こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、CSSを上書きして優先的に反映させる方法をご紹介します!
こんなお悩みありませんか?
・修正したいのに、変更できないCSSがある…
・CSSを書いても反映されない…
仕様のCSSについて
makeshopでは【共通CSS管理】や、CSSファイルをアップロードして、自由にCSSを適用することができますが、これとは別に、makeshop側で管理しているレイアウトに必要な固定のCSSファイルがいくつかあります。
(例:ベーシックモードのshopdetail.css、basket.css など)
これらのCSSの指定はショップ様で直接編集することができません。
編集できないってことは、修正できないの?!とあきらめる、その前に
CSSを上書きして優先的に反映させる方法を、次で一緒にみていきましょう。
注意点
セキュリティで保護されている画面(ログイン・会員登録画面等)に関しては、CSSを変更することはできません。
仕様のCSSを自分用にカスタマイズしよう!
CSSを上書きして優先的に反映させる方法
対処方法
CSSでは同じ対象に対して異なる指定がある場合、よりタグに近いところでの指定や後から読み込まれた指定が優先的に適用されるのですが、そのなかでも「!important」と記述した指定は最優先されます。
直接編集することができないCSSファイルで指定されているスタイルは、別のファイルに「!important」を記述した指定を追加することで、意図したスタイルで上書きできます。
上書きする!
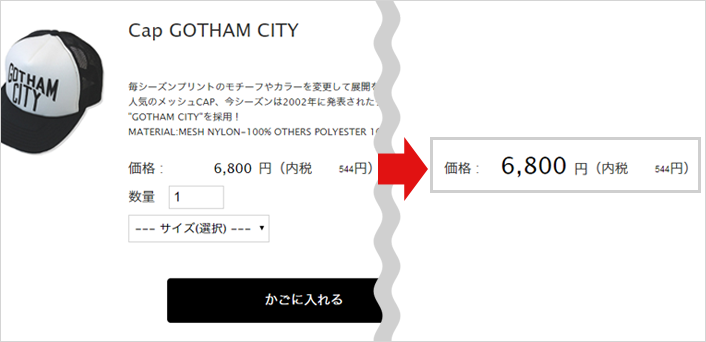
今回は例として、オプショングループを設定している際に、指定により18pxで表示される価格の文字サイズを30pxに変更してみます。

ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
▼通常のCSSの書き方
.m_price {
font-size: 30px;
}
× 仕様のCSSに文字サイズの指定があるので、通常の書き方ではCSSの指定が反映されません。
▼上書きする書き方
下記のスタイル指定を追記してください。
.m_price {
font-size: 30px !important;
}
〇 通常の書き方で反映されなかった場合は、このように「!important」をつけると最優先でCSSの指定が反映されます。

→価格の文字サイズが30pxで表示されました。
・「!important」は、あまり使いすぎると管理が難しくなりますので、注意しながらご利用ください。
・使われているCSSファイルや、id、class名の確認方法は、下記の記事をご参照ください。
関連記事:どの要素にどのCSSが適用されているの?ブラウザ上でカンタンに確認する方法
完了!
いかがでしたでしょうか。
CSSの優先度は少し複雑ですが覚えてしまえばいろいろと応用が効きますので
どうしてもCSSを変えたい場合の最終手段としてご活用ください。
それではまた!















