こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は【ベーシックモード】で、フッターの幅を100%にする方法をご紹介します!
こんなお悩みありませんか?
・フッターを画面の幅いっぱいにしたい
・フッター幅をワイドにしたい
[難易度 ★★☆ ]
フッターの幅を100%にする方法!
設定方法
(1)下段メニュー管理内でtableを強制的に閉じる!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 下段メニュー管理
下段メニュー管理のエディターエリアの一番上に、下記のように記載してください。
</td></tr></table>
これでtableが閉じられました!
makeshopはベースにテーブルレイアウトがあり、左側メニューとメインコンテンツの入るテーブルセルは、下段メニューと続いた構成になっているので、テーブルを強制的に閉じます。
(2)フッターをdivで囲む!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 下段メニュー管理
(1)で入力した</td></tr></table>の下に
「フッター全体を囲むdiv」と
「フッターを表示させる部分を囲むdiv」をご用意ください!
<div id="footerWrap"> <div id="footer"> フッターに表示させる部分 </div> </div>
id=”xxx”およびclass=”yyy”の「xxx」「yyy」部分は自由に変更できます。
変更する場合は、共通CSS管理の#xxxおよび.yyyも合わせて変更する必要があり
ますのでご注意ください!
(3)CSSを指定する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
#footerWrap{
width:100%;
}
#footer{
width:960px; /* フッター幅を指定*/
margin:0 auto;
}
・ フッター全体を囲むdiv幅は100%指定しましょう!
・ フッターの中身を表示させる部分を囲むdivの幅は、必ず固定値(pxなど)で指定してください!
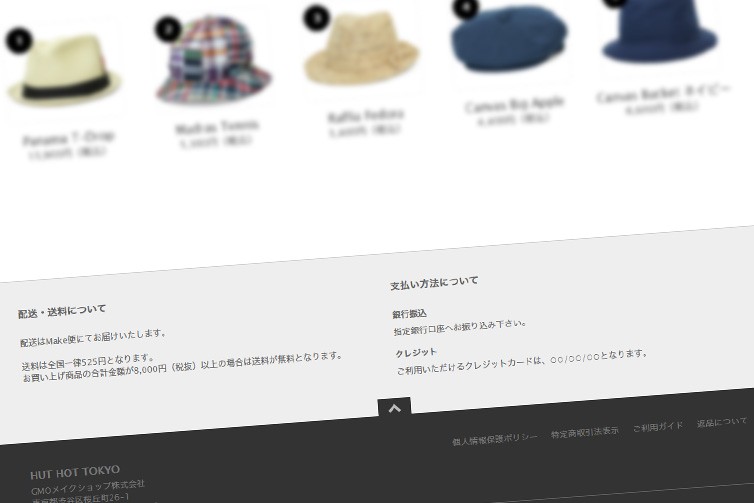
(4)フッター100%完了!
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
ぜひお試しください!それではまた!