ®ė„ĀģCSS„āíŤŅŌ䆄Āó„Āĺ„Āó„āá„ĀÜ„ÄāÔľąÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄÁģáśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„ĀŹ„Ā†„Āē„ĀĄÔľČ
|
1 2 3 4 5 6 7 8 9 10 |
#M_nameCustom .M_nameInput, #M_nameCustom .M_nameTextarea { font-size: 16px; padding: 8px !important; border-radius: 5px; border: solid 1px #ccc;/* śě†Á∑ö„ĀģśĆáŚģö */ -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
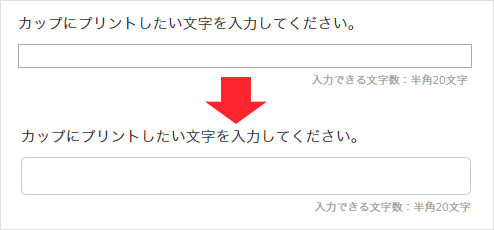
‚Üď„Āď„Āģ„āą„ĀÜ„ĀꌟćŚÖ•„āĆ„Āģśě†Á∑ö„ĀģŤ°®Á§ļ„ā팧Ȝõī„Āß„Āć„Āĺ„ĀôÔľĀ

Ôľą2Ծȍ≤∑„ĀĄÁČ©„Āč„ĀĒ„ĀģHTML„āíÁ∑®ťõÜ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜI„ÄĎ>„ÄźŤ≤∑„ĀĄÁČ©„Āč„ĀĒ„Éö„Éľ„āłÁģ°ÁźÜ„ÄĎ
„Āģ„āĹ„Éľ„āĻ„āí2ÁģáśČÄÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā
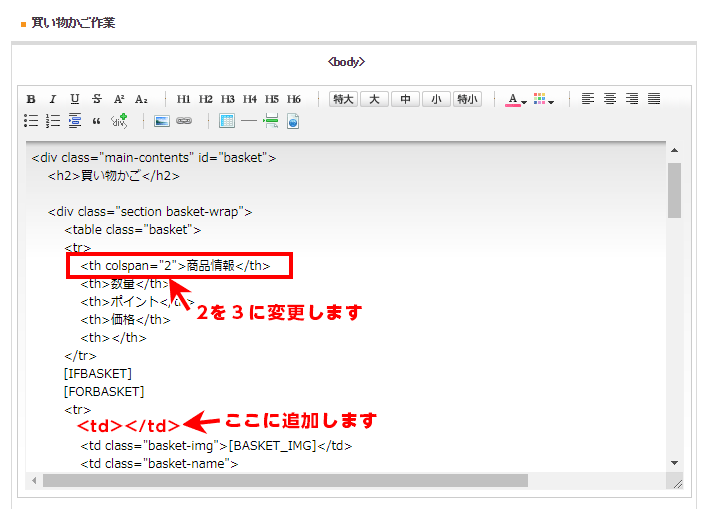
„Äź1„ÄĎ<th colspan="2">„āí"3"„ĀꌧȜõī„Āó„Āĺ„Āô„Äā
|
1 |
<th colspan="2">ŚēÜŚďĀśÉÖŚ†Ī</th> |
‚Üď
|
1 |
<th colspan="3">ŚēÜŚďĀśÉÖŚ†Ī</th> |
„Äź2„ÄĎ<td class="basket-img">„Āģšłä„Āę<td></td>„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
|
1 |
<td class="basket-img">[BASKET_IMG]</td> |
‚Üď
|
1 2 |
<td></td> <td class="basket-img">[BASKET_IMG]</td> |

‚Üď„Āď„Āģ„āą„ĀÜ„ĀęŤ≤∑„ĀĄÁČ©„Āč„ĀĒ„ĀꌟćŚÖ•„āĆŤ°®Á§ļ„Āē„āĆ„Āĺ„ĀôÔľĀ

ŚģĆšļÜ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĻ„Éě„Éõ„ÄźPrimary„ÄĎ„Āߍ°®Á§ļ„Āô„ā茆īŚźą„ĀĮ„ÄĀ„āĻ„Éě„Éõ„Āę„āāŚźćŚÖ•„āĆ„ā퍰®Á§ļ„Āô„āčśĖĻś≥ēÔľĀ„Āģ„āĹ„Éľ„āĻ„āíŚÖ•Śäõ„Āó„Ā¶ŚŅė„āĆ„Āö„Āę„āĻ„Éě„Éõ„Āß„āāŤ°®Á§ļ„Āē„Āõ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ