こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は【Fashion】テンプレートご利用の方向けに「追加商品画像」を表示する方法をご紹介します!この方法を使えば他デザインでもほぼ同じように表示することが可能ですので、ぜひご活用ください。
追加商品画像について
基本的な表示方法などは、関連記事をご参考ください。
商品の魅力をもっと伝えよう!
【Fashion】テンプレートに追加商品画像を表示する方法
追加商品画像を表示する場合、タグを入力して表示します。
【Fashion】テンプレートのように、初期値に追加商品画像を表示するタグがないテンプレートをご利用の場合は、タグを入力して表示しましょう。
設定方法
(1)タグを追加する!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
に下記のソースを追記します。
<!--追加商品画像と説明文-->
<div class="section" id="r_addImg">
<ul class="clear">
[IF_ITEMIMAGE_1]
<li id="addImg01">
<div class="inner">
<div class="addImg"><a href=[ITEMIMAGE_VIEW_1]><img src=[ITEMIMAGE_1_M]></a></div>
<p class="addTxt">[ITEMCAPTION_1]</p>
</div>
</li>
[ENDIF_ITEMIMAGE_1]
[IF_ITEMIMAGE_2]
<li id="addImg02">
<div class="inner">
<div class="addImg"><a href=[ITEMIMAGE_VIEW_2]><img src=[ITEMIMAGE_2_M]></a></div>
<p class="addTxt">[ITEMCAPTION_2]</p>
</div>
</li>
[ENDIF_ITEMIMAGE_2]
[IF_ITEMIMAGE_3]
<li id="addImg03">
<div class="inner">
<div class="addImg"><a href=[ITEMIMAGE_VIEW_3]><img src=[ITEMIMAGE_3_M]></a></div>
<p class="addTxt">[ITEMCAPTION_3]</p>
</div>
</li>
[ENDIF_ITEMIMAGE_3]
</ul>
</div>
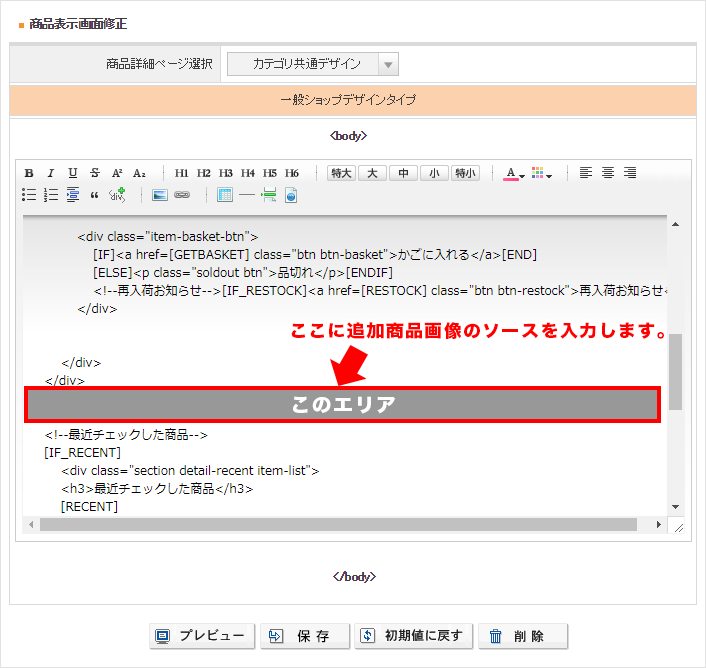
【Fashion】テンプレートご利用の場合は、下図の箇所へソースを全て入力します。

(1)CSSを追加する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
/* 追加商品画像 */
#r_addImg{
margin-bottom:0;
}
#r_addImg li{
float:left;
width:33%;
text-align:center;
padding-bottom:30px;
line-height:1.4;
}
#r_addImg li .inner{
margin:0 10px;
}
#r_addImg .addImg a{
padding:5px;
display:block;
}
#r_addImg li p{
width:100%;
margin:10px 5px 0;
}
CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了

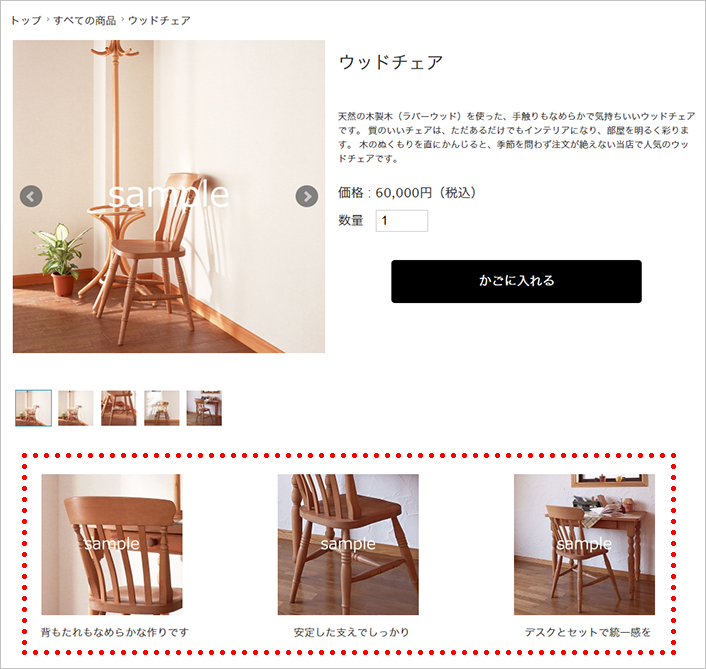
→【Fashion】テンプレートに追加商品画像が表示されました!
いかがでしたでしょうか。
商品画像が多く登録されていると、商品の魅力がより伝わるので
ぜひ追加商品画像を表示してみましょう!
それではまた!















