こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、年末年始やお盆などの長期休暇で出荷作業などができない場合に、あらかじめやっておきたいおすすめの設定を4つご紹介します!
訪問者が休暇を知らないままにお買い物をして、商品が届くのが遅れてしまうとクレームにつながってしまいますよね…。
そんなトラブルを起こさないためにもやっておくことを早速みていきましょう。
年末年始やお盆など長期休暇に入る前にやっておきたいおすすめ設定4選!
【1】配送希望日として指定できない日の設定と”注意書き”を反映する
配送希望日の除外設定をします。
ショップ構築 / 設定 / 配送 / 配送日時設定
『配送希望日除外設定』
「設定する」をクリックして日にちを選択してください。

つづいて、『配送希望日設定』の「コメント」に配送希望日として承ることができない旨の詳細を記載してください。

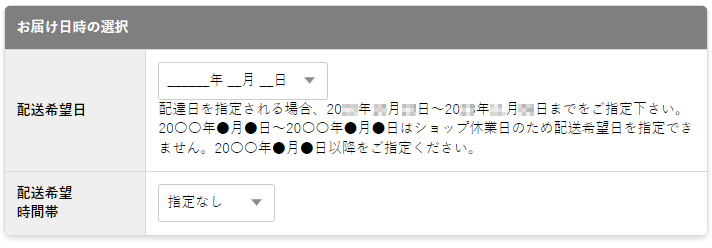
▼決済画面表示例

テスト注文をおこない、決済画面でお届け先住所を入力し、配送希望日の選択肢がご希望どおりとなっているかを確認してください。
【2】ショップ内の目立つ位置にお休みの日を表示する
ショップにきた訪問者がすぐに分かるように、コメントやバナーで、お休みの日をアピールしておくと親切です。下図のような文言を追加しましょう。

▼HTML例
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / トップページ編集
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「HTML」欄など
内に下記を追加します。
<p class="notice">●年●月●日~●年●月●日はショップ休業日につき、ご注文の対応や発送ができません</p>
※買い物かごページなど他のページに追加してアピールするのももちろんOKです!
▼CSS例
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
クリエイターモードの場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「CSS」欄など
内に下記を追加します。
.notice{
font-weight: bold;/* 太文字の指定 */
color: #f00;/* 文字色の指定 */
}
p.notice{
text-align: center;
}
以下画面などの「HTML編集」「CSS編集」にソース例を入力してください。ショップデザイン / テンプレート選択・編集 / スマホデザインの設定 / トップページ編集※HTML/CSS等、デザインに関するご不明点は【デザイン質問掲示板】 へお問い合わせください。
【3】「お知らせ」機能で告知する
ショップデザイン / お知らせの管理 / お知らせの管理
を利用してトップページに休業日のお知らせを表示します。
設定方法は、以下の関連記事をご参考ください。
・PCのトップページにお知らせを表示しよう!(ベーシックモード)
・スマホにもお知らせを表示したい【基本編】(ベーシックモード)
・オンラインマニュアル「お知らせの管理」
【4】ショップのカレンダーにお休みの日を反映する
カレンダーに休日の記載があると一目でわかるので分かりやすいです。
カレンダーを表示している場合は、お休みの日も忘れずに登録しましょう。
設定方法は、関連記事:営業日や休業日をお客様に伝えよう!カレンダーを表示する方法をご参考ください。
ショップにカレンダーを表示している場合は以下画面から休業日を登録します。
ショップデザイン / 機能・設定 / トップページ / カレンダー設定
設定方法は、関連記事:営業日や休業日をお客様に伝えよう!カレンダーを表示する方法をご参考ください。
クリエイターモードの設定についてはオンラインマニュアル「カレンダー設定」をご参考ください。
【5】【決済画面の看板画像】に画像でお休みの日を表示する
ショップデザイン / 機能・設定 / 決済画面デザイン
「看板画像」へ登録して、決済画面に表示します。
設定方法は、関連記事:決済画面に看板画像を設置する方法!をご参考ください。
※画像の作成はサポートを行っておりません。関連記事をご参考ください。
・全部無料!バナーや商品画像をお手軽に作れる画像編集ツール5選!
・【Canva】でバナーやショップデザインに必要な画像を作成しよう!さらにAIが搭載された機能もご紹介
いかがでしたでしょうか。
せっかくショップに訪問してくれた方には、またリピーターになってもらえるよう
信頼されるサイトを目指しましょう。
それではまた!















