こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
makeshopの「複数商品画像」では、表示が早くなり、画像データのダウンロードも安定する「CDN」の仕組みを導入していますので、今回改めて「CDN」のメリットをご紹介します!
そもそも、CDN(シーディーエヌ)って?
「CDN」とは、Webコンテンツをインターネット経由で配信するために最適化されたネットワークを利用する仕組みのことです。
これを利用することで、ページ表示が早くなり、データのダウンロードを安定させることができます。つまり、その結果SEOやページ離脱率の減少、機会損失の減少の効果が見込めますので、ネットショップ運営者様にとっては大きなメリットとなります。

導入に関しては、ショップ様にご対応いただくことは一切ございません。
また、「CDN」を利用することでの追加料金は一切発生いたしませんので引き続き安心してご利用ください。
画像表示を高速化「CDN」のメリットを解説します!
CDNの特徴
【1】複数のサーバーを使うことでページ表示が早くなる!
WebサイトはHTML、CSS、JavaScript、画像など多くのファイルから構成されており、特にECサイトでは多くの画像ファイルを利用する傾向があります。
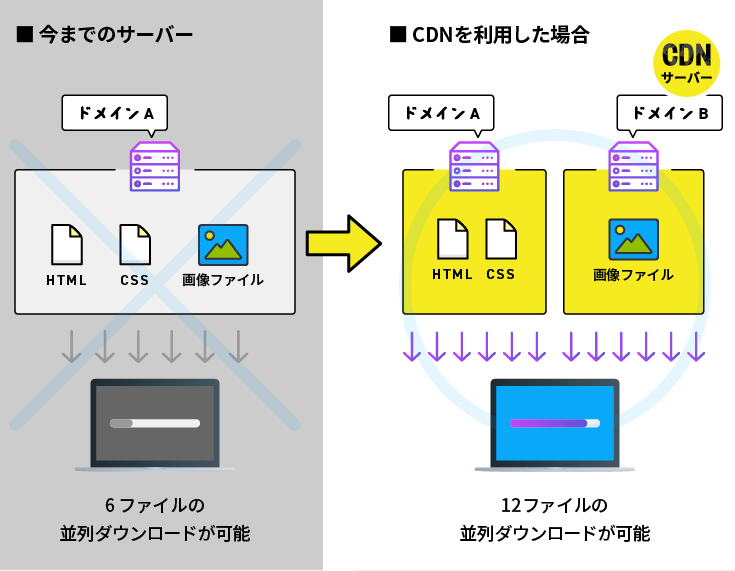
ページを表示する際はこれらのファイルをサーバーからダウンロードしているのですが、サーバーから同時にダウンロードできるファイル数(=同時接続数)には上限があり、ブラウザシェアの高いChromeやFirefoxでは「6」が標準です。
この同時接続数はサーバーごと(ドメインごと)にカウントされる仕組みで、HTML・CSSのファイルは「サーバーA」、画像ファイルは「サーバーB」と保存先を2つのサーバーに分散させた場合、それぞれに最大で6本ずつ、合計12ファイルを並列してダウンロードすることができます。
サーバーを分けてファイルを配置することで、同時にダウンロードできるファイル数を増やし、ページをより早く表示できるのです。

・ブラウザには「同時接続数」というものが設定によって決められています。 ブラウザの同時接続数とは、とあるサイトにアクセスした際に並列でダウンロードできる本数のことを指します。
引用元:CDNとは何か?CDNを利用するメリットを図を使ってわかりやすく解説
ホームページ制作とSEO対策なら岡崎市のファーストステップ
【2】サイトの表示が安定する!
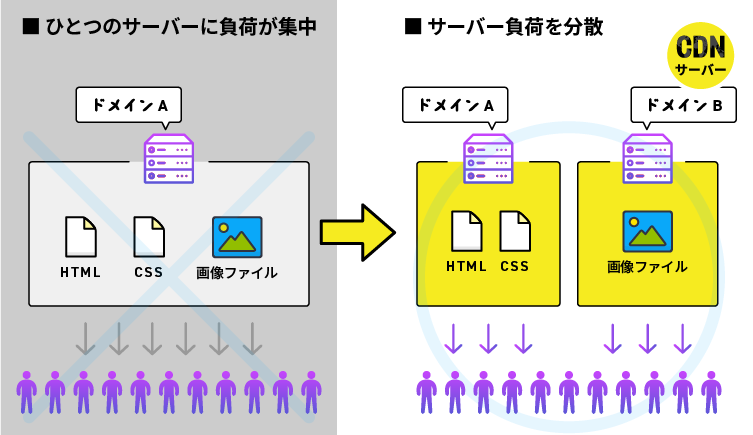
サイトを構成するさまざまなファイルをひとつのサーバーにすべて保存するよりも、複数のサーバーにわけて保存することで、サーバーの負荷を軽くすることができます。
特に画像はファイルの中でも比較的容量が大きく(=ダウンロードに時間がかかる)、画像だけでも別サーバーに保存することでサーバーの負荷を軽減できるため、サイトの表示が安定します。

【3】画像表示の高速化!
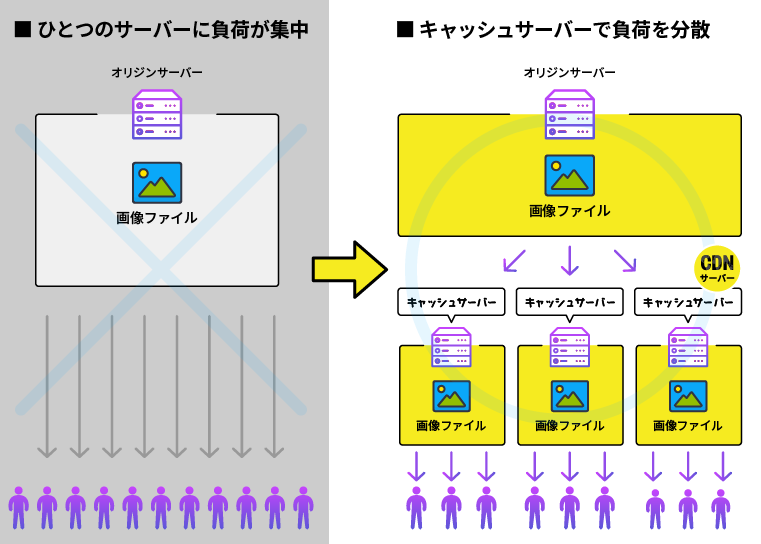
makeshopでは、世界トップクラスの「CDN」を提供しているアカマイ・テクノロジーズ社のキャッシュサーバーを使い、商品画像を表示しています。
キャッシュサーバーの仕組みを使うことで、ファイルを保存しているサーバー(オリジンサーバー)だけに負荷を集中させず、たくさんのサーバーに処理を分散させることができますので、ページ表示を早くすることができます。
また、一つのサーバーに問題が発生した場合でも他のサーバーで対応することができますので、サイトの安定稼働にもつながります。

CDNとは何か?CDNを利用するメリットを図を使ってわかりやすく解説を参考にしています。
makeshopのリファレンスページからサポートサイトへ記事を移行いたしました。(2021.12.24)
いかがでしたでしょうか。
makeshopでは、さらにページを安定的に早く表示させるために、改善を続けておりますので今後もご期待ください!
それではまた!