こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は『販売予告機能』を設定した商品詳細ページに"販売開始・終了日時"を表示する方法をご紹介します!
こんなお悩みありませんか?
・「販売予告機能」を設定した商品ページに"販売開始・終了日時"を自動で表示させたい
「販売予告機能」を設定した商品ページに
"販売開始・終了日時"を表示したい
『販売予告機能』の表示、「かごに入れる」ボタンの表示切り替え方法などは、あらかじめ関連記事をご参照ください。
PC:「販売予告機能」で販売前の商品ページを表示してみよう
スマホ:「カートに入れる」ボタンを”販売期間中”にのみ表示する方法
『販売予告機能』を設定した商品詳細ページに「販売期間:〇月〇日〇時~〇月〇日〇時まで」と記載してみましょう。
設定した"販売開始・終了日時"を自動で表示したい場合、次の手順で表示することができます。早速みていきましょう。
【1】タグを追記する
【ショップデザイン(PC)】>【内部ページ編集I】>【商品詳細画面管理】
に下記のタグを使って表示したい内容を囲みます。
|
1 2 3 |
[IF_SELL_START] <!-- 「販売開始日時」が設定されている場合、囲まれた内容を表示します。 --> [ENDIF_SELL_START] |
|
1 2 3 |
[IF_SELL_END] <!-- 「販売終了日時」が設定されている場合、囲まれた内容を表示します。 --> [ENDIF_SELL_END] |
・2回以上タグを記載することはできません。
設定した「開始日時・終了日時」を表示する場合は、次のタグを利用します。
|
1 2 |
<!-- 開始日時をYYYY年MM月DD日HH時の形式で表示します。 --> [SELL_START_DATE] |
|
1 2 |
<!-- 終了日時をYYYY年MM月DD日HH時の形式で表示します。 --> [SELL_END_DATE] |
・【商品管理】>【商品の設定】>【商品の登録】『掲載期間の設定』で「開始日時・終了日時」が設定されていない場合は、表示されません。オンラインマニュアル「商品の登録」
例えば、前回ご案内した販売予告機能のソース例に「開始日時・終了日時」を表示するソースを追記します。(ここでは【Fashion】テンプレートのソースを例にしています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="item-basket-btn"> [IF_IS_SELL_PERIOD] [IF]<a href=[GETBASKET] class="btn btn-basket">かごに入れる</a>[END] [ELSE]<p class="soldout btn">品切れ</p>[ENDIF] <!--再入荷お知らせ-->[IF_RESTOCK]<a href=[RESTOCK] class="btn btn-restock">再入荷お知らせ</a>[ENDIF_RESTOCK] <!-- ★販売期間中に設定日時を表示するソース追加★ --> [IF_SELL_END] <p class="sale-end">販売期間:[SELL_START_DATE]~[SELL_END_DATE]</p> [ENDIF_SELL_END] <!-- ★ここまで★--> [IFELSE_IS_SELL_PERIOD] <p class="off-sale">販売期間外の商品です</p> <!-- ★販売期間外に設定日時を表示するソース追加★ --> [IF_SELL_START] <p class="sale-start">販売開始日:[SELL_START_DATE]</p> [ENDIF_SELL_START] <!-- ★ここまで★ --> [ENDIF_IS_SELL_PERIOD] </div> |
・「開始日時・終了日時」どちらかのみ、または「販売期間」として、両方表示するなどお好みでご調整ください。
・「販売期間:」「販売開始日:」などのテキスト箇所はお好みで自由に変更してください。
【2】CSSを追加する
【ショップデザイン(C)】>【トップページ編集】>【共通CSS管理】
に下記のスタイル指定を追記します。【1】に入力した「販売期間:」「販売開始日:」の文字色など装飾したい場合に追加してください。
|
1 2 3 4 5 6 |
.sale-start,.sale-end { margin-top: 8px; color: #f00;/*文字色*/ font-weight: bold;/*太文字の指定*/ font-size: 16px;/*文字のサイズ*/ } |
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・文字色などは一例となります。お好みで自由にご変更ください。
完了
【Fashion】テンプレートご利用で、"販売開始日"、"販売期間"が表示されました!
(設定した日時で自動で切り替わります)
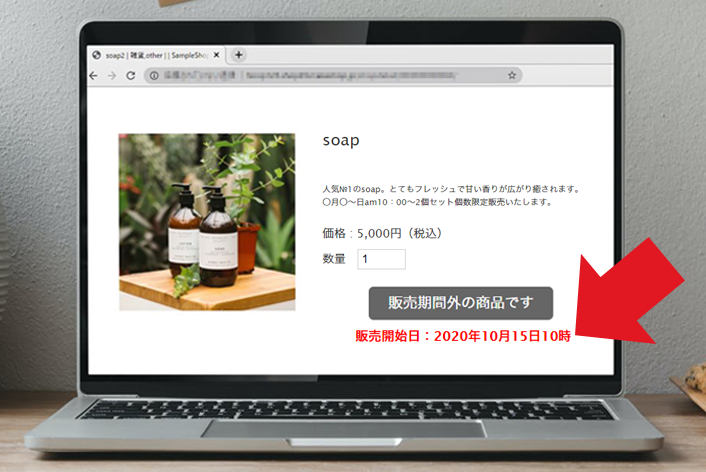
▼販売期間外に、販売開始日を表示

▼販売期間中に、販売開始日と販売終了日を表示

いかがでしたでしょうか。
管理画面で設定した"販売開始・終了日時"をタグを使って表示したい場合にお役立てください。
それではまた!