гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒmakeshopгҒ®гҒӮгӮүгҒ„гҒ§гҒҷгҖӮ
гҒ„гҒӨгӮӮmakeshopгӮ’гҒ”еҲ©з”ЁгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
д»ҠеӣһгҒҜгҖҒгӮ№гғһгғӣгҒ®е•Ҷе“ҒдёҖиҰ§гғҡгғјгӮёгҒ§"еңЁеә«гҒҢгҒӘгҒ„е•Ҷе“Ғ"гҒ®гҖҢеЈІгӮҠеҲҮгӮҢгҖҚиЎЁзӨәгӮ’еӨүжӣҙгҒҷгӮӢж–№жі•гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
гҒ“гӮ“гҒӘгҒҠжӮ©гҒҝгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹ
гӮ№гғһгғӣгҒ®е•Ҷе“ҒдёҖиҰ§пјҲгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўгғҡгғјгӮёпјүгҒ§
гғ»гҖҢеЈІгӮҠеҲҮгӮҢгҖҚгҒЁиЎЁзӨәгҒ•гӮҢгӮӢгҒ®гӮ’еҲҘгҒ®ж–ҮиЁҖгҒ«еӨүжӣҙгҒ—гҒҹгҒ„
гғ»гҖҢеЈІгӮҠеҲҮгӮҢгҖҚгӮ’ж¶ҲгҒ—гҒҹгҒ„гғ»гғ»гғ»
[йӣЈжҳ“еәҰ вҳ…вҳҶвҳҶ ]
гӮ№гғһгғӣгҒ®е•Ҷе“ҒдёҖиҰ§гғҡгғјгӮёгҒ§гҖҢеЈІгӮҠеҲҮгӮҢгҖҚиЎЁзӨәгӮ’еӨүжӣҙгҒҷгӮӢж–№жі•пјҒ
гӮ№гғһгғӣгҒ®гҖҢгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўгғҡгғјгӮёгҖҚгҒ§гҒҜгҖҒгҖҢеЈІгӮҠеҲҮгӮҢгҖҚгҒЁгҒ„гҒҶж–Үеӯ—гӮ’зӣҙжҺҘз·ЁйӣҶгҒҷгӮӢгҒ“гҒЁгҒҜгҒ§гҒҚгҒӘгҒ„гӮҲгҒҶгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
гҒҳгӮғгҒӮгҒ©гҒҶгӮ„гҒЈгҒҰеӨүжӣҙгҒҷгӮӢгҒ®вҖҰпјҹ
еӨүжӣҙгҒ—гҒҹгҒ„еҶ…е®№гӮ’гҖҢз”»еғҸгҖҚгҒ«гҒ—CSSгӮ’иҝҪиЁҳгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгҖҢеЈІгӮҠеҲҮгӮҢгҖҚгҒ®йғЁеҲҶгӮ’еӨүгҒҲгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гҒқгӮҢгҒ§гҒҜгҖҒж—©йҖҹгҒҝгҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
иЁӯе®ҡж–№жі•
CSSгӮ’иҝҪеҠ пјҒ
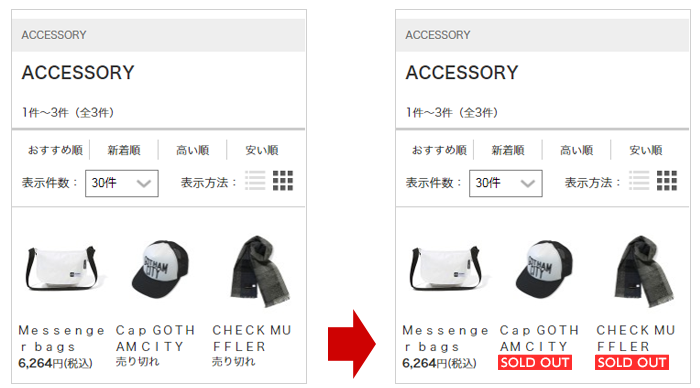
в–јгҖҢеЈІгӮҠеҲҮгӮҢгҖҚгҒ®ж–ҮиЁҖгӮ’еӨүжӣҙгҒҷгӮӢе ҙеҗҲ
еӨүжӣҙгҒ—гҒҹгҒ„еҶ…е®№гӮ’з”»еғҸгҒ«гҒ—гҒҰиЎЁзӨәгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
д»ҠеӣһгҒҜдҫӢгҒЁгҒ—гҒҰ ![]() вҶҗгҒ“гҒ®з”»еғҸпјҲжЁӘе№…80pxй«ҳгҒ•16pxпјүгҒ«еӨүжӣҙгҒ—гҒҰгҒҝгҒҫгҒҷгҖӮ
вҶҗгҒ“гҒ®з”»еғҸпјҲжЁӘе№…80pxй«ҳгҒ•16pxпјүгҒ«еӨүжӣҙгҒ—гҒҰгҒҝгҒҫгҒҷгҖӮ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘> гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
гҖҖйҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңз”»йқўгҖ‘ гҒё
гӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңгғҡгғјгӮёз·ЁйӣҶгҖҢCSSз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўгҒ«дёӢиЁҳгҒ®CSSгӮ’иҝҪиЁҳгҒ—гҒҫгҒҷгҖӮ
|
1 2 3 4 5 6 7 |
.soldout { text-indent:-9999px; color:transparent; background:url(е·®гҒ—жӣҝгҒҲгҒҹгҒ„з”»еғҸгҒ®URLгғ‘гӮ№) no-repeat; width:80px;/*з”»еғҸгҒ®жЁӘе№…*/ height:16px;/*з”»еғҸгҒ®й«ҳгҒ•*/ } |
гҖҖвҶ“вҶ“еҸҚжҳ еҫҢ

вҶ’гҖҢSOLD OUTгҖҚгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒ—гҒҹпјҒ
гғ»е·®гҒ—жӣҝгҒҲгҒҹгҒ„з”»еғҸгҒҜгҖҢ100MBгӮөгғјгғҗгғј/гӮ®гӮ¬гғ—гғ©гӮ№10гҖҚгҒ«гӮўгғғгғ—гғӯгғјгғүгҒ—гҒҰдҪҝгҒ„гҒҫгҒҷгҖӮ
гҖҖеҸӮиҖғиЁҳдәӢгҖҢз”»еғҸгӮ„CSSгғ•гӮЎгӮӨгғ«гӮ’гӮўгғғгғ—гғӯгғјгғүгҒ—гҒҹгҒ„гҖҚ
гғ»иЎЁзӨәгҒ—гҒҹгҒ„еӨ§гҒҚгҒ•гҒ®2еҖҚд»ҘдёҠгҒ®з”»еғҸгҒ«гҒҷгӮӢгҒЁгҖҒгӮҲгӮҠз¶әйә—гҒ«иЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮ
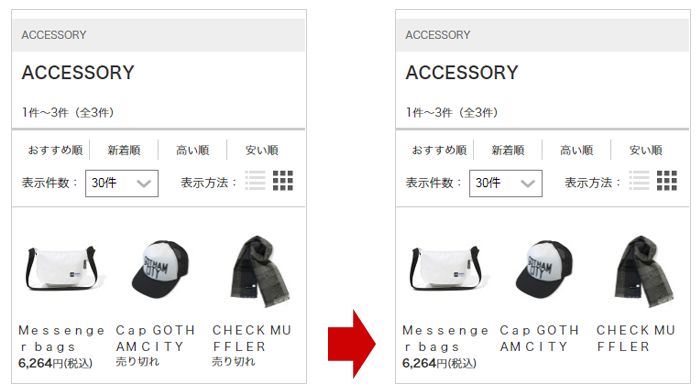
в–јгҖҢеЈІгӮҠеҲҮгӮҢгҖҚгӮ’йқһиЎЁзӨәгҒ«гҒ—гҒҹгҒ„е ҙеҗҲ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘> гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
гҖҖйҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңз”»йқўгҖ‘ гҒё
гӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңгғҡгғјгӮёз·ЁйӣҶгҖҢCSSз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўгҒ«дёӢиЁҳгҒ®CSSгӮ’иҝҪиЁҳгҒ—гҒҫгҒҷгҖӮ
|
1 2 3 |
.soldout { display:none; } |
гҖҖвҶ“вҶ“еҸҚжҳ еҫҢ

вҶ’гҖҢеЈІгӮҠеҲҮгӮҢгҖҚгҒҢйқһиЎЁзӨәгҒ«гҒӘгӮҠгҒҫгҒ—гҒҹпјҒ
е®ҢдәҶпјҒ
гҒ„гҒӢгҒҢгҒ§гҒ—гҒҹгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ
жүұгҒЈгҒҰгҒ„гӮӢе•Ҷе“ҒгӮ„гҖҒгғҮгӮ¶гӮӨгғігҒ«еҗҲгӮҸгҒӣгҒҰгҖҒгҒӮгҒӘгҒҹгҒ®гӮ·гғ§гғғгғ—гҒ®гӮӘгғӘгӮёгғҠгғ«гҒ®гҖҢеЈІгӮҠеҲҮгӮҢгҖҚиЎЁзӨәгӮ’гҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
гҒқгӮҢгҒ§гҒҜгҒҫгҒҹпјҒ












