こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、PCとスマホの【独自ページ】を紐付けする方法をご紹介します!
そもそも独自ページって?!
makeshopのショップデザイン機能で、イベントのご案内や、セール特集など自由にページをデザインすることができるページを独自ページといいます。
ベーシックモードでは、PC用とスマホ用とそれぞれページ作成することができます。
PC用とスマホ用と同じ内容のページを作成した場合は、同一ページを紐付けしておきましょう。
スマホのSEO対策に有効!
PCとスマホの【独自ページ】を紐付けしよう。
それでは、早速みていきましょう。
設定方法
(1)ページを作成する
あらかじめ、PC用とスマホ用の独自ページで同じ内容のページを作成します。
▼PC:ショップデザイン / テンプレート選択・編集 / 独自ページ / 独自ページ入力
▼スマホ:ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【独自ページ】
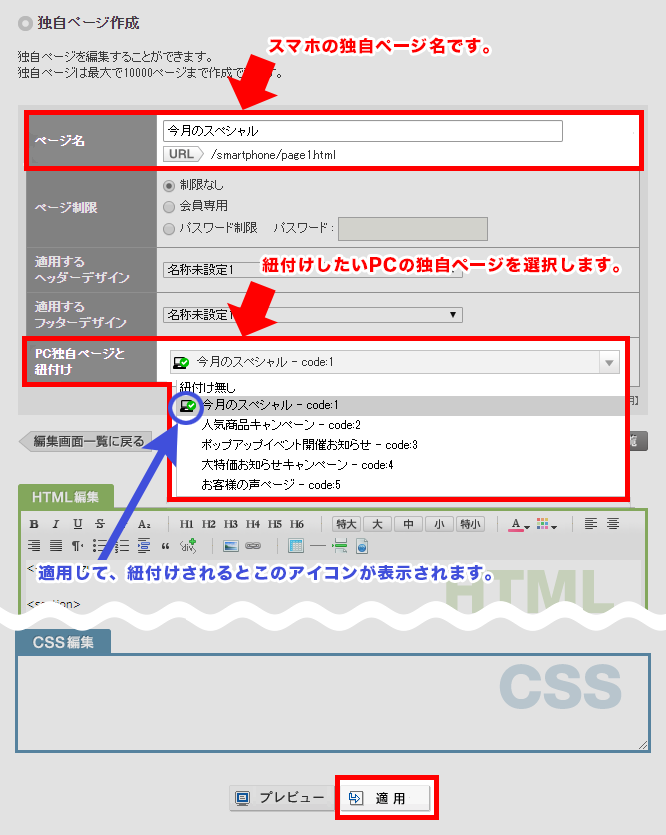
(2)紐付けする
作成済みのページを紐付けしましょう。
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【独自ページ】 へ
紐付したいページを選択して「適用」すると紐付けされ、アイコンが表示されます。

→かんたんですね。
紐付けについて
紐付けは、PC・スマホそれぞれのページにalternateタグ、canonicalタグが設定され、これらは同一ページだと検索エンジンに伝え、スマホ向けSEO対策を有利にすることができます。
・紐付けするとPC・スマホ独自ページ間で自動リダイレクトされます。
※PC用の独自ページのURLをスマホでクリックした場合もリダイレクトされるようになりました。(2020年10月29日より)
いかがでしたでしょうか。
独自ページを紐付けして、スマホ向けSEO対策にどうぞお役立てください。
それではまた!















