こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホ用にウェブクリップアイコンの設定方法をご紹介します!
スマートフォンからの訪問者数が多い場合は、ぜひ設定してみましょう!
こんなお悩みありませんか?
・ウェブクリップアイコンを設置したい
・スマホのホーム画面にオリジナル画像を設定してショップページへリンクしたい
ウェブクリップアイコンって?!
スマホのホーム画面にウェブサイトへのショートカット(ブックマーク)を設定することを
「ウェブクリップ」と呼びます。
このときにホーム画面で使用されるアイコンを「ウェブクリップアイコン」と言います。
[難易度 ★☆☆ ]
かんたん!スマホウェブクリップアイコンを設定したい
※プレミアムショッププランのみ
(1)アイコンを用意!
ウェブクリップ用のアイコンは下記の表を参考に作成します!
| ファイル名 | ファイル形式 | ファイルサイズ |
|---|---|---|
| apple-touch-icon | PNG(拡張子.png) | 152px × 152px |
↓このようにシンプルなものがオススメです!
![]()
・アイコン(apple-touch-icon.png)は、「100MBサーバー/ギガプラス10」からアップロードしましょう!
・参考記事「画像やCSSファイルをアップロードしたい」
(2)headタグ内にlink要素を追記!
以下画面に、ソースを追記してください。
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【共通headタグ管理】「全ページ共通」の編集エディターエリア
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード
対象画面内「HTML」欄
<link rel="apple-touch-icon" href="アイコン画像URLパス/apple-touch-icon.png" />
・href=”https://〇〇(URL)/[フォルダ名]/apple-touch-icon.png”
↑(1)でアップロードしたアイコン画像のURLを絶対パスで記述します!
この例では、apple-touch-icon.png というpngファイルを指定しています。
・どこに追記していいか分からない場合は、エディターエリア内の一番上の行に追記しましょう!
(3)完了!
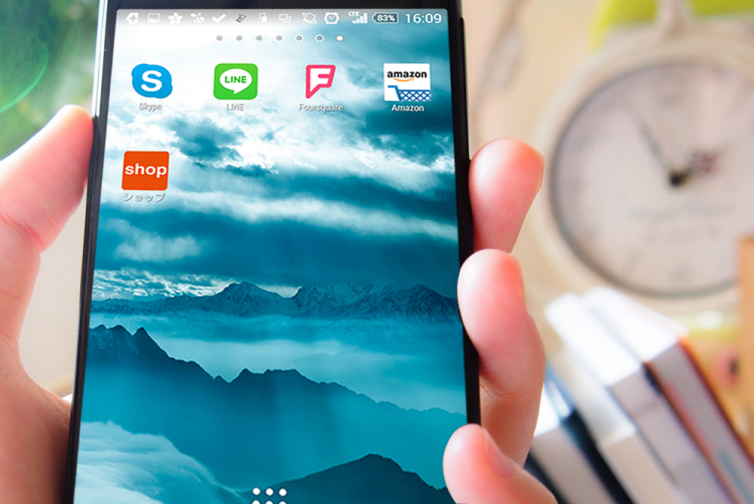
→できあがり
スマホで確認してみましょう!

アイコンはこのように正方形の角が自動で丸角になって表示されます。
いかがでしたでしょうか。
作ったアイコンが表示されると嬉しいですね。ぜひ設定してみてください!
それではまた!