こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はよく見かけるSNSのコンテンツを表示する方法をご紹介いたします!
Facebook、X(旧Twitter)、mixiなどSNSサイトをお持ちのショップ様もおおいかと思います。
ショップページにも積極的に表示をして販売促進につなげましょう!
こんなお悩みありませんか?
・よく見る Facebookのページはどうやって表示するの?
・X(旧Twitter)のタイムラインを入れたい
・商品詳細ページ以外にも「いいね」「Tweet」ボタンを表示させたい
[難易度 ★☆☆ ]
ソースを貼り付けるだけ!SNSのタイムラインを表示!
※プレミアムショッププランのみ
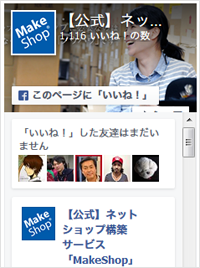
Facebook 「Page Plugin」を設定
このサイトでも表示している↓このような表示です。
設置してみましょう!

その前に・・!「 Facebookページ 」は、お持ちですか?
こんな感じのFacebookページは、個人のアカウントとは違って
企業の紹介やお店のキャンペーンページを作りたい人向けのページです。
まだ持ってない場合は、作成して情報を発信しファンを増やしてみましょう!
(1)ソースを取得!
外部サイト↓にアクセス!
https://developers.facebook.com/docs/plugins/page-plugin
設置したい内容を設定!
・Facebook Page URL:表示したいFacebookページのアドレスを入力
・Width:幅180~500 の間を入力
・Height:高さは指定なしでOK(または70以上を入力)
他の英語で記載のあるチェック項目も全てプレビュー表示で確認できます。
お好みの表示項目にチェックをつけましょう!
(2)ソースをコピー&ペースト!
(1)の設定後に左下にある「Get Code」をクリックして「Your Plugin Code」を表示
1. と 2. のテキストエリア内のソースをコピーし、各管理画面へ貼り付けましょう!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通headタグ管理 「全ページ共通」に入力・2.のソースは、
【左側メニュー管理】や【中央画面管理】内のエディターエリアに入力
(3)設置完了!
→できあがり!
かんたんですね。
Facebook「いいね!」ボタンを表示したい場合
外部サイト:https://developers.facebook.com/docs/plugins/like-button
X(旧Twitter)「埋め込みタイムライン」を表示したい場合
外部サイト:https://support.twitter.com/articles/20171533?lang=ja#
X(旧Twitter) 「Tweetボタン」を表示したい場合
外部サイト:https://twitter.com/about/resources/buttons#tweet
makeshopでSNSボタンを表示する機能は、こちらもご利用ください!
参考:オンラインマニュアル「SNSボタン」
いかがでしたでしょうか。
商品詳細ページにSNSボタンを表示したい場合は、商品詳細ページにSNS(Facebookなど)ボタンが表示されない時の対処方法をご参考ください。















