こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
スマホでのカテゴリ別デザイン方法をご紹介しましたが、今回は、PC(ベーシックモード)でのやり方をご紹介します!
クリエイターモードのソース例は、クリエイターモードでカテゴリページを”カテゴリ別にデザイン”したいをご参照ください。
こんなお悩みありませんか?
・カテゴリごとにタイトル画像をかんたんに変更したいけどどうやるの?
・画像だけじゃなくてテキストも変更したいんだけどできる?
[難易度 ★☆☆ ]
カテゴリごとにタイトル画像をいれたい!
それでは、早速みていきましょう!
設定方法
(1)イメージの登録!
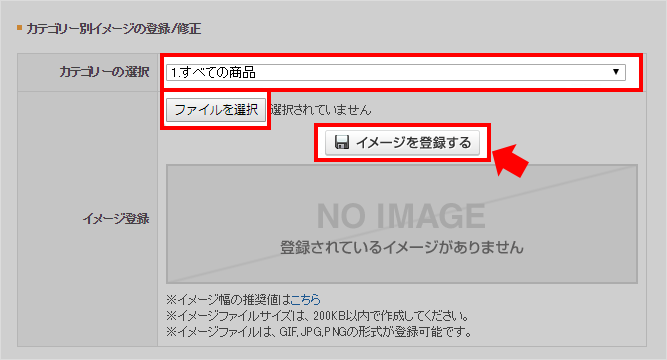
ショップデザイン / 機能・設定 / 商品・カテゴリ / カテゴリー別イメージの登録
「カテゴリーの選択」からプルダウンで該当のカテゴリーを選択し
「ファイルを選択」後に「イメージを登録」します!

・カテゴリ別イメージを表示するタグから、カテゴリ(第1階層)別に登録したイメージが表示されます。
・スマートフォンにも表示することができます。
(2)完了!
→かんたんですね。
次は、もっと下のカテゴリに設定したり、文字をいれたりする方法をご紹介します!
[難易度 ★★☆ ]
テキストや背景色なども変えて、もっとカテゴリーごとにカスタマイズしたい!
設定方法
もっと細かくカテゴリ別にデザインを変更したい場合は、「カテゴリID」を利用しましょう。
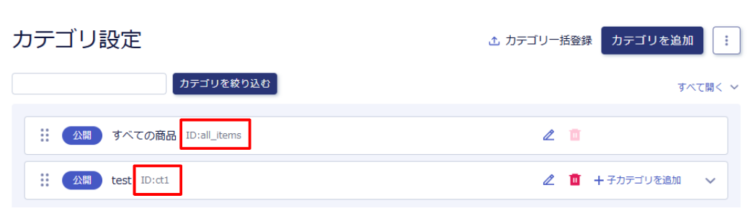
(1)カテゴリIDを確認する!
カテゴリIDは、カテゴリ固有のIDです。
メインメニュー / 商品管理 / カテゴリ設定
該当のカテゴリ名の右側にて確認することができます。

(2)カテゴリページにソースを追加!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品分類ページ管理
エディターエリアに下記のように、カテゴリ識別コードとソースを追記してください。
[IF_CATEGORY_CODE_***]<!--***には該当のカテゴリ識別コードを入力します--> <img src="画像URL(パス)" alt="画像名"> <p>カテゴリに表示したいテキスト</p> [ENDIF_CATEGORY_CODE]
・[IF_CATEGORY_CODE_***]~[ENDIF_CATEGORY_CODE]で囲むと囲んだ内容が該当の
カテゴリにのみ表示されます。
・画像はファイルサーバーにアップロードして表示します。
参考:オンラインマニュアル「100MBサーバー/ギガプラス10」
(3)完了!
いかがでしたでしょうか。
用途に合った方法でカテゴリ別デザインを表示してみてみましょう。
スマホでの表示は、
関連記事:スマホでカテゴリー別にデザインしたい!カテゴリー識別コードの使い方
も合わせてご参考ください。
それではまた!