こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はショップの背景色の設定や
ショップの両端にだけ色や画像を表示する方法などをご紹介します!
こんなお悩みありませんか?
・ショップの背景色を変更したい!
・ショップの背景に画像をつかいたい!
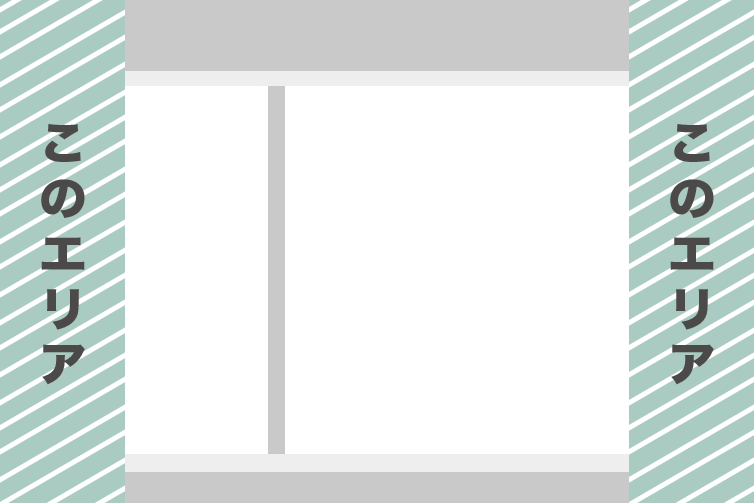
・ショップの真ん中は白いままで、両サイド部分に色をつけたい!
[難易度 ★☆☆ ]
ショップデザインご利用のショップ様向け!背景色を変更する方法!
(1)CSSの指定をする!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
共通CSS管理のエディターエリアbody要素の指定を変更してください。
▼背景に色をつけたい場合
body {
background: #fff;/*背景色の指定*/
省略
}
・#fffは、白の指定です。#fffがある場合は、変更してお好きなカラーコードを指定します。・外部参考サイト:WEB色見本 原色大辞典 – HTMLカラーコード
▼背景に画像をつけたい場合
body {
background:url(画像のURLパス);/*背景画像の指定*/
省略
}
(2)背景変更完了!
→できあがり!
・・・ですが、続きもあります!
全体の背景は設定できたけど、全体ではなくショップの両端にだけ設定したい!
という場合は、次の項目も設定しましょう!
[難易度 ★★☆ ]
ショップの両端に色や画像を表示する方法!
設定方法
先程の背景色の設定をしたうえで、真ん中の部分(メインコンテンツ部分)を白にする指定をします!
(1)divで囲む!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理
上段メニュー管理のエディターエリアの一番上にdivの開始タグを追記してください。
<div id="container">
(2)divを閉じる!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 下段メニュー管理
下段メニュー管理のエディターエリアの一番下にdivの閉じタグを追記してください。
<!-- container end --></div>
(3)CSSを指定する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
共通CSS管理のエディターエリアに下記のスタイル指定を追記してください。
body {
省略
text-align: center;/*←この指定がない場合は必ず入れましょう*/
}
#container {
height: 100%;
width: 1000px;/*中央の幅の指定*/
margin: 0 auto;
background: #fff;/*中央の背景を白にする指定*/
}
先ほど<div id=”container”>で囲った部分がセンタリングされます。
→囲った部分の背景を白にすることで、body要素に指定した背景が両端にのみ表示されます!・id=”container”の「container」部分は自由に変更できます。
変更する場合は、共通CSS管理の #container も合わせて変更しましょう!
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
ぜひお試しください!それではまた!