こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
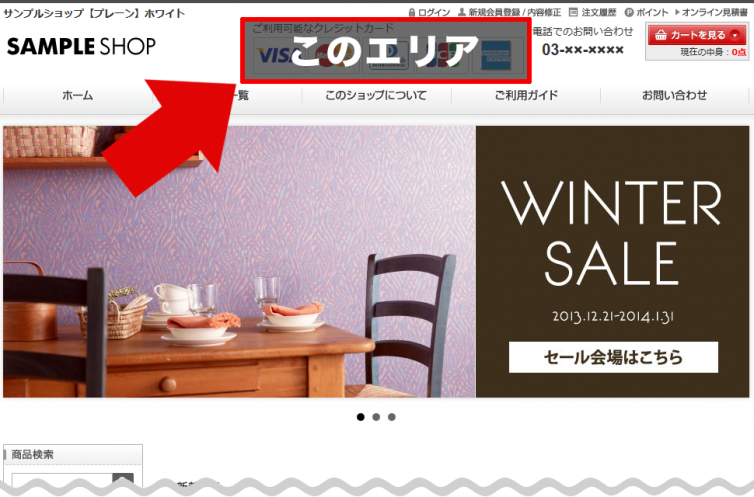
今回は、【ベーシックモード】ご利用時に、ヘッダー(ページ上部)に画像を追加する方法をご紹介します!
こんなお悩みありませんか?
・ヘッダーのショップロゴの隣の空いているスペースに、画像やテキストを追加したい!
・利用できるクレジットカードのロゴや配送方法の画像をページ上部分につけたい!
[難易度 ★★☆ ]
ヘッダーに決済方法の画像などを追加する方法!
(1)「上段メニュー管理」内にdivを作る!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理
のエディターエリアに下記のようにdivを新しくご用意ください!
<div id="cart"> [CART_INSIDE1] <div id="telnum"> <p>電話でのお問い合わせ</p> <em>[SHOP_TEL]</em> </div> <!--↓↓画像を表示させたい位置にdivを追加します↓↓--> <div id="payImg"> <p>表示したいテキストを入力します</p> <img src="画像URL(パス)" alt="ヘッダーバナーです"> </div> <!--↑↑画像を表示させたい位置にdivを追加します↑↑--> </div>
バナー画像は、ショップデザイン / テンプレート選択・編集 / ファイル管理 / ギガプラス10・100MBサーバー からアップロードしましょう!・クレジットカードのロゴは、イプシロンのガイドラインを参照しご利用ください!
参考外部サイト:「各決済ブランドロゴ(イプシロン)」
(2)CSSの指定を変更する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
共通CSS管理のエディターエリアに下記のスタイル指定を追記してください。
#payImg {
float:right;
}
変更する場合は、共通CSS管理の #payImg も合わせて変更しましょう!
→できあがり
(3)補足!
今回の対象テンプレートの場合、【上段メニュー管理】は左部分、右部分でそれぞれfloatで配置され
横幅(width)が指定されています!
このdivに指定しているwidthを追加したい画像などの幅に合わせてサイズを変更することで、コン
テンツを追加することもできます!
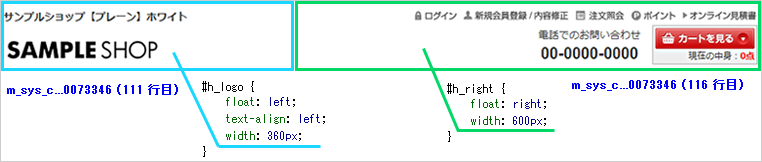
・左部分:「ショップロゴ」を囲む → div#h_logo
・右部分:「サブナビゲーション」「電話番号」「カートを見る」を囲む → div#h_right

横幅の変更は、
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
共通CSS管理のエディターエリアの下記のwidthの指定を変更してください。
#h_logo{
float:left;
width:360px;/*←横幅を調整します */
text-align:left;
}
#h_right{
float:right;
width:600px;/*←横幅を調整します */
}
#h_rightの横幅を広くし、#h_logoの横幅を狭くして調整します。 →右部分の幅を広くしたので右部分に画像などを追加することができます!
(4)完了!
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
ぜひお試しください!それではまた!