こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホの商品詳細ページに「LINEで送る」ボタンを設置する方法をご紹介します!
こんなお悩みありませんか?
・「LINEで送る」ボタンを商品詳細ページに表示したい!
そもそも「LINEで送る」ボタンって?!
LINEといえば、無料でチャットや通話が楽しめる、いまや国内では相当な普及率となっている人気のコミニュケーションツールです。
LINEで送るボタンは、Webサイトの情報をLINEの友だちやグループにシェアしたり、タイムラインへかんたんに投稿することができます。
↓↓このようなボタンをスマホの商品詳細ページに設置することができます。
![]()
[難易度 ★☆☆ ]
サイトへの流入率を更にアップ!
「LINEで送る」ボタンを設置する方法!
それでは早速、みていきましょう!
設定方法
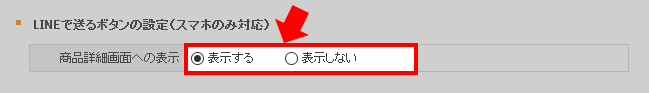
(1)表示設定!
ショップデザイン / 機能・設定 / 商品・カテゴリ / SNSボタン
「LINEで送るボタンの設定(スマホのみ対応)」表示するを選択します。

(2)タグを入力!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定 / 商品詳細ページ編集
「HTML編集」エディターエリアの「X(旧Twitter)」や「Facebook」ボタンの下などに
下記のタグを追記してください。
<{$line_btn}>
▼スマホベースデザイン【Primary】利用の場合
→『クラス名』も忘れず追記してください。
<ul class="snsBtn">
<li class="snsTwitter"><{$twitter_btn}></li>
<li class="snsFacebook"><{$facebook_btn}></li>
<!--▼LINEで送るボタンを追加-->
<li class="snsLine"><{$line_btn}></li>
</ul>
▼スマホベースデザイン【ベーシック】利用の場合
<ul id="ssnBtn">
<li><{$twitter_btn}></li>
<li><{$facebook_btn}></li>
<li><{$mixi_check_btn}></li>
<li><{$mixi_good_btn}></li>
<!--▼LINEで送るボタンを追加-->
<li><{$line_btn}></li>
</ul>
スマホテンプレートベースデザイン【Primary】、【Primary・黒】を新しく適用された場合は、既にソースが入力されているのでそのままご利用いただくことができます。
(3)CSSを指定する!
【Primary】ご利用の場合は(1)と同じ商品詳細画面の
「CSS編集」エディターエリア内に、下記のスタイル指定も追記してください。
▼スマホベースデザイン【Primary】利用の場合
/* SNS */
.snsBtn li{
display:inline-block;
padding:0 5px;
}
.snsBtn iframe{
vertical-align: middle;
}
.snsBtn .snsFacebook iframe{
width: 85px !important;
}
CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
設置完了!
→商品ページをシェアしてみましょう!

LINEアプリがインストールされていないスマートフォンをご利用の場合は
LINEアプリをインストールしてログインしてご利用ください。
いかがでしたでしょうか。
LINE利用者が多い20~40代向けの商材をお持ちのショップ様はぜひ設置して
商品ページの拡散や宣伝にお役立てください。
それではまた!















