こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
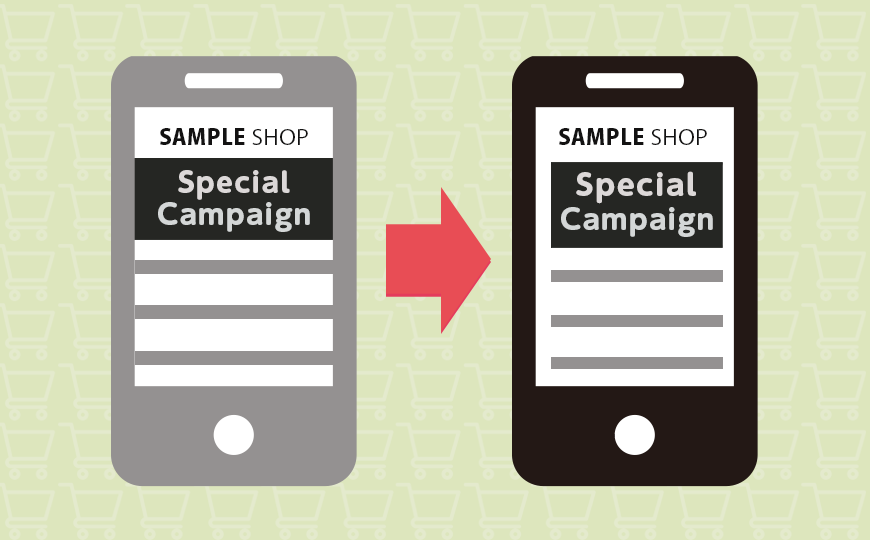
今回はスマホ「独自ページ」で左右の余白を設定する方法をご紹介します!
こんなお悩みありませんか?
・独自ページだけ幅いっぱいに内容が表示されてしまう・・
・独自ページに余白を設定したい
スマホ【独自ページ】で左右の余白を設定しよう!
早速みていきましょう。
設定方法
【1】CSSを追加する
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【共通CSS管理】へ
共通CSSページ編集「CSS編集」エディターエリアに余白を設定するCSSを追記します。
/* free page container */
.lp-container{
padding: 10px;/*上下左右に10px余白をあける*/
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・余白の値はお好みで調整できます。
【2】独自ページをデザインする
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【独自ページ】へ
独自ページ作成「HTML編集」エディターエリアに「ページ全体を囲むdiv」をご用意ください。
divの開始タグを最上行に、一番下の行にdivの閉じタグを下記のように追記します。
<div class="lp-container"> 独自ページに表示させる内容 </div>
完了!

いかがでしたでしょうか。
独自ページは自由にデザインできるページです。余白もお好みで設定してみましょう。
それではまた!