гБУгВУгБЂгБ°гБѓгАБmakeshopгБЃгБВгВЙгБДгБІгБЩгАВ
гБДгБ§гВВmakeshopгВТгБФеИ©зФ®гБДгБЯгБ†гБНгБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЩгАВ
дїКеЫЮгБѓгАРFashionгАСгГЖгГ≥гГЧгГђгГЉгГИгБФеИ©зФ®гБЃжЦєеРСгБСгБЂгАМињљеК†еХЖеУБзФїеГПгАНгВТи°®з§ЇгБЩгВЛжЦєж≥ХгВТгБФзієдїЛгБЧгБЊгБЩпЉБгБУгБЃжЦєж≥ХгВТдљњгБИгБ∞дїЦгГЗгВґгВ§гГ≥гБІгВВгБїгБЉеРМгБШгВИгБЖгБЂи°®з§ЇгБЩгВЛгБУгБ®гБМеПѓиГљгБІгБЩгБЃгБІгАБгБЬгБ≤гБФжіїзФ®гБПгБ†гБХгБДгАВ
ињљеК†еХЖеУБзФїеГПгБЂгБ§гБДгБ¶
еЯЇжЬђзЪДгБ™и°®з§ЇжЦєж≥ХгБ™гБ©гБѓгАБйЦҐйА£и®ШдЇЛгВТгБФеПВиАГгБПгБ†гБХгБДгАВ
вЗТеХЖеУБеЖЩзЬЯгВТи§ЗжХ∞жЮЪпЉИи§ЗжХ∞еХЖеУБзФїеГПгАБињљеК†еХЖеУБзФїеГПпЉЙи°®з§ЇгБХгБЫгБЯгБД
вЗТињљеК†еХЖеУБзФїеГПгБЃгВµгВ§гВЇгВТе§ЙгБИгБЯгБД
еХЖеУБгБЃй≠ЕеКЫгВТгВВгБ£гБ®дЉЭгБИгВИгБЖпЉБ
гАРFashionгАСгГЖгГ≥гГЧгГђгГЉгГИгБЂињљеК†еХЖеУБзФїеГПгВТи°®з§ЇгБЩгВЛжЦєж≥Х
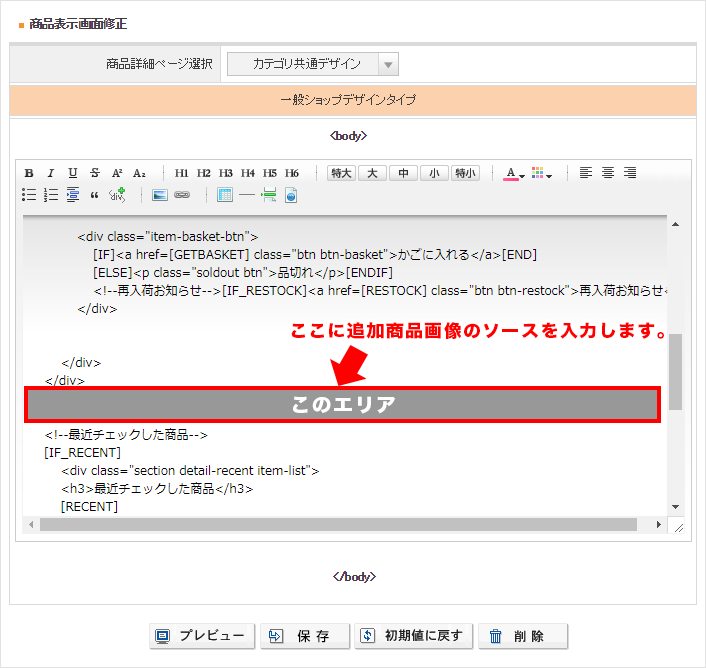
ињљеК†еХЖеУБзФїеГПгВТи°®з§ЇгБЩгВЛе†іеРИгАБгВњгВ∞гВТеЕ•еКЫгБЧгБ¶и°®з§ЇгБЧгБЊгБЩгАВ
гАРFashionгАСгГЖгГ≥гГЧгГђгГЉгГИгБЃгВИгБЖгБЂгАБеИЭжЬЯеА§гБЂињљеК†еХЖеУБзФїеГПгВТи°®з§ЇгБЩгВЛгВњгВ∞гБМгБ™гБДгГЖгГ≥гГЧгГђгГЉгГИгВТгБФеИ©зФ®гБЃе†іеРИгБѓгАБгВњгВ∞гВТеЕ•еКЫгБЧгБ¶и°®з§ЇгБЧгБЊгБЧгВЗгБЖгАВ
и®≠еЃЪжЦєж≥Х
пЉИ1пЉЙгВњгВ∞гВТињљеК†гБЩгВЛпЉБ
гАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉИPCпЉЙгАС>гАРеЖЕйГ®гГЪгГЉгВЄзЈ®йЫЖIгАС>гАРеХЖеУБи©≥зі∞зФїйЭҐзЃ°зРЖгАС
гБЂдЄЛи®ШгБЃгВљгГЉгВєгВТињљи®ШгБЧгБЊгБЩгАВ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!--ињљеК†еХЖеУБзФїеГПгБ®и™ђжШОжЦЗ--> <div class="section" id="r_addImg"> <ul class="clear"> [IF_ITEMIMAGE_1] <li id="addImg01"> <div class="inner"> <div class="addImg"><a href=[ITEMIMAGE_VIEW_1]><img src=[ITEMIMAGE_1_M]></a></div> <p class="addTxt">[ITEMCAPTION_1]</p> </div> </li> [ENDIF_ITEMIMAGE_1] [IF_ITEMIMAGE_2] <li id="addImg02"> <div class="inner"> <div class="addImg"><a href=[ITEMIMAGE_VIEW_2]><img src=[ITEMIMAGE_2_M]></a></div> <p class="addTxt">[ITEMCAPTION_2]</p> </div> </li> [ENDIF_ITEMIMAGE_2] [IF_ITEMIMAGE_3] <li id="addImg03"> <div class="inner"> <div class="addImg"><a href=[ITEMIMAGE_VIEW_3]><img src=[ITEMIMAGE_3_M]></a></div> <p class="addTxt">[ITEMCAPTION_3]</p> </div> </li> [ENDIF_ITEMIMAGE_3] </ul> </div> |
гАРFashionгАСгГЖгГ≥гГЧгГђгГЉгГИгБФеИ©зФ®гБЃе†іеРИгБѓгАБдЄЛеЫ≥гБЃзЃЗжЙАгБЄгВљгГЉгВєгВТеЕ®гБ¶еЕ•еКЫгБЧгБЊгБЩгАВ

пЉИ1пЉЙCSSгВТињљеК†гБЩгВЛпЉБ
гАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉИPCпЉЙгАС> гАРгГИгГГгГЧгГЪгГЉгВЄзЈ®йЫЖгАС > гАРеЕ±йАЪCSSзЃ°зРЖгАС
гБЂдЄЛи®ШгБЃгВєгВњгВ§гГЂжМЗеЃЪгВТињљи®ШгБЧгБ¶гБПгБ†гБХгБДгАВ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* ињљеК†еХЖеУБзФїеГП */ #r_addImg{ margin-bottom:0; } #r_addImg li{ float:left; width:33%; text-align:center; padding-bottom:30px; line-height:1.4; } #r_addImg li .inner{ margin:0 10px; } #r_addImg .addImg a{ padding:5px; display:block; } #r_addImg li p{ width:100%; margin:10px 5px 0; } |
CSSгВТињљи®ШгБЩгВЛе†іжЙАгБѓзЃ°зРЖгБЧгВДгБЩгБДе†іжЙАгБЛгАБеИЖгБЛгВЙгБ™гБДе†іеРИгБѓдЄАзХ™дЄЛгБЂињљи®ШгБЧгБЊгБЧгВЗгБЖпЉБ
еЃМдЇЖ

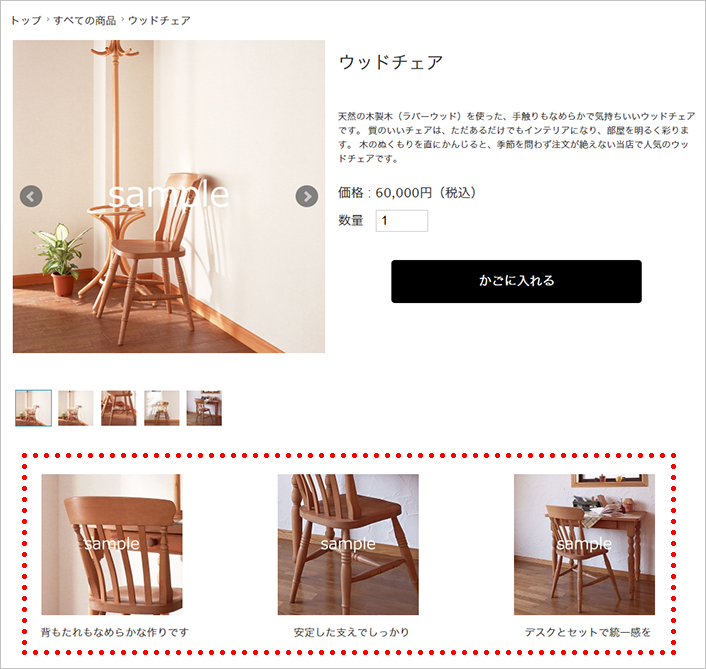
вЖТгАРFashionгАСгГЖгГ≥гГЧгГђгГЉгГИгБЂињљеК†еХЖеУБзФїеГПгБМи°®з§ЇгБХгВМгБЊгБЧгБЯпЉБ
гБДгБЛгБМгБІгБЧгБЯгБІгБЧгВЗгБЖгБЛгАВ
еХЖеУБзФїеГПгБМе§ЪгБПзЩїйМ≤гБХгВМгБ¶гБДгВЛгБ®гАБеХЖеУБгБЃй≠ЕеКЫгБМгВИгВКдЉЭгВПгВЛгБЃгБІ
гБЬгБ≤ињљеК†еХЖеУБзФїеГПгВТи°®з§ЇгБЧгБ¶гБњгБЊгБЧгВЗгБЖпЉБ
гБЭгВМгБІгБѓгБЊгБЯпЉБ












