гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒmakeshopгҒ®гҒӮгӮүгҒ„гҒ§гҒҷгҖӮ
гҒ„гҒӨгӮӮmakeshopгӮ’гҒ”еҲ©з”ЁгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
д»ҠеӣһгҒҜmsгғЎгғігғҗгғјгҖҒгҒ•гҒ•гҒ‘гӮ“пјҶгҒ„гӮҚгҒӢгӮҸпјҲECгӮўгғүгғҗгӮӨгӮ¶гғјгғҒгғјгғ пјүгҒ«гӮҲгӮӢгҖҒгҖҗиіје…ҘзҺҮгҒҢдёҠгҒҢгӮӢе•Ҷе“ҒиЎЁзӨәз·ЁгҖ‘гҒ§гҒҷгҖӮ
е…·дҪ“зҡ„гҒ«гҒҜгҖҒгғҲгғғгғ—гғҡгғјгӮёгӮ„е•Ҷе“ҒгҒ®иЎЁзӨәж–№жі•гҒ®гғҶгӮҜгғӢгғғгӮҜ"4зӮ№"гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
еүҚеӣһгҒ®иЁҳдәӢгҒҜгҒ“гҒЎгӮүвҮ’ еЈІдёҠгӮўгғғгғ—гҒ®гҒҹгӮҒгҒ®гғ’гғігғҲпјҒгҖҗе…·дҪ“зҡ„гҒӘгғЎгғ«гғһгӮ¬гҒ®жҙ»з”Ёз·ЁгҖ‘
гҒ“гӮ“гҒӘгҒҠжӮ©гҒҝгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹ
гғ»гӮ·гғ§гғғгғ—гҒ®жөҒе…ҘгҒҜеў—гҒҲгҒҰгҒҚгҒҹгҒ‘гҒ©гҖҒеЈІдёҠгҒ«з№ӢгҒҢгҒЈгҒҰгҒ„гҒӘгҒ„гғ»гғ»
гғ»гғҮгӮ¶гӮӨгғігҒ§е·ҘеӨ«гӮ’гҒ—гҒҰгҖҒеЈІдёҠгӮ’гӮўгғғгғ—гҒ•гҒӣгҒҹгҒ„пјҒ
гҒқгӮӮгҒқгӮӮгҖҒгҖҢиіје…ҘзҺҮгҖҚгҒЈгҒҰпјҹ
иЁӘе•ҸгҒ—гҒҹгҒҠе®ўж§ҳгҒ®гҒҶгҒЎдҪ•дәәгҒҢиіје…ҘгҒ—гҒҹгҒӢгҒ®еүІеҗҲгҒ®гҒ“гҒЁгӮ’иЁҖгҒ„гҒҫгҒҷгҖӮ
еЈІдёҠпјҲгӮөгӮӨгғҲиЁӘе•ҸиҖ…ж•°Г—иіје…ҘзҺҮГ—е®ўеҚҳдҫЎпјүгӮ’дёҠгҒ’гӮӢгҒҹгӮҒгҒ«гҒҜгҖҒиіје…ҘзҺҮгӮўгғғгғ—гҒҢеӨ§еҲҮгҒ§гҒҷгҖӮ
еЈІдёҠгӮўгғғгғ—гҒ®гҒҹгӮҒгҒ®гғ’гғігғҲпјҒгҖҗиіје…ҘзҺҮгҒҢдёҠгҒҢгӮӢе•Ҷе“ҒиЎЁзӨәз·ЁгҖ‘
гҒ“гҒ®иЁҳдәӢгҒ®4гҒӨгҒ®гғқгӮӨгғігғҲгӮ’жҙ»з”ЁгҒ—гҒҰгҖҒиЁӘе•ҸгҒ—гҒҹгҒҠе®ўж§ҳгҒҢе®ҹйҡӣгҒ«гҒҠиІ·гҒ„зү©гӮ’гҒ—гҒҰгҒ„гҒҹгҒ гҒ‘гӮӢгӮҲгҒҶгҖҒеҜҫзӯ–гҒ—гҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶпјҒ
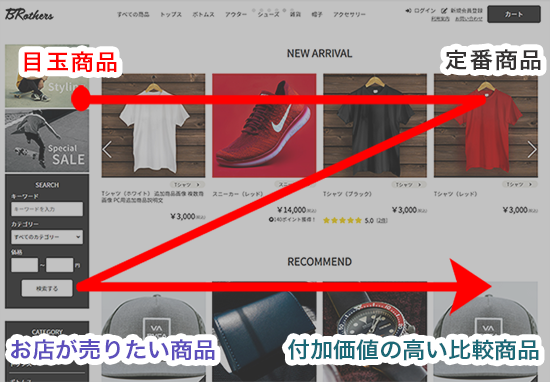
гҖҗ1гҖ‘еЈІгӮҢзӯӢе•Ҷе“ҒгҒҜе·ҰдёҠгҒ«иЎЁзӨәгҒ—гӮҲгҒҶ
гҖҗ2гҖ‘е…ҘгӮҠеҸЈе•Ҷе“ҒгӮ’дҪңгӮҚгҒҶ
гҖҗ3гҖ‘е“ҒеҲҮгӮҢе•Ҷе“ҒгҒҜйҒ©еәҰгҒ«еҫҢгӮҚгҒ«иЎЁзӨәгҒ—гӮҲгҒҶ
гҖҗ4гҖ‘дҪҝгҒҲгӮӢжұәжёҲж–№жі•гӮ„гҖҒй…ҚйҖҒж–№жі•гӮ„йҖҒж–ҷгҒ®иҰҒзҙ„гӮ’иЎЁзӨәгҒ—гӮҲгҒҶ
гҖҗ1гҖ‘еЈІгӮҢзӯӢе•Ҷе“ҒгҒҜе·ҰдёҠгҒ«иЎЁзӨәгҒ—гӮҲгҒҶ
е•Ҷе“ҒгҒ®й…ҚзҪ®гӮ’иҖғгҒҲгӮҲгҒҶ
дәәгҒ®зӣ®з·ҡгҒ®жөҒгӮҢгҒҜгҖҗZгҒ®жі•еүҮгҖ‘гҒЁгҒ„гҒ„гҖҢе·ҰвҶ’еҸігҖҚгҖҢдёҠвҶ’дёӢгҖҚгҒ«жөҒгӮҢгӮӢеӮҫеҗ‘гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҖҠзӣ®з·ҡгҖӢгӮ’ж„ҸиӯҳгҒ—гҒҹе•Ҷе“Ғй…ҚзҪ®гӮ’еҝғгҒҢгҒ‘гӮӢгҒ“гҒЁгҒ§еҠ№зҺҮгӮҲгҒҸгҒҠе®ўж§ҳгҒ«иіје…Ҙй ӮгҒ‘гӮӢгӮ·гғ§гғғгғ—дҪңгӮҠгҒ«з№ӢгҒҢгӮӢгҒЁиЁҖгӮҸгӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ

е•Ҷе“ҒгҒҢдёҖз•ӘгҒҠе®ўж§ҳгҒ®зӣ®гҒ«и§ҰгӮҢгӮ„гҒҷгҒ„дҪҚзҪ®гҒҜгҖҢе·ҰдёҠгҖҚгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮгӮ№гӮҝгғјгғҲең°зӮ№гҒ§гҒӮгӮӢгҖҢе·ҰдёҠгҖҚгҒ«гҒҜгҖҒгӮ·гғ§гғғгғ—е…ЁдҪ“гӮ’еҚ°иұЎд»ҳгҒ‘гӮӢзӣ®зҺүе•Ҷе“ҒгӮ’жҺІијүгҒҷгӮӢгҒ®гҒҢгӮҲгҒ„гҒ§гҒ—гӮҮгҒҶгҖӮ
еЈІгӮҢзӯӢгғ–гғ©гғігғүгҒ®гҖҢж–°е•Ҷе“ҒгҖҚгӮ„гҖҢзү№еЈІе“ҒгҖҚгҒӘгҒ©гҖҒгӮӨгғігғ‘гӮҜгғҲгҒ®гҒӮгӮӢе•Ҷе“ҒгӮ’йҷіеҲ—гҒҷгӮӢгҒ“гҒЁгҒ«гӮҲгҒЈгҒҰгҒҠе®ўж§ҳгҒ®иіјиІ·ж„Ҹж¬ІгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒ«з№ӢгҒҢгӮҠгҒҫгҒҷгҖӮ
гғ»гғҲгғғгғ—гғҡгғјгӮёгҒёгҒ®е•Ҷе“ҒжҺІијүгҒҜгҖҒд»ҘдёӢз”»йқўгҒ®й …зӣ®гӮҲгӮҠгҖҒгҖҢж–°е•Ҷе“ҒгҖҚгҖҢгҒҠгҒҷгҒҷгӮҒе•Ҷе“ҒгҖҚгӮ’гҒӢгӮ“гҒҹгӮ“гҒ«иЁӯе®ҡгҒ§гҒҚгҒҫгҒҷгҖӮ
ж—§з®ЎзҗҶз”»йқўпјҡгҖҗе•Ҷе“Ғз®ЎзҗҶгҖ‘>гҖҗе•Ҷе“ҒгҒ®иЁӯе®ҡгҖ‘>гҖҗе•Ҷе“ҒгҒ®жӨңзҙў/дҝ®жӯЈгҖ‘гҖҢйҷіеҲ—дҪҚзҪ®гҖҚ
ж–°з®ЎзҗҶз”»йқўпјҡ гғЎгӮӨгғігғЎгғӢгғҘгғј / е•Ҷе“Ғз®ЎзҗҶ / е•Ҷе“ҒдёҖиҰ§ / е•Ҷе“Ғз·ЁйӣҶгҖҢгӮ·гғ§гғғгғ—гҒ§гҒ®иЎЁзӨәдҪҚзҪ®гҖҚ
гҖҖиЁӯе®ҡдҫӢпјү
гғ»гғҲгғғгғ—гғҡгғјгӮёгҒ«гҖҢж–°е•Ҷе“ҒгҖҚгҖҢгҒҠгҒҷгҒҷгӮҒе•Ҷе“ҒгҖҚгӮ’ иЎЁзӨәгҒ—гҒҹгҒ„гҖҗеҹәжң¬з·ЁгҖ‘
гҒӨгҒҘгҒ„гҒҰгҖҒиҰ–з·ҡгҒҢжӯўгҒҫгӮҠгӮ„гҒҷгҒ„дёӢиЁҳгҒ«гӮӮеҜҫеҝңгҒ—гҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
дәҢз•Әзӣ®гҒ«иҰ–з·ҡгҒҢ移гӮӢгҖҢеҸідёҠгҖҚгҒ«гҒҜгҖҒе®ҡз•Әе•Ҷе“ҒгҒ®йҷіеҲ—гҒҢгӮӘгӮ№гӮ№гғЎгҒ§гҒҷгҖӮж°—и»ҪгҒ«жүӢгӮ’дјёгҒ°гҒ—гӮ„гҒҷгҒ„гӮЁгғӘгӮўгҒЁиЁҖгӮҸгӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ
ж¬ЎгҒ«иҰ–з·ҡгҒҢ移гӮӢгҖҢе·ҰдёӢгҖҚгҒ«гҒҜгҖҒгҒҠеә—гҒҢеЈІгӮҠгҒҹгҒ„е•Ҷе“ҒгӮ’зҪ®гҒҸгҒЁиүҜгҒ„гҒ§гҒ—гӮҮгҒҶгҖӮгҒҫгҒҹгҖҒеЈІдёҠгҒ®ејұгҒ„е•Ҷе“ҒгҒҜеј·гҒ„е•Ҷе“ҒгҒ®й–“гӮӮгҒ—гҒҸгҒҜдёЎгӮөгӮӨгғүгҒ«йҷіеҲ—гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиӘҚиӯҳгҒ•гӮҢгӮӢзўәзҺҮгӮ’дёҠгҒ’гӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гӮҢгӮ’гҖҗгӮөгғігғүгӮӨгғғгғҒйҷіеҲ—гҖ‘гҒЁгҒ„гҒ„гҒҫгҒҷгҖӮ
жңҖеҫҢгҒ«гҖҢеҸідёӢгҖҚгҒ«йҷіеҲ—гҒҷгҒ№гҒҚе•Ҷе“ҒгҒҜгҖҒд»ҳеҠ дҫЎеҖӨгҒ®й«ҳгҒ„жҜ”ијғе•Ҷе“ҒгҒ§гҒҷгҖӮе•Ҷе“ҒгӮ’жӨңзҙўгҒҷгӮӢйҡӣгҖҒгҒҠе®ўж§ҳгҒ«гҒҜз„Ўж„ҸиӯҳгҒ«гҖҢгҒ•гӮүгҒ«иүҜгҒ„гӮӮгҒ®гӮ’жҺўгҒ—гҒҹгҒ„гҖҚгҒЁгҒ„гҒҶеҝғзҗҶгҒҢеғҚгҒ„гҒҰгҒ„гҒҫгҒҷгҖӮ
гҒ“гҒ®гӮҝгӮӨгғҹгғігӮ°гҒ§гҖҺпјҲй«ҳдҫЎж јеёҜгҒ гҒҢпјүгӮҲгӮҠиүҜгҒ„е•Ҷе“ҒгҖҸгӮ„гҖҺе…ҲгҒ«еҮәгҒҰгҒ„гӮӢгӮӮгҒ®гҒЁгӮ»гғғгғҲгҒ§дҪҝгҒҲгӮӢгӮӮгҒ®гҖҸгҒӘгҒ©гӮ’жҸҗзӨәгҒ—гҖҒгҒқгӮҢгӮ’дёҖз·’гҒ«йҒёгӮ“гҒ§гҒ„гҒҹгҒ гҒҸгҒ“гҒЁгҒ§гҖҒиіје…ҘеҚҳдҫЎгҒ®еҗ‘дёҠгӮ’зӢҷгҒҶгӮҸгҒ‘гҒ§гҒҷгҖӮ
гҖҗиҰ–з·ҡгҒ®еӢ•гҒҚпјқе•Ҷе“ҒгӮ’зӣ®гҒ«гҒҷгӮӢй Ҷз•ӘгҖ‘гҒЁгҒӘгӮҠгҒҫгҒҷпјҒ

гғ»гӮ«гғҶгӮҙгғӘгғјгғҡгғјгӮёгҒ§е•Ҷе“ҒгӮ’дёҰгҒ№гӮӢй Ҷз•ӘгҒ«гҒӨгҒ„гҒҰгҒҜгҖҒгӮ«гғҶгӮҙгғӘгғјгғ»е•Ҷе“ҒдёҖиҰ§пјҲжӨңзҙўзөҗжһңпјүгғҡгғјгӮёгҒ§е•Ҷе“ҒгӮ’еҘҪгҒҚгҒӘй ҶгҒ«дёҰгҒ№гҒҹгҒ„пјҒгӮ’еҸӮиҖғгҒ«иЁӯе®ҡгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
в– й–ўйҖЈгғҡгғјгӮё
гғ»гҒҠгҒҷгҒҷгӮҒе•Ҷе“ҒпјҲRECOMMENDпјүгӮ’ж–°е•Ҷе“ҒгҒЁеҗҢгҒҳжЁӘдёҰгҒігҒ§иЎЁзӨәгҒ—гҒҹгҒ„пјҲеҜҫиұЎгғҶгғігғ—гғ¬гғјгғҲ: WIDELYпјү
гҖҗ2гҖ‘е…ҘгӮҠеҸЈе•Ҷе“ҒгӮ’дҪңгӮҚгҒҶ
гҒҜгҒҳгӮҒгҒ®жіЁж–ҮгҒҢйҮҚиҰҒ
гҖҢе…ҘгӮҠеҸЈе•Ҷе“ҒгҖҚгҒЁгҒҜгҖҒдҫЎж јгҒҢе®үгҒ„гҖҒйҖҒж–ҷз„Ўж–ҷгҒӘгҒ©гҖҒиіје…ҘгҒ®гғҸгғјгғүгғ«гӮ’дҪҺгҒҸиЁӯе®ҡгҒ—гҒҹгҖҢгҒЁгҒ«гҒӢгҒҸиІ·гҒЈгҒҰгӮӮгӮүгҒҶгҖҚгҒҹгӮҒгҒ®е•Ҷе“ҒгҒ®гҒ“гҒЁгҒ§гҒҷгҖӮгҒ©гӮ“гҒӘгҒ«гҒ„гҒ„е•Ҷе“ҒгҒ§гӮӮгҖҒдёҖеәҰиІ·гҒЈгҒҰгӮӮгӮүгӮҸгҒӘгҒ„гҒ“гҒЁгҒ«гҒҜжұәгҒ—гҒҰгғӘгғ”гғјгғҲгҒ—гҒҰгӮӮгӮүгҒҲгҒӘгҒ„гҒ®гҒ§гҖҒгҒҫгҒҡгҖҢгҒҜгҒҳгӮҒгҒ®1еӣһгҖҚгҒҢеҝ…й ҲгҒ§гҒҷгҖӮ
makeshopгҒ§гҒҜгҖҢеҲқеӣһйҷҗе®ҡе•Ҷе“ҒгҖҚгӮ’иЁӯе®ҡгҒҷгӮӢж©ҹиғҪгҒҜгҒӮгӮҠгҒҫгҒӣгӮ“гҒҢгҖҒе•Ҷе“ҒеҗҚгӮ„е•Ҷе“ҒиӘ¬жҳҺж–ҮгҒӘгҒ©гҒёгҖҢеҲқеӣһиіје…Ҙйҷҗе®ҡпјҒгҖҚгҒЁжіЁж„ҸжӣёгҒҚгӮ’е…ҘгӮҢгҒҰгҒҠеҫ—гҒӘе…ҘеҸЈе•Ҷе“ҒгҒЁгҒҷгӮӢгҒ“гҒЁгӮӮгҒ”жӨңиЁҺгҒҸгҒ гҒ•гҒ„гҖӮ
д»ҘдёӢгҒ®гӮҲгҒҶгҒӘе•Ҷе“ҒгӮ’з”Ёж„ҸгҒҷгӮӢгҒ®гҒҢгҒҠгҒҷгҒҷгӮҒгҒ§гҒҷпјҒ
иЁӯе®ҡдҫӢпјүгҖҺеҲқеӣһйҷҗе®ҡв—Ӣв—Ӣпј…OFFгҖҸ
вҶ’гӮ·гғ§гғғгғ—гҒ®гӮҝгғјгӮІгғғгғҲгҒ«жІҝгҒЈгҒҹе…ҘгӮҠеҸЈе•Ҷе“ҒгӮ’дҪңгҒЈгҒҰгҖҒеҲқеӣһиіје…ҘгҒ®гҒҚгҒЈгҒӢгҒ‘дҪңгӮҠгӮ’гҒҷгӮӢ
иЁӯе®ҡдҫӢпјүгҖҺйҖҒж–ҷз„Ўж–ҷпјҒеҲқеӣһиіје…ҘгҒ®гҒҠе®ўж§ҳйҷҗе®ҡгҖҢгғ•гӮЈгғҠгғігӮ·гӮ§гҖҚ12еҖӢе…ҘгӮҠ1000еҶҶгҖҸ
вҶ’еҲқгӮҒгҒҰгҒ®гҒҠе®ўж§ҳгҒҢиіје…ҘгҒ—гӮ„гҒҷгҒ„дҫЎж јгҒ®е•Ҷе“Ғ

гғ»е…ҘгӮҠеҸЈе•Ҷе“ҒгҒӢгӮүгҒ®гғӘгғ”гғјгғҲзҺҮгӮ’й«ҳгӮҒгӮӢзӮәгҒ«гҖҒеҗҢе°ҒгғҒгғ©гӮ·гӮ„гғЎгғ«гғһгӮ¬гҒӘгҒ©гҖҒе•Ҷе“Ғжң¬дҪ“д»ҘеӨ–гҒ®гғӘгғ”гғјгғҲгӮ’дҝғгҒҷгҖҢд»•жҺӣгҒ‘гҖҚгӮӮеӨ§еҲҮгҒ«гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮе…ҘгӮҠеҸЈе•Ҷе“ҒгҒҜеҚҳгҒӘгӮӢе•Ҷе“ҒгҒ§гҒҜгҒӘгҒҸгҖҒгҖҢгӮ·гғ§гғғгғ—гӮ’зҹҘгҒЈгҒҰгӮӮгӮүгҒҶеҪ№еүІгҖҚгӮӮжҢҒгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
гғ»еЈІдёҠгӮўгғғгғ—гҒ®гҒҹгӮҒгҒ®гғ’гғігғҲпјҒгҖҗгғӘгғ”гғјгӮҝгғјеҜҫзӯ–з·ЁгҖ‘гӮӮеҗҲгӮҸгҒӣгҒҰгҒ”еҸӮиҖғгҒҸгҒ гҒ•гҒ„гҖӮ
гҖҗ3гҖ‘е“ҒеҲҮгӮҢе•Ҷе“ҒгҒҜйҒ©еәҰгҒ«еҫҢгӮҚгҒ«иЎЁзӨәгҒ—гӮҲгҒҶ
иіјиІ·ж„Ҹж¬ІгӮ’еүҠгҒҢгҒӣгҒӘгҒ„
е“ҒеҲҮгӮҢе•Ҷе“ҒгҒҢпј‘гғҡгғјгӮёеҶ…гҒ«гҒҹгҒҸгҒ•гӮ“иЎЁзӨәгҒ•гӮҢгҒҰгҒ„гӮӢгҒЁгҖҒгӮ·гғ§гғғгғ—гҒ®дҝЎй јеәҰгҒ«еҪұйҹҝгҒҷгӮӢе ҙеҗҲгӮӮгҒӮгӮҠгҒҫгҒҷгҖӮ гҒ•гӮүгҒ«гҒҠе®ўж§ҳгҒ®иіјиІ·ж„Ҹж¬ІгӮ’еүҠгҒҢгӮҢгӮӢеҺҹеӣ гҒЁгҒӘгӮӢгҒ“гҒЁгӮӮгҒӮгӮҠгҒҫгҒҷгҖӮ
гғ»е•Ҷе“Ғж•°гӮ’еӨҡгҒҸиҰӢгҒӣгӮӢгҒ“гҒЁгҒ§гӮігғігғҶгғігғ„еј·еҢ–гҖҒйӣҶе®ўгҒ«з№ӢгҒҢгӮӢ
гғ»е•Ҷе“ҒгҒҢеЈІгӮҢгҒҰгҒ„гӮӢгҒ“гҒЁгҒ®гӮўгғ”гғјгғ«
гҒ«гӮӮгҒӘгӮҠгҒҫгҒҷгҒҢгҖҒгҒӮгҒҫгӮҠгҒ«еӨҡгҒҷгҒҺгҒӘгҒ„гӮҲгҒҶиЎЁзӨәйҮҸгҒҜиӘҝж•ҙгҒ—гҒҰгҒҠгҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
еҶҚе…ҘиҚ·гҒҢзўәе®ҡгҒ—гҒҰгҒ„гӮҢгҒ°гҖҒеҶҚе…ҘиҚ·йҖҡзҹҘиЁӯе®ҡгӮ’гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
гҖҖиЁӯе®ҡдҫӢпјү
гғ»гӮ№гғһгғӣгҒ§”еҶҚе…ҘиҚ·гҒҠзҹҘгӮүгҒӣйҖҡзҹҘ”гӮ’иЎЁзӨәгҒ—гҒҹгҒ„
гғ»гӮ№гғһгғӣгҖҗPrimaryгҖ‘”еҶҚе…ҘиҚ·гҒҠзҹҘгӮүгҒӣйҖҡзҹҘ”гӮ’гғңгӮҝгғігҒ«гҒ—гҒҰзӣ®з«ӢгҒҹгҒӣгҒҹгҒ„пјҲгӮӘгғ—гӮ·гғ§гғіиЁӯе®ҡжҷӮпјү
гғ»гҒҠе®ўж§ҳгҒ®зӣ®гҒ«и§ҰгӮҢгҒ«гҒҸгҒҸгҒ—гҒҹгҒ„е ҙеҗҲгҒҜд»ҘдёӢз”»йқўгӮҲгӮҠгҖҒе…ҘиҚ·гҒҢжңӘе®ҡгҒ®гӮӮгҒ®гӮ„гҖҒе“ҒеҲҮгӮҢе•Ҷе“ҒгӮ’гӮ«гғҶгӮҙгғӘгғјгғҡгғјгӮёгҒ§еҫҢж–№гҒёиЎЁзӨәгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
ж—§з®ЎзҗҶз”»йқўпјҡгҖҗе•Ҷе“Ғз®ЎзҗҶгҖ‘>гҖҗе•Ҷе“ҒгҒ®иЁӯе®ҡгҖ‘>гҖҗе“ҒеҲҮгӮҢе•Ҷе“Ғз®ЎзҗҶгҖ‘гҖҺе“ҒеҲҮгӮҢиЎЁзӨәиЁӯе®ҡгҖҸ
ж–°з®ЎзҗҶз”»йқўпјҡиЁӯе®ҡ / е•Ҷе“Ғгғ»иЎЁзӨә / е•Ҷе“ҒиЁӯе®ҡгҖҺе“ҒеҲҮгӮҢиЎЁзӨәгҖҸ
гҖҗ4гҖ‘дҪҝгҒҲгӮӢжұәжёҲж–№жі•гӮ„гҖҒй…ҚйҖҒж–№жі•гӮ„йҖҒж–ҷгҒ®иҰҒзҙ„гӮ’иЎЁзӨәгҒ—гӮҲгҒҶ
е®үеҝғгҒ—гҒҰгҒҠиІ·гҒ„зү©гҒ—гҒҰгӮӮгӮүгҒҶ
гҒҠе®ўж§ҳгҒҢгӮ·гғ§гғғгғ—гҒ«гӮ„гҒЈгҒҰгҒҚгҒҹйҡӣгҒ«гҖҒиІ·гҒ„зү©гӮ’гҒҷгӮӢгҒҶгҒҲгҒ§зҹҘгҒЈгҒҰгҒҠгҒҚгҒҹгҒ„жғ…е ұгҒҢиҰӢгӮ„гҒҷгҒ„е ҙжүҖгҒ«иЁҳијүгҒ•гӮҢгҒҰгҒ„гӮӢгҒ“гҒЁгҒ§гҖҒд»–гҒ®гғҡгғјгӮёгҒёз§»еӢ•гҒҷгӮӢжүӢй–“гӮ’зңҒгҒҚгҖҒйӣўи„ұгӮ’йҳІгҒҗгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гҒ“гҒ®йҡӣгҒ«гҖҒгғҳгғғгғҖгғјгҒЁгғ•гғғгғҖгғјгӮ’жңүеҠ№жҙ»з”ЁгҒҷгӮӢгҒ“гҒЁгҒҢгӮӘгӮ№гӮ№гғЎгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮгӮ№гғ гғјгӮәгҒӘиіје…Ҙе°Һз·ҡгӮ’ж„ҸиӯҳгҒ—гҒҰгӮ·гғ§гғғгғ—дҪңгӮҠгӮ’гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
гғ»гҒҠе®ўж§ҳгҒҢе®үеҝғгҒ—гҒҰиіје…ҘгҒ§гҒҚгӮӢгӮҲгҒҶгҖҒзӣ®гҒ«гҒӨгҒҚгӮ„гҒҷгҒ„гғҳгғғгғҖгғјгҒ«гҒҠеә—гҒ®йҖЈзөЎе…ҲгӮ„жұәжёҲгғӯгӮҙз”»еғҸгҒӘгҒ©гҒ®ж”Ҝжү•гҒ„ж–№жі•гӮ’жҺІијүгҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
гҖҖиЁӯе®ҡдҫӢпјү
гғ»гғҳгғғгғҖгғјгҒ«жұәжёҲж–№жі•гҒ®з”»еғҸгҒӘгҒ©гӮ’иҝҪеҠ гҒҷгӮӢж–№жі•пјҒпјҲгӮ«гӮ№гӮҝгғһгӮӨгӮәгғҶгғігғ—гғ¬гҒ”еҲ©з”Ё гҒ®е ҙеҗҲвҖ»пјү
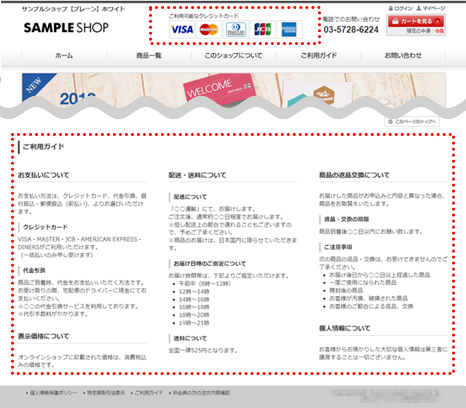
гғ»й…ҚйҖҒж–№жі•гӮ„йҖҒж–ҷгҒ®иҰҒзҙ„гҒ«гҒӨгҒ„гҒҰгҒҜгҖҒгғ•гғғгӮҝгғјгҒ«иҰҒзҙ„гӮ’жҺІијүгҒҷгӮӢгҒ“гҒЁгҒҢгҒҠгҒҷгҒҷгӮҒгҒ§гҒҷгҖӮ
гҖҖиЁӯе®ҡдҫӢпјү
гғ»еЈІгӮҢгҒҰгӮӢгӮ·гғ§гғғгғ—гҒҜгӮ„гҒЈгҒҰгҒ„гӮӢпјҹпјҒгғ•гғғгӮҝгғјгҒ«гҖҢгҒ”еҲ©з”ЁгӮ¬гӮӨгғүгҖҚгӮ’иЎЁзӨәгҒҷгӮӢж–№жі•
в–јиЎЁзӨәдҫӢ

гҒ„гҒӢгҒҢгҒ§гҒ—гҒҹгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ
иіје…ҘзҺҮгӮ’гӮўгғғгғ—гҒ•гҒӣгӮӢеҜҫзӯ–гҒҜгҒҫгҒ гҒҫгҒ гҒӮгӮҠгҒҫгҒҷгҒҢгҖҒе°ҸгҒ•гҒ„гҒ“гҒЁгҒӢгӮүе°‘гҒ—гҒҡгҒӨз©ҚгҒҝйҮҚгҒӯгҒҰгҖҒеЈІдёҠгӮўгғғгғ—гҒ«з№ӢгҒ’гҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶпјҒ